Logo's Mileaux
Als onderdeel van de proftaak heb ik logo's gemaakt voor onze artiest. Een logo is een belangrijk deel van een brand omdat je hier gelijk aan herkend word. Een logo word voor veel dingen gebruikt zoals de website, merchandise en album covers.
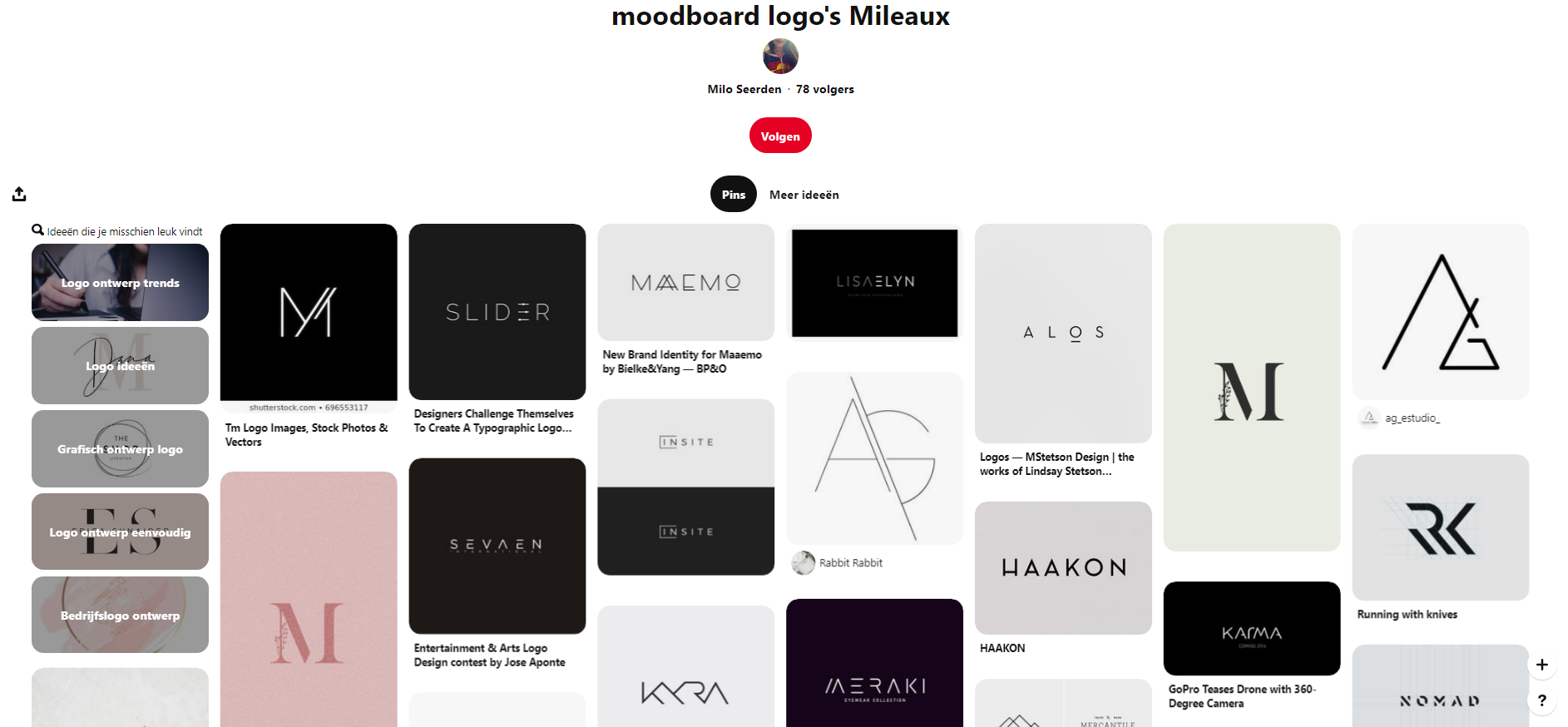
Als eerste stap heb ik de wensen van de opdrachtgever in kaart gebracht. Uit de Whatsapp gesprekken met Milo en haar moodboard op Pinterest blijkt dat ze van een minimalistisch design houd en graag haar naam volledig uitgeschreven wilt hebben. Klik hier voor een link naar Milo's moodboard. Hier heb ik ook veel inspiratie uit gehaald.

Inspiratie Logo
Ik heb veel inspiratie gehaald uit de moodboard die Milo met ons heeft gedeeld. In de moodboard zie je dat er veel dunne en minimalistische letters zijn. Ook heb ik gekeken naar de logo's van haar invloeden waaronder AURORA, Oscar and the Wolf en HEAVN.

Logo AURORA

Logo Oscar and the Wolf

Logo HEAVN

Logo Lisa Elyn

Logo Kyra

Logo Maemo
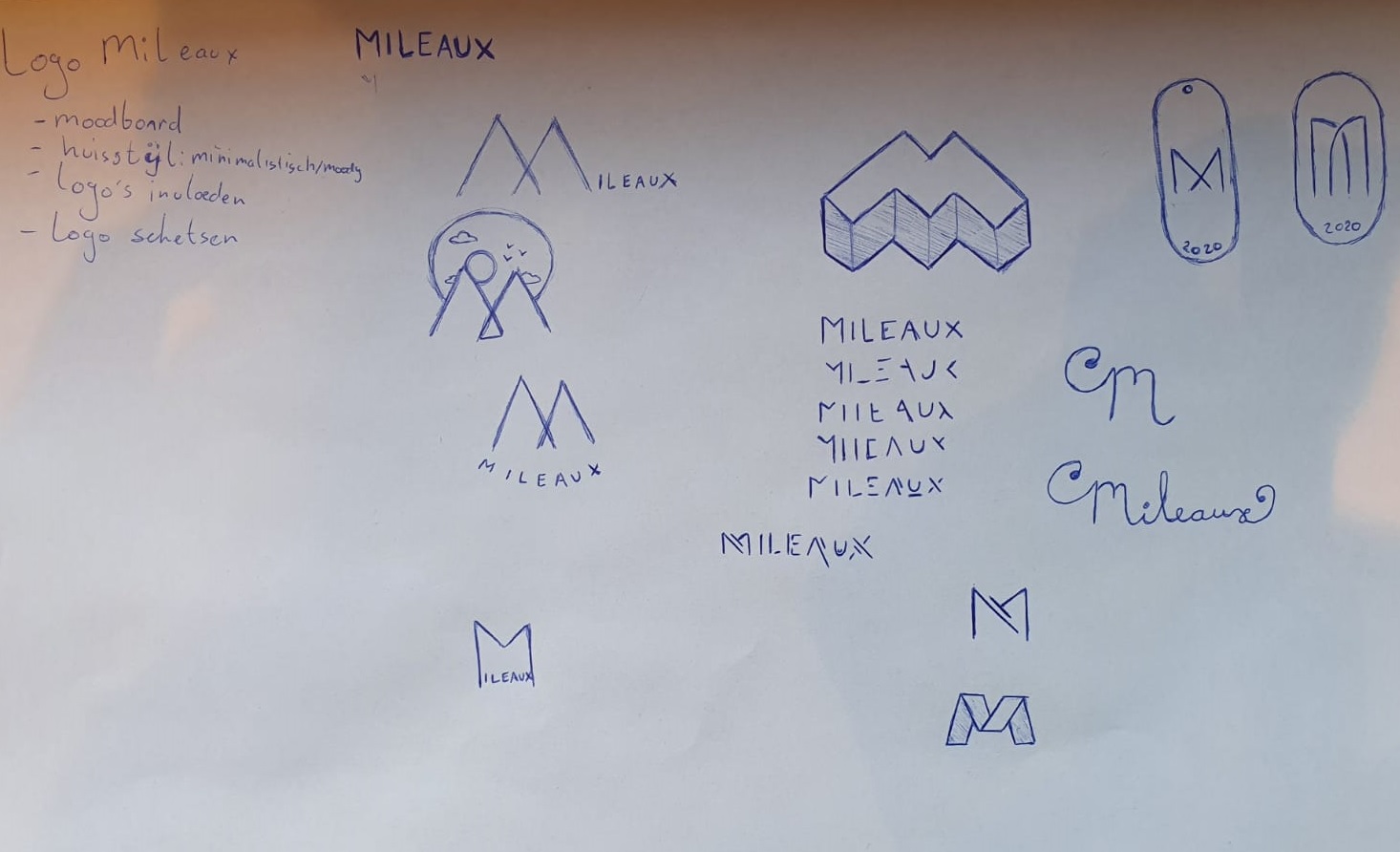
Schetsen
Met deze inspiratie begon ik te schetsen. Het is belangrijk dat ik het simpel en minimalistisch houd. Je kunt een primair en secundair logo maken. Het primaire logo is vaak groter en in dit geval de hele naam. Een secundair logo kan handig zijn wanneer er ergens niet genoeg ruimte is voor het primaire logo. Zo kun je een secundair logo als icon bovenin de browser tab van je website zetten. Ik heb de schetsen hieronder aan Milo laten zien en haar favorieten uitgewerkt in Illustrator.

Werken in Illustrator
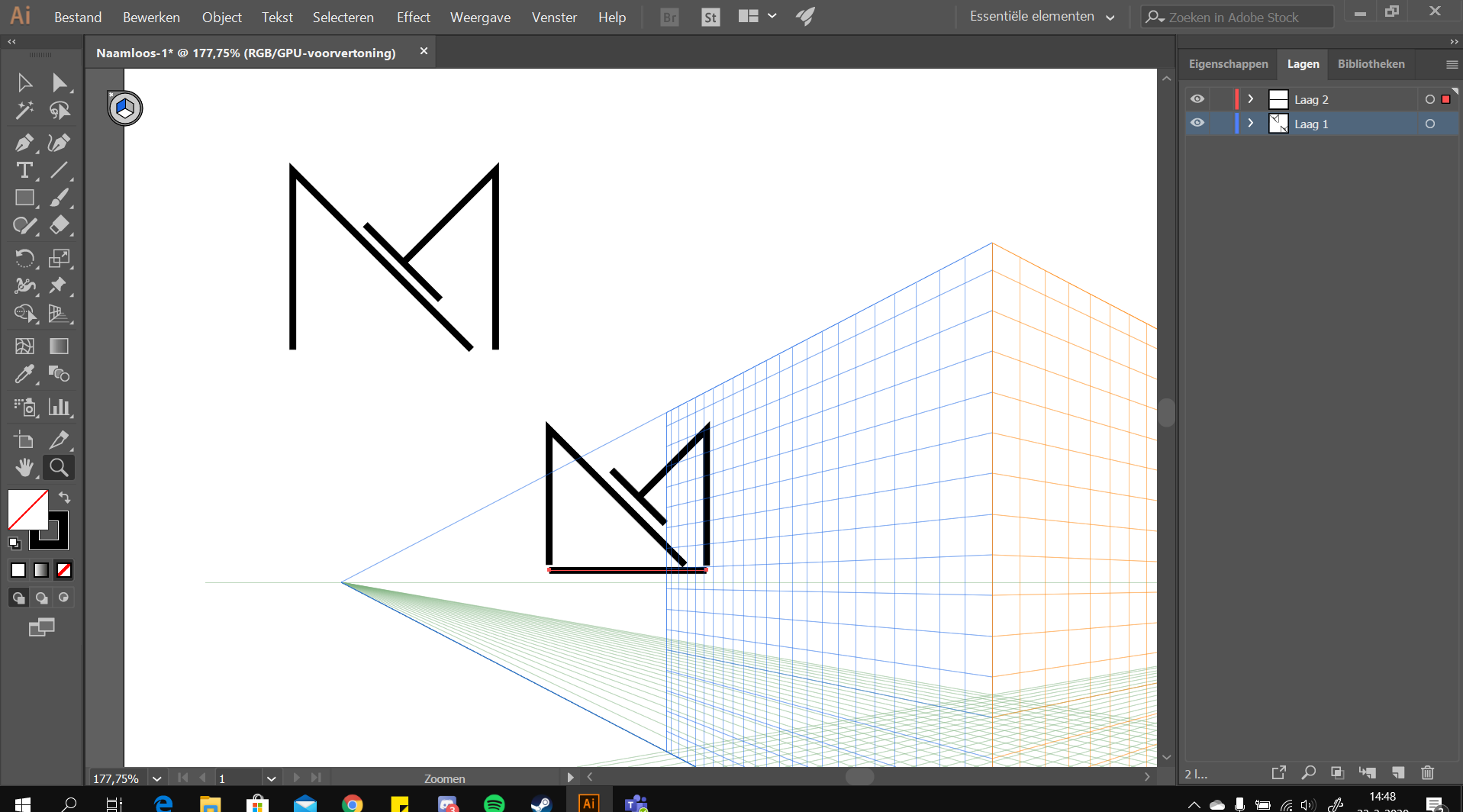
Ik had nog geen enkele ervaring met Illustrator voordat ik hier aan begon. In het begin gingen er dus nog best veel dingen fout. Zo snapte ik niet hoe ik de Perspective Grid Tool weg kreeg (zie afbeelding 1) en moest ik opnieuw beginnen. Uiteindelijk bleek dat je deze makkelijk weg kon halen met CTRL + Shift + I.
Ook had ik nog geen gevoel voor de pen tool, gelukkig kon ik voor een minimalistisch logo veel rechte lijnen gebruiken. Toch waren sommige lijnen niet altijd goed verbonden en klopte het logo niet meer zodra je deze groter of kleiner maakte. Dit kon ik uiteindelijk fixen door in de opties de paths te veranderen naar een outline stroke en door goed te groeperen.
Ik heb ook geleerd hoe ik gradients maak en toevoeg en om een kleurpalet te kiezen en te gebruiken. Ik probeerde een gradient toe te voegen aan de minimalistische letters maar zoals je in de afbeelding hieronder zorgt dat voor een onleesbaar logo. (afbeelding 2)

Perspective Grid Tool die ik niet weg kreeg

Onleesbaar logo door gradient

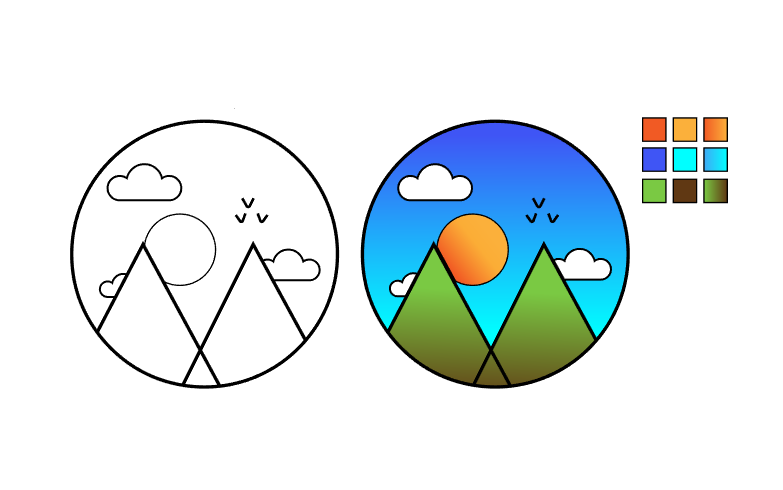
Het werken met gradients en kleur palet
Concepten
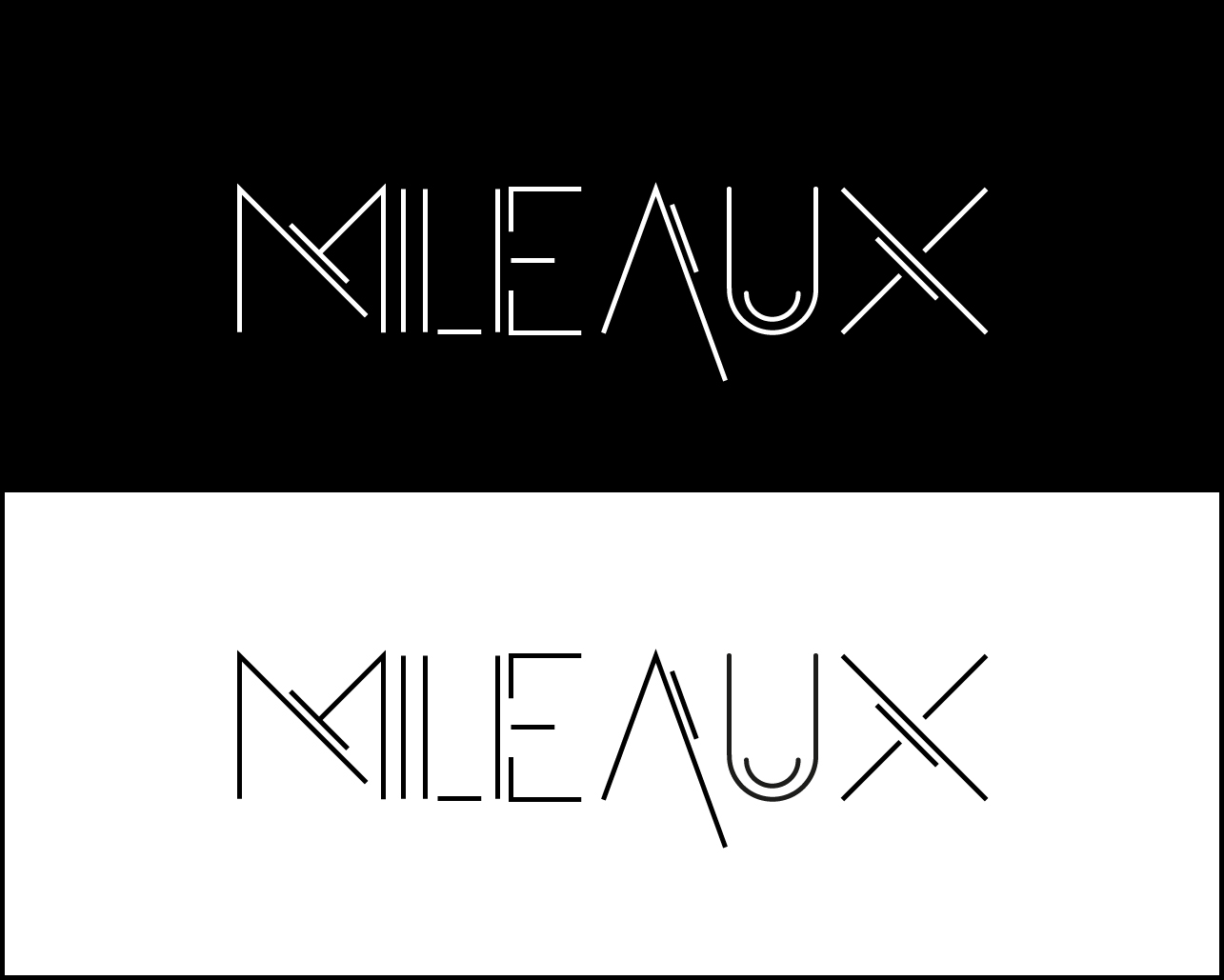
Hieronder zie je het resultaat van de uitgewerkte versies in Illustrator. Ik heb de het simpel en minimalistisch gehouden door simpele lijnen te tekenen met de pen tool. In de primaire logo's heb ik ook minimalisme uitgebeeld door sommige delen van de letter weg te laten en alleen zwart wit te gebruiken.
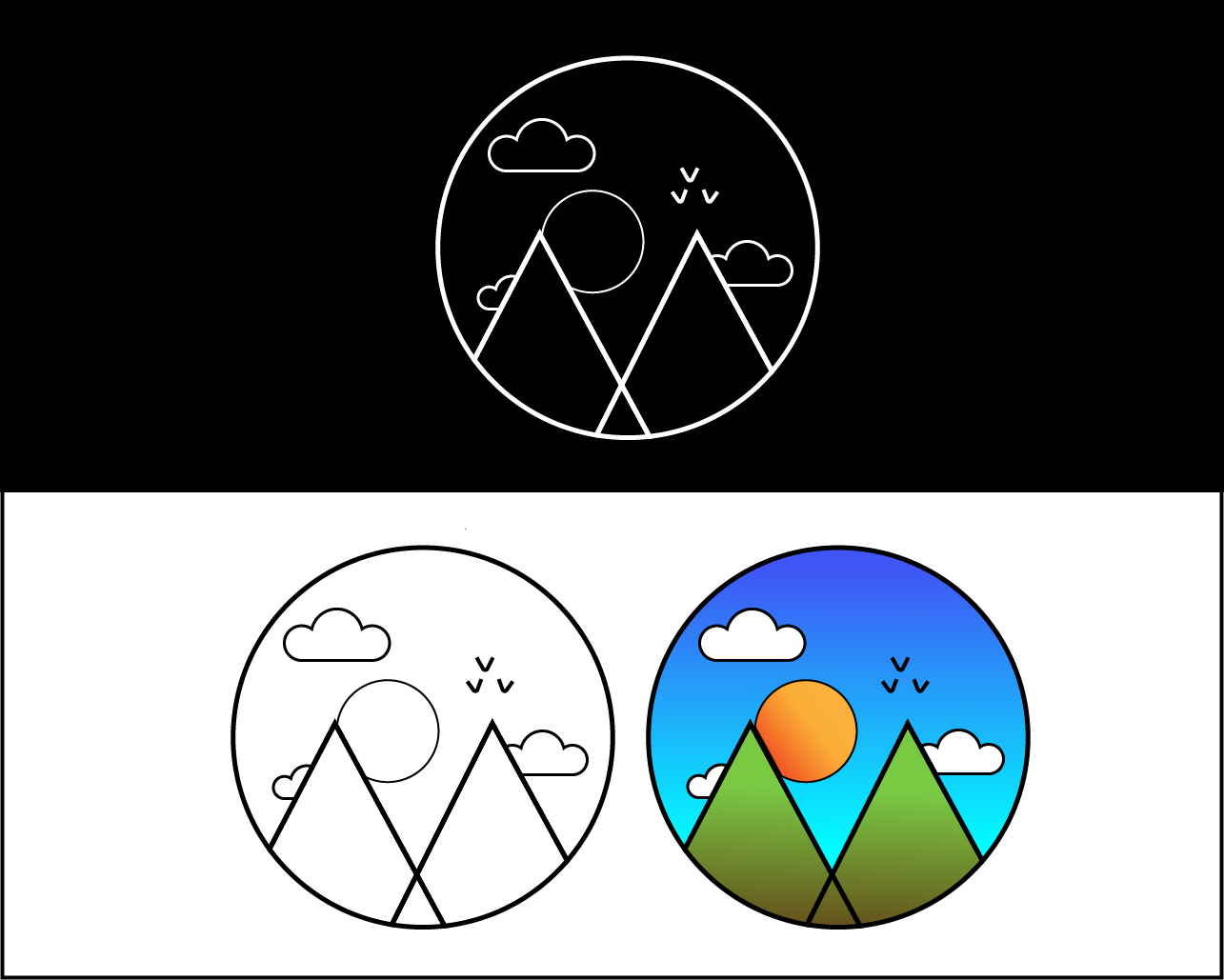
De eerste drie secundaire logo's wou ik ook minimalistisch en simpel houden door alleen de eerste letter van Milo te gebruiken en geen kleur toe te voegen. Toch wou ik iets buiten Milo's voorkeuren proberen zodat ze een idee kreeg dat er ook andere mogelijkheden zijn dan alleen dit simpele minimalistische idee.
Dit heb ik gedaan door kleur en meer detail toe te voegen. De letter M zie je terug in de bergen. Ik wist eerst niet hoe de gradient tool werkte en dit heb ik geleerd en gebruikt voor alle kleuren in dit secundaire logo. Zoals verwacht vond Milo dit toch niet zo goed bij haar passen.


Primaire logo's


Secundaire logo's
Ons groepje had alle logo's naar milo gestuurd en beide primaire logo's die ik had gemaakt kwamen in Milo's top 3. Deze konden we verder samenvoegen en tot het definitieve logo maken. Dit heeft een ander groepslid gedaan.
Feedback
Ik kreeg als feedback dat een logo vaak andere achtergronden kan hebben en dat deze mooi moet blijven. Door de achtergrond kleur te veranderen zie je of je logo er nog steeds goed uitziet. Na deze feedback heb ik dus een versie van mijn logo's gemaakt voor een donkere achtergrond én voor een lichte achtergrond. Dat zijn de zwart/wit versies.
Ook heeft Evert (en YouTube) mij geholpen met de basic tools van Illustrator zoals de pen tool en hoe gradients gemaakt worden. Ook kreeg ik de tip om in de opties de paths naar een outline stroke te veranderen zodat ik de grootte van mijn logo kan veranderen zonder dat alle verhoudingen verkeerd gaan staan.
Vergelijking met professionele voorbeelden
Om te valideren dat ons werk van professionele kwaliteit is kunnen we het vergelijken met voorbeelden uit het werkveld. Ik heb daarom wat soortgelijke logo's opgezocht en deze vergeleken met de mijne. Je hebt veel verschillende logo's met verschillende doeleinden. Je ziet dat veel artiesten simpelweg hun artiestennaam hebben met een leuke font en eventueel wat kleur. Ik heb geen font gebruikt en mijn eigen letters gemaakt in Illustrator. Na het vergelijken weet ik dat mijn logo's van goede kwaliteit zijn.

Logo Avicii

Logo Maroon 5

Logo's beroemde Bands

Logo Artiest AURORA

Logo Artiest Oscar and the Wolf

Logo Artiest HEAVN

Logo Band Muse
Reflectie
Voor deze opdracht moest ik een logo maken voor de opdrachtgever. Hiervoor moest ik inspiratie opdoen, de wensen van de opdrachtgever vaststellen en dit maken in Illustrator.
Ik veel kunnen oefenen met Illustrator. Ik heb veel nieuwe tools kunnen gebruiken voor vormen en kleuren. Eerst wist ik totaal niet hoe ik Illustrator moest gebruiken en hier ben ik nu een stuk comfortabeler mee geworden. Ik weet nu dat het erg belangrijk is dat je goed communiceerd met de opdrachtgever en zijn wensen vaststeld. Doordat je constant in contact blijft met de opdrachtgever weet je of alles naar wens gaat en werk je doelgerichter.
Ik weet nu dat het belangrijk is om rekening te houden met de doeleinden van je eindproduct. Een logo moet goed te zien zijn op verschillende achtergronden en duidelijk leesbaar zijn.
Voor de volgende keer zou ik beter gebruik maken van de pen tool om mooiere vloeiende vormen te krijgen in plaats van de rechte lijnen die ik nu heb gebruikt. Ook zou ik voor een volgende keer meer verschillende soorten logo's willen maken dan alleen minimalistische logo's