Voorwoord Poc's Development
Om de leeruitkomst Development aan te tonen moeten er Proof of Concepts gemaakt worden. Dit zijn vaak kleinere stukjes code waarin iets gestest word. Dit kan bijvoorbeeld een Poc zijn van een slideshow. Je test en toont hier aan dat je dit onder de knie hebt voordat je dit in je portfolio of iets groters gebruikt.
Klik Hier voor een link naar mijn Gitlab repository.
Inhoud Poc's
POC Hello World
Een Hello World opdracht is een simpele opdracht waarmee mensen rustig in het begin van een nieuwe programmeertaal kunnen stappen. Op Canvas staan voorbeelden over hoe je een Hello World Poc zou kunnen maken. Omdat ik nog geen ervaring had met Javascript begon ik ook makkelijk en probeerde een pop up tevoorschijn te laten komen met de text: "Hello World".
Klik Hieronder voor een link naar mijn Hello World Poc.
Project Link
Uitleg code Hello World
Dit is nog een simpele code die weinig uitleg nodig heeft. Ik liep hier ook nog nergens tegenaan omdat dit snel te vinden was. Klik hieronder voor de uitleg van de code.
Reflectie
Ik had nog nooit eerder met Javascript gewerkt. Dit was een hele simpele code maar ik heb wel geleerd hoe ik een Javascript file kan aanroepen in de Html. Ook weet ik nu hoe je een pop up box kunt laten verschijnen met een bericht.
POC Tekst Animaties
Je kunt in CSS animaties maken voor elementen. Dit kun je doen door gebruikt te maken van @keyframes. Deze animaties kun je oproepen of gewoon af laten spelen. Het leek mij heel nuttig om meer over animaties te leren omdat je hier je website heel gaaf mee kan maken.
Klik hieronder voor een link naar mijn Tekst Animaties Poc.
Project Link
Uitleg code Tekst Animaties
Voor deze code had ik geen Javascript nodig. Ook is het best simpel als je eenmaal weet hoe het werkt. Uiteindelijk kun je animaties zo complex maken als je zelf wilt natuurlijk. Ik heb deze site gebruikt voor de basics van animaties en hoe je @keyframes gebruikt. Ook heb ik op deze site gekeken voor inspiratie. Klik hieronder voor de uitleg van de code.
Ik heb deze poc ook gebuikt in mijn selfieweek project voor het animeren van de kleuren op mijn gezicht.
Gebruikte bronnen
Voor deze opdrachten heb ik gebruik gemaakt van een paar bronnen, deze links heb ik hieronder neergezet.
Reflectie
Voor deze Poc heb ik animaties gebruikt. Ik weet nu hoe simpele animaties werken, hoe je deze bewerkt en hoe je deze oproept. Ik heb dus leuke nieuwe Css regels geleerd die ik kan toepassen op mijn website.
Voor de volgende keer lijkt het me interessant om complexere animaties te maken en deze goed te combineren met mijn website voor een gave look.
POC Modals
Een modal is een soort window die opent wanneer je ergens op klikt. De achtergrond word meestal vervaagd en je kunt in je modal een tekst of bestand plaatsen. Ik heb deze Poc gemaakt omdat ik graag mijn pdf bestanden wil laten zien in een modal. Dit is dus heel handig voor mijn portfolio site.
Klik hieronder voor een link naar mijn Modals Poc.
Project Link
Uitleg code Modals
Deze code was al iets lastiger en er kwam meer Javascript aan te pas. Ik heb deze site gebruikt om de modal te maken en ik heb deze site gebruikt om een PDF te embeden in de modal. Klik hieronder voor de uitleg van de code.
Gebruikte bronnen
Voor deze opdrachten heb ik gebruik gemaakt van een paar bronnen, deze links heb ik hieronder neergezet.
Youtube video: Create a Simple Modal Popup
Sabe.io: How to create a modal popup box
Reflectie
Voor deze modal poc moest ik rekening houden met 3 verschillende codes. Ik wist het meeste van de Html al, behalve hoe je een kruisje kon maken. Ik heb nu geleerd hoe basic animaties in css werken en een paar nieuwe codes voor Javascript. Nu weet ik hoe je elementen uit de html haalt en deze in een variabele zet. Ik weet nu ook hoe de onclick werkt en hoe je hiermee een functie kunt uitvoeren.
Ook moet je extra functies toevoegen als je meerdere modals op dezelfde pagina wilt. Deze code heb ik bij de poc gezet waar ik meerdere poc's gecombineerd heb.
Voor de volgende keer zou ik sneller verschillende bronnen gebruiken omdat ik hier lang mee bezig was terwijl het achteraf relatief simpel was. Ik kan nu modals gebruiken om documenten te laten zien in mijn portfolio, dit helpt mij enorm.
POC Slideshow
Ik heb veel iteraties gemaakt voor veel projecten dit semester. Het lijkt me erg handig om deze te kunnen laten zien door middel van een afbeelding slider. Hierdoor kan ik mijn proces duidelijk laten zien. Voor deze slider heb ik gebruik gemaakt van Html, Css en Javascript.
Klik hieronder voor een link naar mijn Slideshow Poc.
Project Link
Uitleg code Slideshow
Voor deze code moest ik gebuik maken van iets complexere Javascript en ook met cijfers werken. Ik moest ervoor zorgen dat iedere slide een nummer kreeg en dat deze zichtbaar werd wanneer er op de volgende of vorige knop geklikt word. Door op de knop de klikken moest dit nummer dus veranderen. Ik heb deze site gebruikt voor deze poc. In eerste instantie lukte het mij om één slider te maken maar zodra je er nog een toevoegde werkte het niet goed meer. Vervolgens is het me gelukt om twee sliders op dezelfde page te krijgen.
Ook moest ik voor deze code gebruikt maken van Arrays.
Gebruikte bronnen
Voor deze opdrachten heb ik gebruik gemaakt van een paar bronnen, deze links heb ik hieronder neergezet.
Reflectie
Voor deze Poc heb ik een slideshow/carousel gemaakt. Deze code was al meer complex dan de vorige en ik heb hier veel van geleerd. Het lukte me om de eerste slider te maken maar toen ik meerdere sliders op één pagina wou maken werkte het niet meer goed. Ik heb hier lang mee gestruggeld en uiteindelijk lukte het me om meerdere slideshows op dezelfde pagina te krijgen. Ik heb nieuwe functies in Javascript geleerd en ook dat je in Html een functie kan oproepen door een onclick. Ook weet ik nu hoe ik met een array moet werken.
Voor de volgende keer wil ik mijn code meer universeler maken. Dus dat ik deze vaak kan gebruiken op meerdere plekken. Nu moet je voor elke slider een apart (1,0), (1,1), (1,2) etc. voor maken en aparte functies. Het zou uiteindelijk fijner zijn als dit niet hoeft en je simpelweg dezelfde code per slider kunt gebruiken.
Website Artisan Bakery
Omdat ik nog weinig wist van Html en Css ben ik begonnen met online video tutorials. In deze video's worden codes uitgelegd en na iedere video heb ik een eigen versie gemaakt met de nieuw geleerde code. Hierdoor begreep ik deze meteen en kon ik er goeie comments bij zetten om uit te leggen hoe ze precies werken.
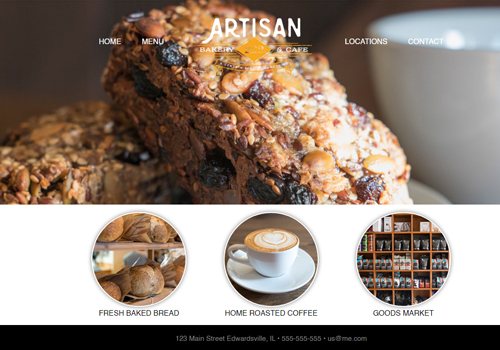
Omdat ik na iedere video nieuwe dingen heb uitgetest, heb ik meerdere poc's uiteindelijk samengevoegd. Je kunt ze hieronder vinden en het proces zien. Op het einde is het me gelukt om een mooie test website te maken van een bakkerij die ook nog responsive is waardoor je deze ook op je telefoon kunt bekijken.
Dit is dus één groter project die bestaat uit 8 poc's. Hieronder zie je het eindresultaat. Daaronder zal ik één voor één iedere poc uitleggen met een linkje naar het resultaat van die poc.
Klik hieronder voor een link naar Artisans Bakery Website.
Project Link
1. Basics Html
Om te beginnen keek ik video's over de basics van Html. Alle nuttige codes en info heb ik verzameld en één test file mee gemaakt. Hierin test ik de basic html tags die veel gebruikt worden voor het maken van sites zoals: Headers, Paragraphs, Buttons en Lists. Klik op de onderstaande oranje knop om de code te zien.
Klik hieronder voor een link naar de Basics Html page, de uitleg van de code en de gitlab repository.
Project LinkGebruikte bronnen
Voor deze opdrachten heb ik gebruik gemaakt van een bron, deze link heb ik hieronder neergezet.
2. Basics Css
Ook is het belangrijk om de basics van Css onder de knie te krijgen. Je moet weten dat je vaak een selector kiest zoals een header. Daarna kies je een property zoals de kleur en uiteindelijk geef je deze een value, bijvoorbeeld blauw. Ik heb de code in de Html gezet omdat dit nog weinig code was. Hierdoor kon ik alles in één afbeelding krijgen. Later in mijn codes ging ik gebruik maken van de link tag om een stylesheet op te roepen.
Klik hieronder voor een link naar de Basics Css page, de uitleg van de code en de gitlab repository.
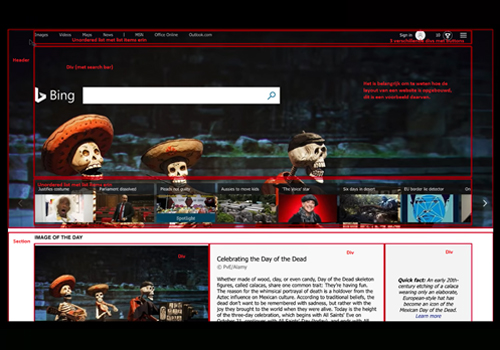
Project Link3. Website Lay Out
Het is belangrijk om te weten hoe een website in elkaar zit als je er zelf een wilt maken. Een bestaat uit veel onderdelen zoals een header met daarin verschillende divs. Sections met daarin ook divs en een footer. Hier deed ik dus onderzoek naar een website layout en heb hier uiteindelijk zelf mee gespeeld. Het is me gelukt om deze verschillende onderdelen simpel na te maken. Ook heb ik een afbeelding toegevoegd met de duidelijke onderdelen in een website.
Klik hieronder voor een link naar de Website Layout page, de uitleg van de code en de gitlab repository.
Project Link
4. Poc Flexbox
Met Flexbox kan je makkelijk de content van je website een andere positie geven. Door een element of container een display:flex te geven kun je hierna veel andere dingen doen zoals een flex-direction aangeven of door justify-content je de content van een container in het begin, midden of eind zetten.
Klik hieronder voor een link naar de Flexbox poc, de uitleg van de code en de gitlab repository.
Project LinkGebruikte bronnen
Voor deze opdrachten heb ik gebruik gemaakt van een paar bronnen, deze links heb ik hieronder neergezet.
5. Poc Multiple pages
Een website bestaat meestal uit meerdere pagina's. Omdat ik niet wist hoe dit werkte heb ik dit eerst geoefend in een poc. Door de a tag te gebruiken kun je een linken naar een website of pagina in je eigen folder. Door target="_blank" toe te voegen opent de pagina in een nieuwe tab. Je kunt kiezen Ook heb ik een aparte css file gemaakt en hier naartoe gelinkt vanuit de html.
Klik hieronder voor een link naar de Multiple Pages poc, de uitleg van de code en de gitlab repository.
Project LinkGebruikte bronnen
Voor deze opdrachten heb ik gebruik gemaakt van een bron, deze link heb ik hieronder neergezet.
6. Poc Css Advanced
Voordat ik een website kan maken die er goed uitziet moet ik Css beter onder de knie krijgen. Ik zoek meer bronnen over Css en ga hiermee spelen. Afbeeldingen zijn een belangrijk onderdeel van een website. In deze Poc heb ik afbeeldingen nog extra niet gebruikt en focus ik me op de dingen die ik met Css kan doen zoals een knop een ronding geven, id's gebruiken, meerdere classnamen geven aan één element en een first-child element gebruiken.
Klik hieronder voor een link naar de Css Advanced poc, de uitleg van de code en de gitlab repository.
Project LinkGebruikte bronnen
Voor deze opdrachten heb ik gebruik gemaakt van een paar bronnen, deze links heb ik hieronder neergezet.
7. Poc Images
In deze Poc ga ik gebruik maken van afbeeldingen om een test website te maken. Mijn doel is om dit zo professioneel mogelijk er uit te laten zien. Afbeeldingen zijn erg belangrijk in het design van een website. Het is dus belangrijk dat ik dit onder de knie krijg en weet hoe ik deze in mijn website kan verwerken. Ook heb ik hier de text van een link vervangen door een afbeelding van het logo waardoor de logo een klikbare afbeelding is die je terugleid naar de home page. Hierin gebruik ik alle kennis die ik tot nu toe heb van Html en Css. In de poc hierna gebruik ik deze code om een responsive website te maken voor mobiele gebruikers.
Klik hieronder voor een link naar de Images poc, de uitleg van de code en de gitlab repository.
Project LinkGebruikte bronnen
Voor deze opdrachten heb ik gebruik gemaakt van een paar bronnen, deze links heb ik hieronder neergezet.
8. Poc Responsive Design
Je kunt een website op verschillende manieren responsive maken. In deze Poc heb ik een website responsive gemaakt door goed gebruik te maken van flexbox én media queries. Met een media query kun je een regel instellen voor bijvoorbeeld de screensize. Wanneer dit true is zal de styling die in de { } staat toegepast worden. Dit betekent dat ik verschillende styles kan meegeven aan verschillende beeldschermgroottes. Ik kan dus een navigatiebar horizontaal neer zetten voor laptops en deze verticaal weergeven op telefoons.
Wanneer je deze poc opent kun je de website dunner maken. Op een gegeven moment zie je dat de achtergrondkleur roze word. Dit heb ik gedaan om aan te tonen dat de media queries hun werk doen. Wanneer je de website nog kleiner maakt zal de achtergrond kleur rood worden.
Klik hieronder voor een link naar de Responsive Design poc, de uitleg van de code en de gitlab repository.
Project LinkGebruikte bronnen
Voor deze opdrachten heb ik gebruik gemaakt van een paar bronnen, deze links heb ik hieronder neergezet.
Feedback
Ik heb voor deze Poc's feedback gevraagd aan Luuk. Ik kreeg te horen dat dit een erg goeie oefening was voor iemand met mijn niveau. Luuk heeft me veel nuttige kleine tips gegeven, veel over het ordenen en netjes houden van mijn code. Je kunt bijvoorbeeld je css catagoriseren en comments gebruiken om elk onderdeel aan te geven. Zo kun je een deel maken over de body, de nav bar etc. en dit goed bij elkaar houden.
Ondanks dit vond Luuk dat mijn code er goed uit zag en zag dat ik veel geleerd had.
Reflectie
Dit is een reflectie voor alle poc's die samen in de Artisan Bakery Website zitten. Toen ik hier aan begon had ik nog amper kennis van Html en Css. Ik heb enorm veel kennis op kunnen doen en dit samen kunnen voegen tot een mooie professioneel ogende website die ook responsive is. Deze kennis kan ik nu gebruiken voor het maken van mijn eigen portfolio website.
Ik heb de basics van html geleerd en veel met css kunnen oefenen. Ik weet nu hoe een website layout in elkaar zit en hoe je met flexbox werkt. Ik weet hoe media queries en arrays werken. Ik heb veel hulp gekregen van mijn team en van Luuk. Hun hebben me veel geleerd waardoor ik me nu comfortabeler voel met het maken van websites.
Voor de volgende keer wil ik graag mijn eigen website maken en hiervoor mijn eigen foto's gebruiken. Ook zou ik graag meer over UI/UX design weten waardoor het maken van websites nog beter gaat.
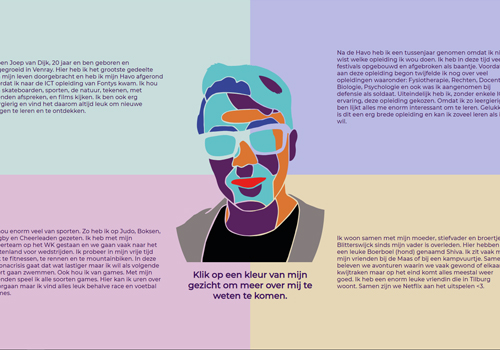
Zelfportret Selfieweek
Voor de selfieweek kregen we de opdracht om een interactief zelfportret te maken, dit kon vanalles zijn. Ik besloot om een Illustratie van mijn hoofd te maken en deze clickable te maken. Wanneer je op een kleur van mijn hoofd klikt komt er een stuk tekst tevoorschijn waarin ik over mezelf vertel.
Klik hieronder voor een link naar mijn Selfieweek Project.
Project Link
Uitleg code Zelfportret
Ik ben begonnen met het maken van SVG's in Illustrator. Het was nog best lastig om deze werkend in html te krijgen omdat de verschillende kleuren een andere laag waren. Ook kon je al klikken wanneer je met je muis langs de kleur hoverde omdat de svg deels transparant waren maar toch een heel vierkant. Hierdoor kon je alleen de kleur aanklikken die bovenop lag en werden de onderliggende lagen niet meer werkzaam, het was dus lastig om de SVG's samen te laten werken met de Javascript. Uiteindelijk is het me gelukt om alle kleuren in één grote svg te krijgen maar toch nog apart klikbaar te maken.
Gebruikte bronnen
Voor deze opdrachten heb ik gebruik gemaakt van een paar bronnen, deze links heb ik hieronder neergezet.
Stackoverflow: Hovering over transparent SVG's
Css-tricks: Change SVG Fill on Hover
Reflectie
In dit project kwam ik erachter dat het heel handig is om gebruik te maken van vw en vh in plaats van px. Hiermee pak je een gedeelte van de hoogte of breedte als afmeting in paats van het aantal pixels. Hierdoor blijft je project er goed uit zien op verschillende schermgroottes.
Ook word ik steeds zelfverzekerder in het gebruik van Css. Ik snap steeds beter hoe alle verschillende codes met elkaar werken en wanneer ik iets bedenk weet ik meteen hoe ik dit kan aanpakken zonder voorbeelden op te moeten zoeken. Zo wist ik meteen hoe ik de achtergrond kleuren moest opdelen in divs om het gewenste resultaat te krijgen.
Het was erg lastig om de SVG's goed te laten werken en het transparante gedeelte volledig weg te krijgen. Hier liep ik lang vast en heb hier veel bronnen voor moeten gebruiken. Uiteindelijk lukte het om alle paths bij elkaar te zetten in één SVG en deze paths aparte classes te geven. Het was lastig om dit goed te laten werken samen met de Javascript maar het is gelukt. Hierdoor ben ik veel te weten gekomen over Javascript en weet nu beter hoe ik classes kan halen uit de html, deze kan veranderen door het gebruik van functies én hoe ik deze functies op roep.
We hadden maar 4 dagen voor de selfieweek maar voor de volgende keer zou ik graag nog meer vertellen over mezelf en het project nog grootser maken. Zo wou ik ook veranderingen maken in de grootte van de SVG's maar dit lukte niet meer. Ik heb uiteindelijk de pizza gewonnen met mijn project, dit vond ik een heel leuk compliment en gaf zeker een boost aan mijn motivatie.
Portfolio Website
Voor het aantonen van onze leerdoelen in semester 2 moeten we een portfolio maken en hier ons werk in laten zien. Voor dit portfolio heb ik veel code geschreven en ook veel poc's gebruikt. Ik zal de poc's die ik gebruikt heb voor mijn website hieronder neerzetten en de bijbehorende code laten zien. Als je op de blauwe knop hieronder klikt word je naar de gitlab repository van mijn portfolio gestuurd.
Gitlab Code
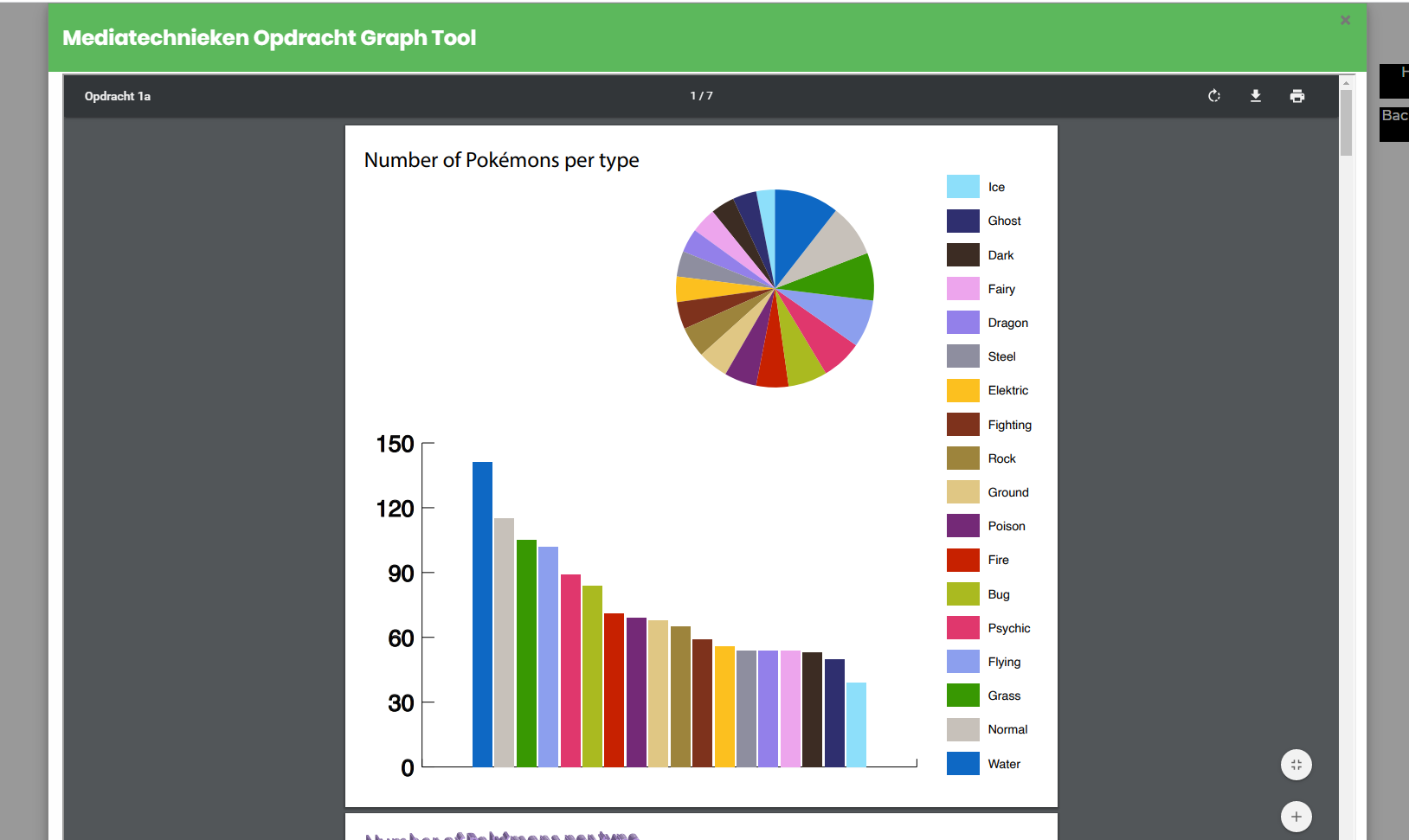
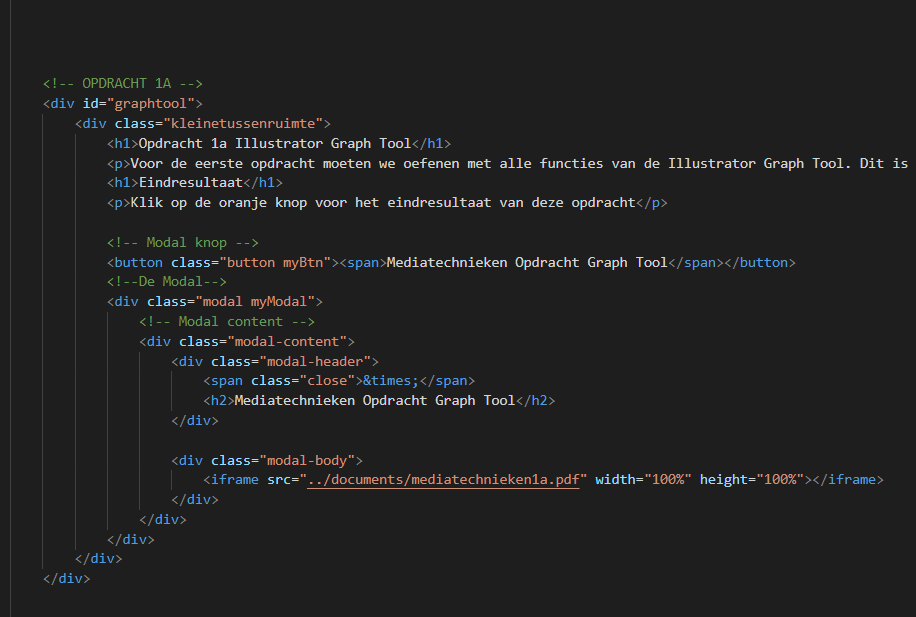
1. Poc Modals
Ik heb verder terug op deze pagina uitgelegd wat de Modal poc inhield en hoe ik deze heb gemaakt. Deze kon ik simpelweg kopiëren en plakken in mijn portfolio website zonder aanpassingen te maken. Je ziet hieronder waar ik deze onder anderen heb staan en hoe dit eruit ziet.
Kijk hieronder hoe ik de modals code heb gebruikt in mijn website.

Zo ziet de modal knop er uit op mijn website

Dit zie je wanneer je de modal opent

Zo staat de modal code in mijn website
2. poc slideshow/Slick
Ik heb eerder op deze pagina de slideshow poc uitgelegd. Deze kon ik gebruiken in mijn website maar dan werd de code erg groot. Daarom heb ik een library gebruikt om het overzichtelijk te houden. Ik heb hiervoor eerst een poc gemaakt om te laten zien dat ik met een library kon werken. Deze kan je ook vinden als je op de groene knop hieronder klikt.
Project LinkIk heb door middel van Slick een carousel/slider kunnen maken. Hiervoor moest ik op Slicks Github zoeken naar hun slick.css, deze kopieren en refereren als een stylesheet in de head van mijn html file. Ook moest ik dit doen met slick-theme.css. Ook kon ik op deze site de cdn van de library kopiëren en in mijn head zetten. Een cdn is een soort online server waar de library op staat. Zo hoef ik die niet te downloaden maar kan ik hem al oproepen door de cdn in mijn head te zetten. Ook heeft deze library jQuery nodig. De cdn hiervoor kan je hier vinden en deze moet voor de cdn van slick komen in je head.
Klik hier voor de cdn van jQuery
Klik hier voor de cdn van Slick






Ik kan nu de carousel oproepen door $('.carousel').slick(); in de Javascript file te zetten. Vervolgens moet ik de class carousel geven aan een div. Als er in die div weer andere divs zitten met in elke div een afbeelding. Maak deze er een carousel van. Hieronder zie je de code van de carousel die hierboven te zien is. De carousel class zorgt ervoor dat het een carousel word. Eerst had ik problemen met de weergave van de carousel. Het zag er raar uit: de pijltjes waren raar, de positie van de pijtles was helemaal verkeerd en de afbeelding werd steeds voor een helft weergegeven. Uiteindelijk ben ik in de slicktheme.css gaan kijken wat ik hier kon veranderen. Ik heb de pijltjes vervangen door een png afbeelding van pijltjes die ik wel mooi vind.
Door
$('.carousel').slick({
centerMode: true
});
in de javascript te gebruiken werden de afbeeldingen weer in het midden weergegeven. Uiteindelijk vond ik hier een beter manier voor door simpelweg flexbox te gebruiken en justify-content: center; Ik heb hiervoor een class genaamd center gemaakt zodat ik deze ook meteen op andere elementen kan zetten die ik gecentered wil hebben

Reflectie
Dit was de eerste keer dat ik een Library gebruikte. In het begin snapte ik nog niet helemaal hoe alles werkte. Na wat uitleg begreep ik dat een Library functies voor je maakt waardoor je complexe codes heel simpel kan oproepen door maar een paar regels code. Ook heb ik geleerd hoe je een library kunt oproepen via een cdn.
Ik heb nu iets meer verstand van de werking van libraries. Voor de volgende keer zou ik sneller voorbeelden opzoeken in plaats van lang bezig zijn met het uitvogelen hoe alles werkt. Ook wil ik voor een volgende keer meer complexere dingen testen.
3. Poc Flexbox
Ik heb voor mijn portfolio website ook veel gebruik gemaakt van flexbox zodat mijn website er goed uitziet op de meeste schermen.
Kijk hieronder hoe ik de flexbox code heb gebruikt in mijn website.

Voorbeeld van flexbox die ik overal in mijn website gebruik

Voorbeeld van content die gewrapt word
4. Poc Music
Ik vond het leuk om wat muziek af te laten spelen die typisch bij mij past op mijn Professional Identity page. Daarom heb ik eerst een Poc gemaakt om te testen of dit lukte. Uiteindelijk is het gelukt om muziek af te laten spelen. Soms moet je een keer de pagina refreshen voordat deze het doet.
Klik hieronder voor een link naar de Muziek poc, de uitleg van de code en de gitlab repository.
Pas op, muziek kan hard staan. Er is één player waarmee je de muziek aan kunt zetten maar ik heb ook een code toegevoegd waardoor muziek automatisch gaat spelen (dit doet het soms pas na een aantal x refreshen) Zet je geluid dus alvast zachter.
Project LinkGebruikte bronnen
Voor deze opdrachten heb ik gebruik gemaakt van een paar bronnen, deze links heb ik hieronder neergezet.
5. Multiple Pages/Css Advanced/Images
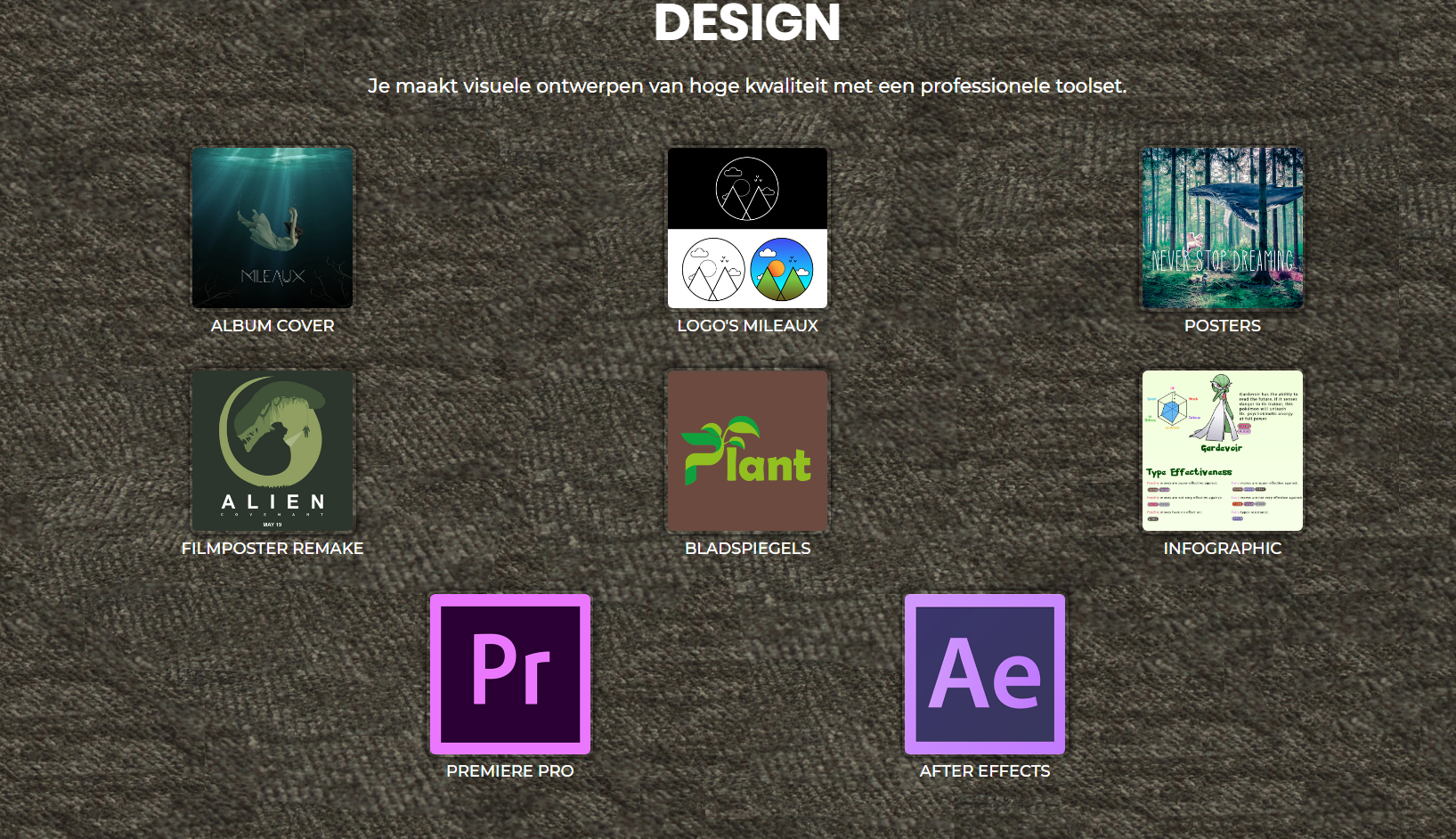
Ik heb meerdere dingen gebruikt die ik geleerd heb van eerdere poc's zoals het gebruik van foto's. Op mijn homepage heb ik één grote foto met daarover veel kleinere foto's. Ik heb de code uit mijn Images poc hiervoor kunnen gebruiken. Ook heb ik veel Css regels kunnen gebruiken die ik eerst helemaal niet kende voordat ik de Css advanced poc had gemaakt. Mijn website maakt ook gebruik van vele pagina's, dit heb ik ook geoefend in mijn Multiple Page Poc. Zo maak ik ook gebruikt van target="_blank" achter de meeste links zodat er een nieuwe tab opent. Anders moeten gebruikers hun weg terug vinden naar waar ze waren.

Mijn grote afbeelding op de homepage

De styling van de kleine afbeeldingen op mijn homepage

De verschillende pages die ik per leerdoel oproep
Reflectie
Ik heb heel het semester lang aan mijn portfolio gewerkt. In het begin had ik hier weinig ervaring mee maar naarmate ik steeds meer poc's maakte en code leerde ging dit een stuk makkelijker. Soms moest ik mijn oude code opnieuw schrijven omdat ik een betere manier had gevonden of kon ik een library gebruiken.
Ik heb enorm veel geleerd van het maken van dit portfolio. Door steeds meer poc's te maken en deze samen te voegen leer je hoe je code kunt combineren tot een gewenst product. Ook door gebruikerstesten word je product steeds beter.
Voor de volgende keer zou ik mijn code beter bijhouden en goed mijn proces documenteren. Ik wist in het begin nog niet helemaal hoe dit moest en wat er verwacht word. Als ik de volgende keer meteen mijn stappen goed opschrijf is dit een stuk makkelijker en duidelijker om in mijn portfolio website te zetten.