Voorwoord Interactive Media
Voor de leeruitkomst Interactive Media moet ik mijn prototypes van interactieve media laten zien, de gebruikersonderzoeken die ik heb gedaan, de bijbehorende iteraties en dit vergelijken met voorbeelden uit het vakgebied.
Bij het gebruikersonderzoek onderzoek je de behoeften, de wensen en het gedrag van de eindgebruiker door middel van deskresearch, interviews, feedback en gebruikerstesten. Door deze onderzoeken maak je steeds betere iteraties die je daarna weer kunt testen, hierdoor krijg je een doorlopend proces van productverbeteringen in kleine, opeenvolgende stappen. Dit zijn je iteraties.
Om te valideren dat mijn werk van professionele kwaliteit is kunnen we het vergelijken met voorbeelden uit het werkveld. Dit zijn succesvolle, populaire, veelgebruikte of vaak aangehaalde mediaproducten.
Inhoud Interactive Media
Zelfportret Selfieweek
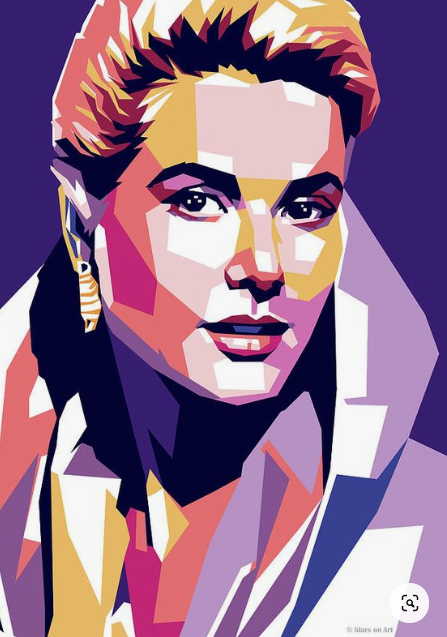
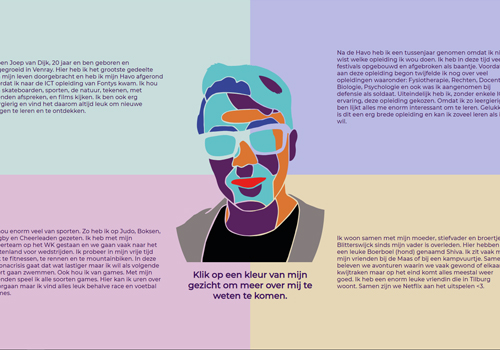
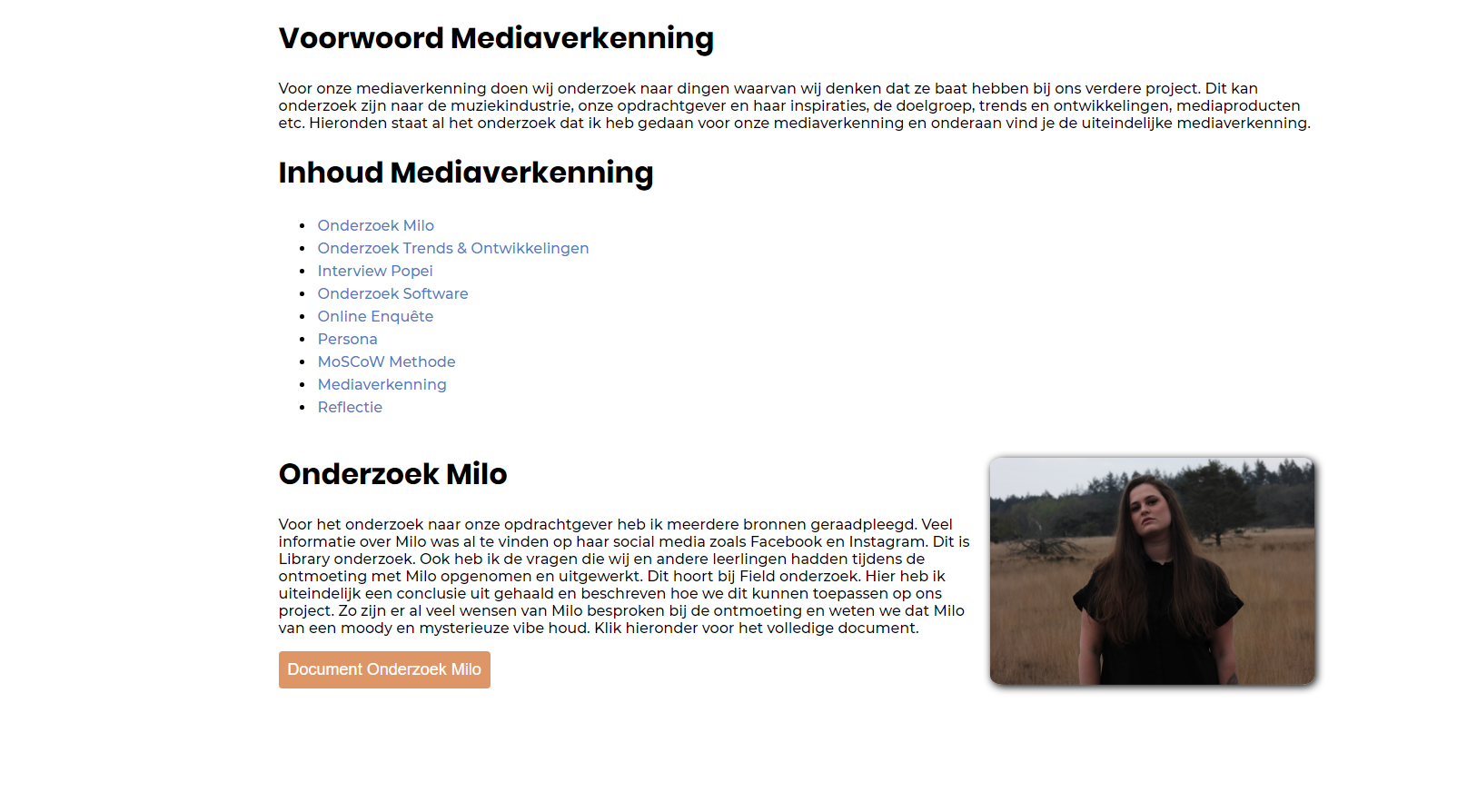
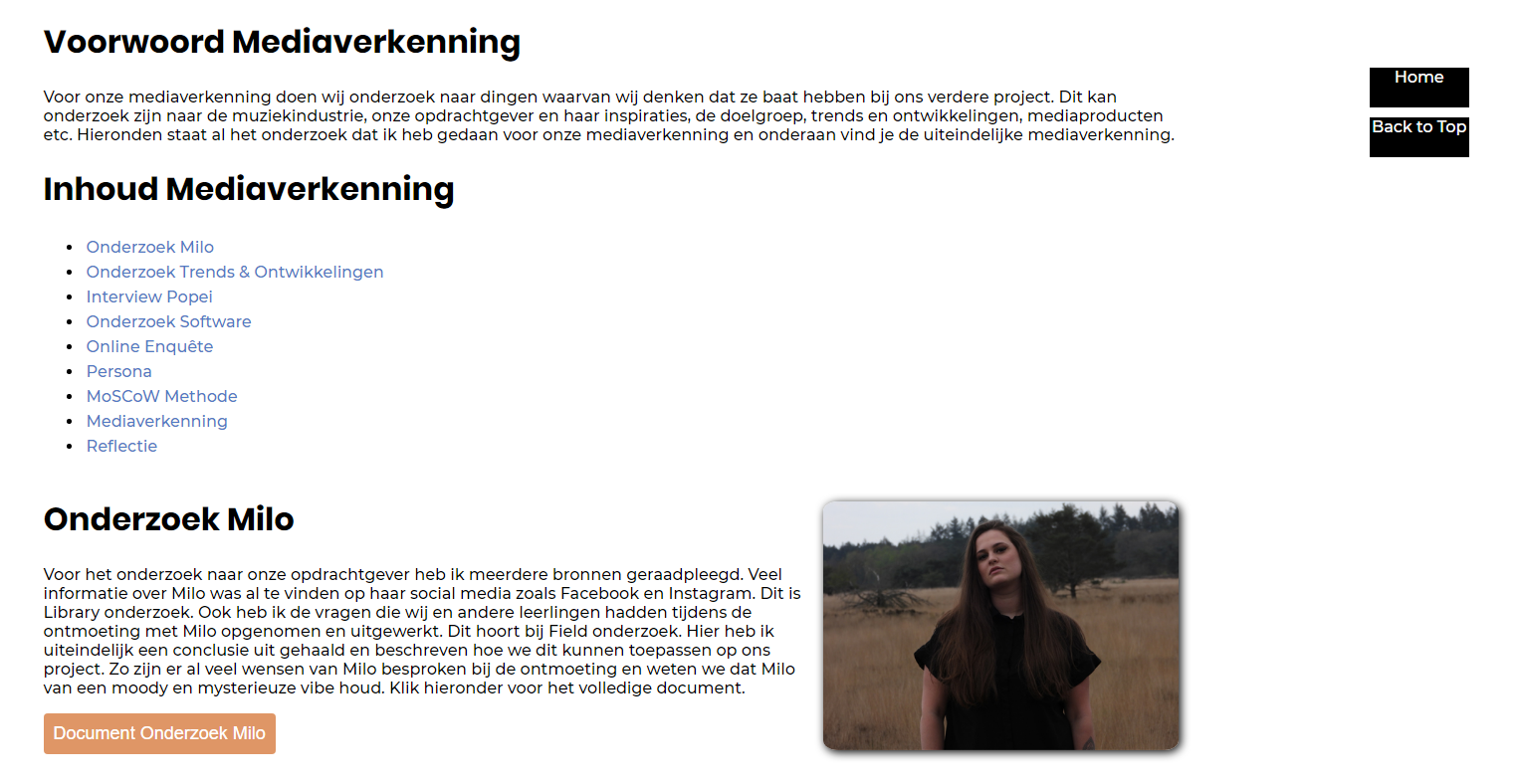
Voor de selfieweek kregen we de opdracht om een interactief zelfportret te maken, dit kon vanalles zijn. Ik besloot om een Illustratie van mijn hoofd te maken en deze clickable te maken. Wanneer je op een kleur van mijn hoofd klikt komt er een stuk tekst tevoorschijn waarin ik over mezelf vertel.
De code voor deze opdracht kun je vinden bij development. Hier kan je naartoe gaan door op de onderstaande groene knop te klikken. Door op de rode knop te klikken ga je naar het project toe.
Development Code Project Link
Gebruikersonderzoek en Iteraties
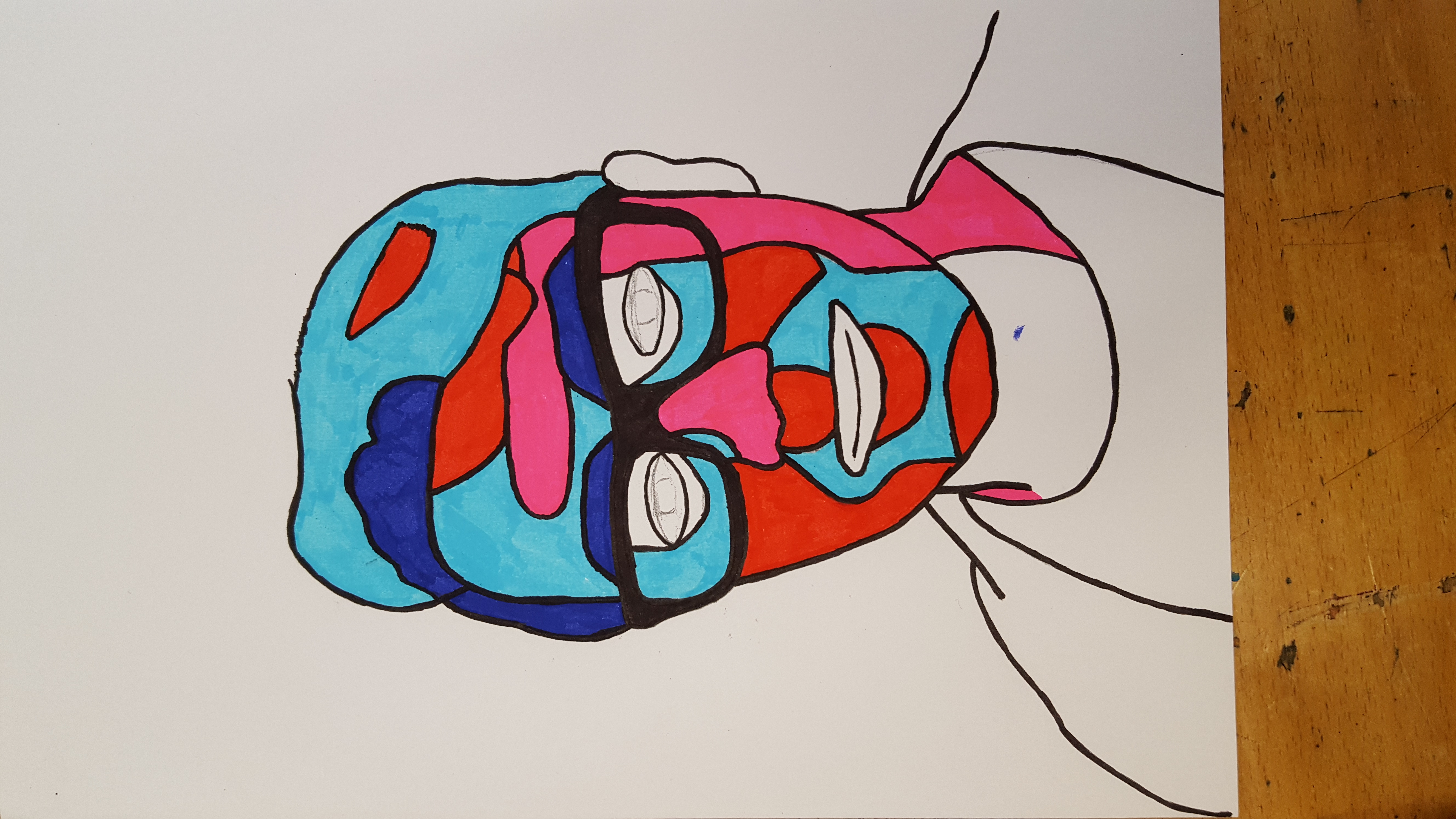
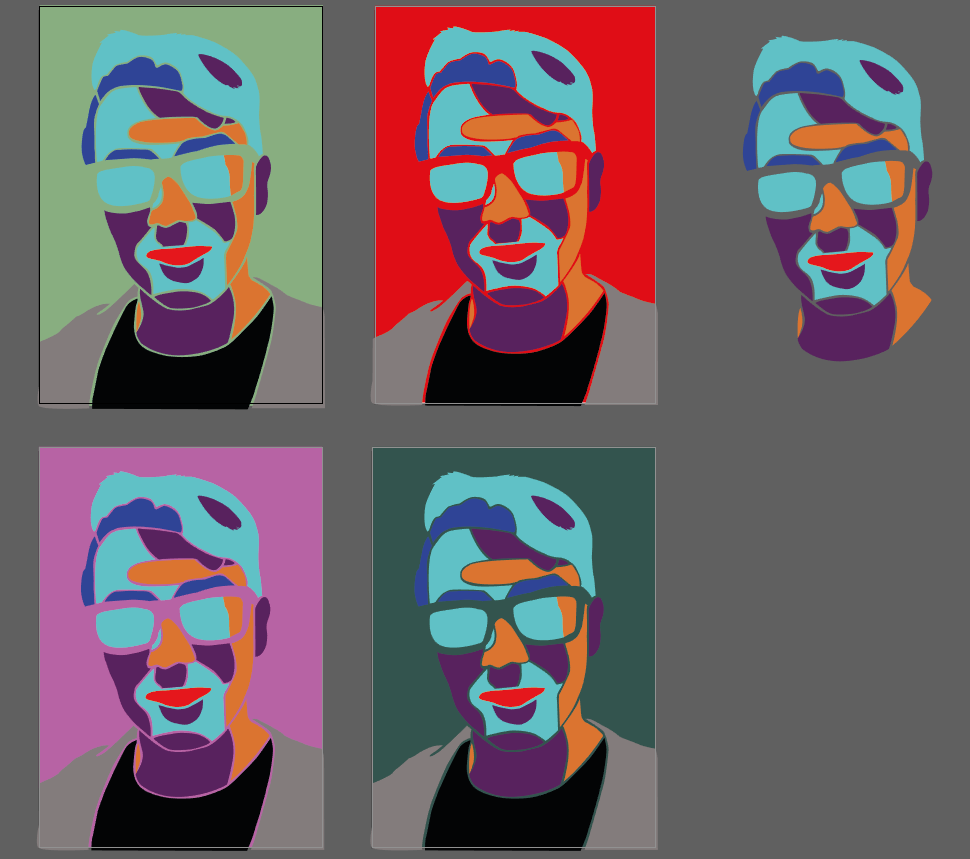
Voor mijn selfieweek project ben ik begonnen met het schetsen van een zelfportret. Toen dit lukte kleurde ik deze in. Ik hou heel erg veel van verschillende vrolijke kleuren dus wou ik veel verschillende kleuren testen. Zoals je hieronder in mijn iteraties ziet heb ik meerdere malen mijn gezicht geschetst om deze kleuren te testen. Voor het gebruiksonderzoek heb ik deze schetsen rond laten gaan bij mijn groepsgenoten, familie en snapchat vrienden. Ik heb vervolgens de meest gekozen schets in Illustrator gemaakt.

Schetsen van mijn hoofd

Verschillende kleurtesten

Verschillende kleurtesten

Meest gekozen kleur gemaakt in Illustrator
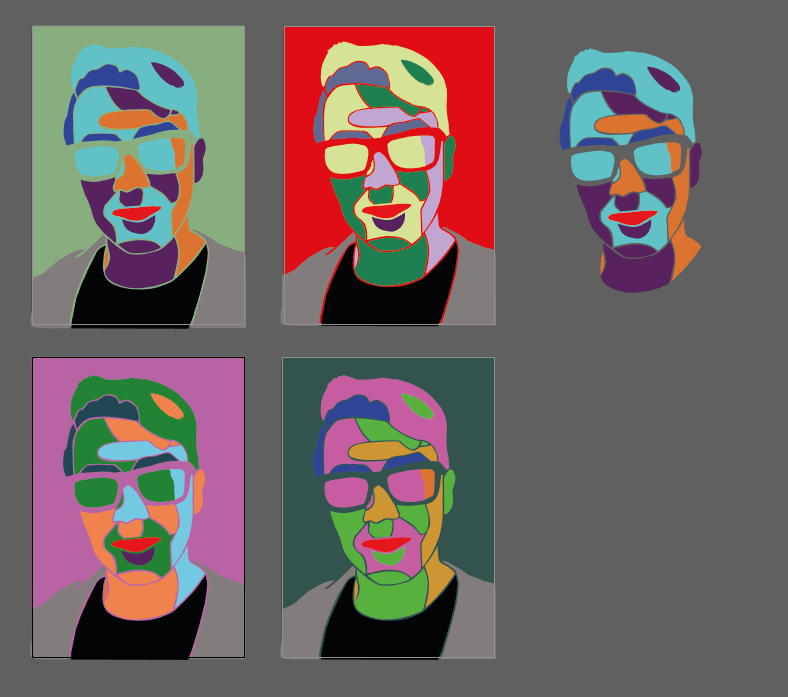
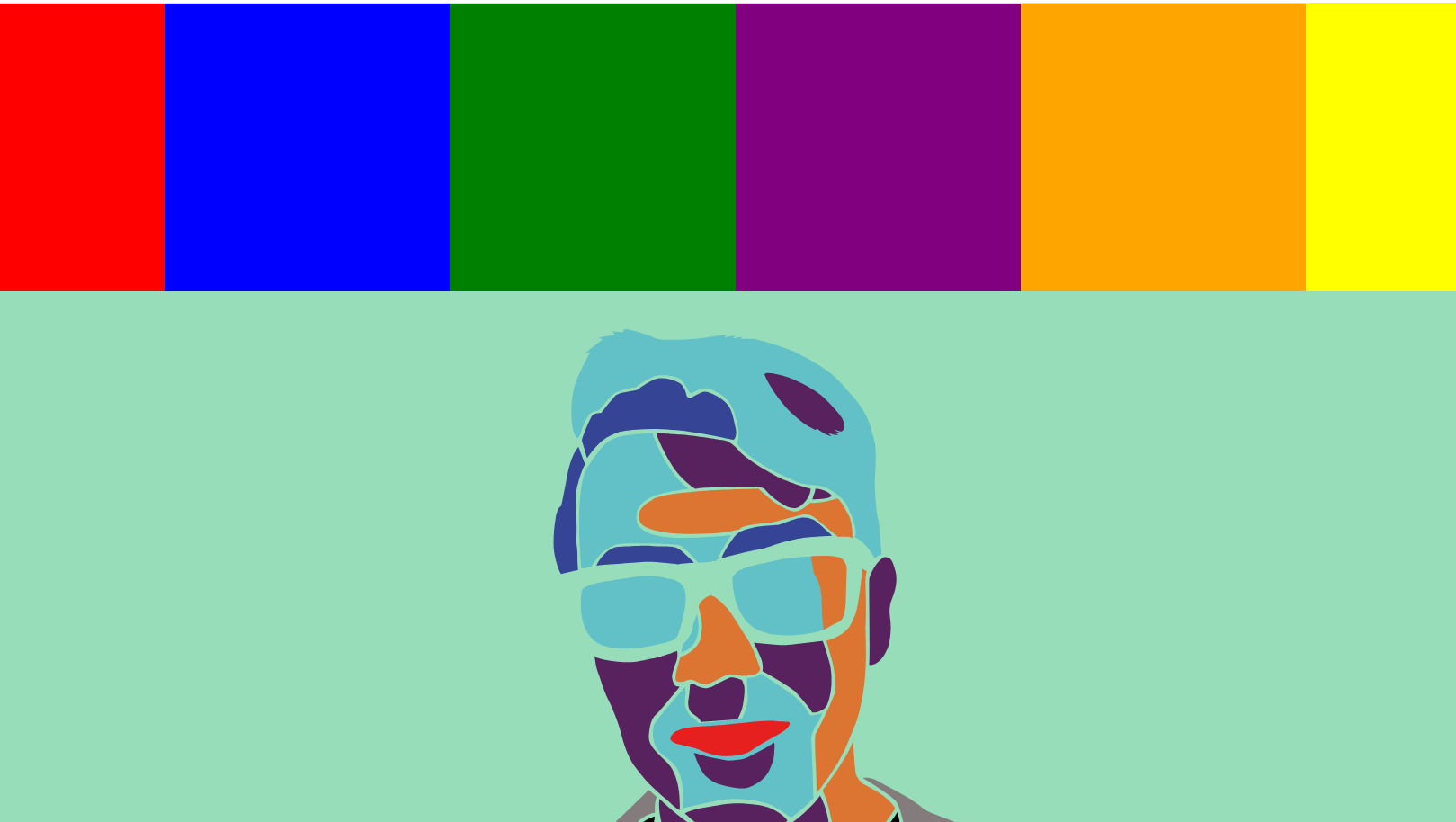
Vervolgens heb ik in Illustrator ook nog verschillende kleuren getest. Eerst heb ik verschillende kleur versies van mijn hoofd gemaakt en deze weer rond laten gaan. Uiteindelijk was de vorige winnaar alweer het meest gekozen.
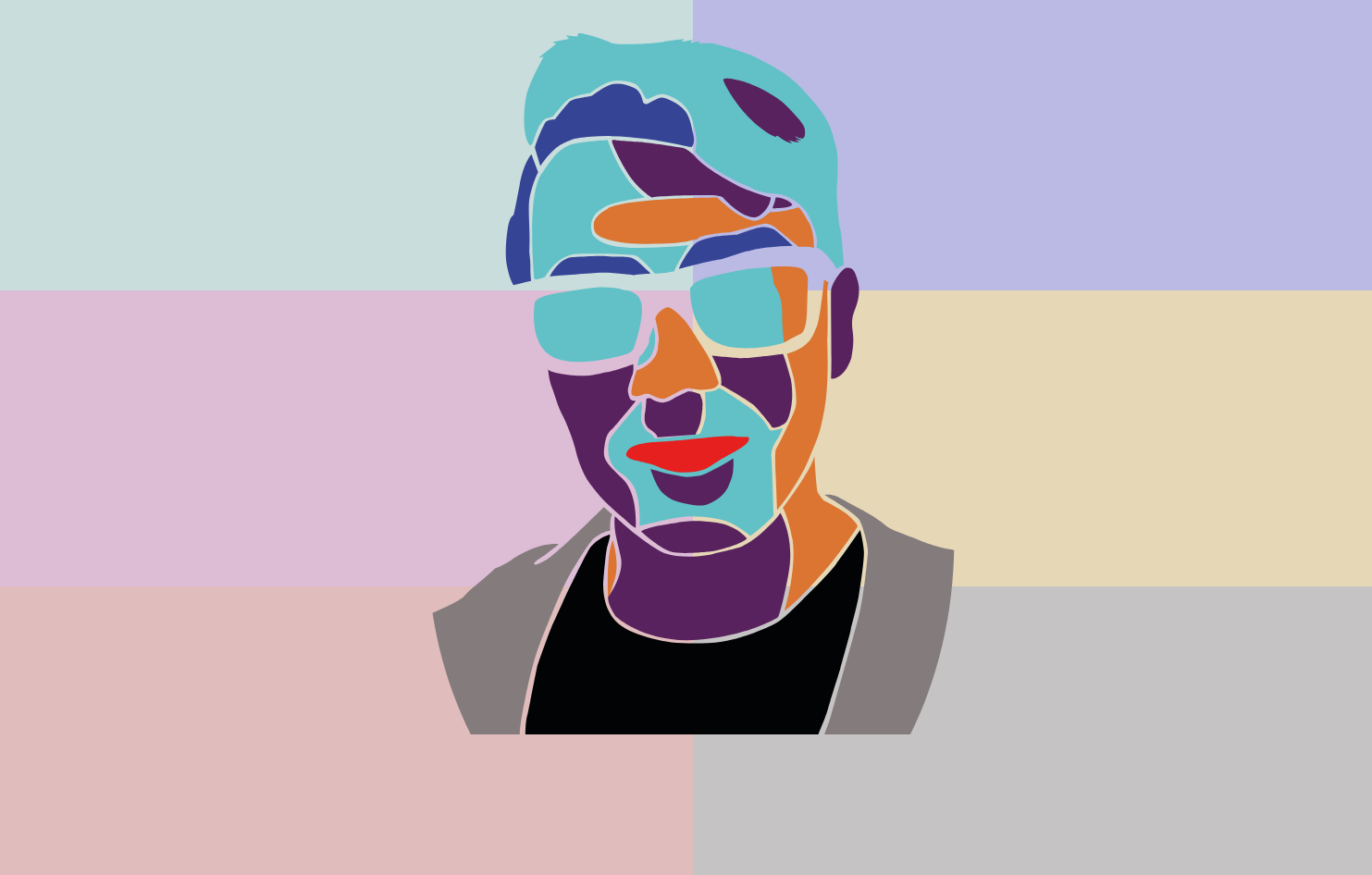
Ook moest ik nog een achtergrondkleur hebben voor mijn project. Ik heb meerdere achtergond kleuren gekozen en achter de winnaar gezet, hier kwamen veel verschillende antwoorden uit. Omdat ik zoveel van verschillende kleuren houd heb ik dus besloten om meerdere achtergrondkleuren te kiezen.

Kleurtesten in Illustrator

Meest gekozen kleur achtergrond test

Kleurverandering met hover test

Meerdere achtergrondkleuren test

Meerdere achtergrondkleuren test

Meerdere achtergrondkleuren test
Toen ik wist welke kleuren ik ging gebruiken kon ik mijn project verder afmaken met Html, Css en Javascript. Mijn eerste idee was om elke kleur hoverbaar te maken. Wanneer je met je muis over een kleur hoverde veranderde deze kleur, werd dit gedeelte van mijn hoofd groter en verscheen er text in beeld.
Toen ik dit prototype door mijn groepsgenoten liet testen werkte het niet erg goed. Wanneer een svg groter word en je muis op het randje staat, word de svg ook meteen weer kleiner waardoor je een flikker effect kreeg. Ook was het in eerste instantie niet duidelijk wat precies de bedoeling was. Door deze testen besloot ik om de kleuren klikbaar te maken en een kleine tekst onderin toe te voegen die uitlegde dat je meer over mij te weten kon komen door op een kleur te klikken.
Ook wisten mensen soms niet op welke kleur ze hadden geklikt en welke kleur bij welke tekst hoorde. Dit heb ik opgelost door maar achtergrond kleuren te gebruiken in plaats van 6. Iedere kleur is een lichtere versie van de kleur op mijn gezicht. Als je dus op het blauwe gedeelte klikt komt de tekst op de lichtblauwe achtergrond tevoorschijn.
Om mensen nog meer het gevoel te geven dat de kleuren klikbaar waren had ik een animatie toegevoegd. Deze animatie verandert constant de opacity van het gedeelte waar je muis overheen hovert zodat je meer het gevoel kreeg dat het een klibaar element is.

Kleurverandering met hover test

Grote verandert met mouse hover

Achtergrondkleur verandert voor verduidelijking

Kleuranimatie + tekst toegevoegd zodat mensen weten wat de bedoeling is
Vergelijking met professionele voorbeelden
Voor deze leeruitkomst moet ik mijn project vergelijken met voorbeelden uit het werkveld. Er waren weinig voorbeelden te vinden die op mijn project leken. Er zijn veel wel illustratie portretten te vinden maar geen van deze zijn interactief, ik heb een paar van deze portretten hieronder neergezet.
Ook heb ik een interactief portret gevonden die gebruik maakt van een camera, de gebruiker kan via deze camera interacties uitvoeren met het portret. Ook zijn er veel voorbeelden van illustraties waar je op kan klikken. Omdat Discord erg populair is onder gamers heb ik hun homepage als voorbeeld gepakt, wanneer je op het vraagtekendoojes klikt verschijnen er random voorwerpen uit games. Al deze drie kenmerken komen voor in mijn project maar er zijn geen bekende voorbeelden die hetzelfde zijn als mijn project, dit idee voor mijn sprint-x project was dus een origineel idee.
Reflectie
Voor deze opdracht heb ik veel onderzoek moeten doen. Ik heb geleerd dat het belangrijk is om je producten te blijven testen bij de eindgebruiker om doelgerichter te werken. Omdat je zelf heel lang met je code bezig bent weet je precies hoe alles werkt maar dat betekent niet dat je gebruiker dat ook doet.
Om ervoor te zorgen dat je doelgericht werkt en niet op het einde van je project heel veel opnieuw moet gaan doen moet je zo veel mogelijk gebruikerstesten doen. Dit kan je doen door jouw product zonder uitleg bij iemand neer te leggen en goed in de gaten te houden of ze alles snappen en waar ze tegenaan lopen.
Ik heb dus geleerd dat er meer komt kijken bij een interactief media product dan alleen code, wat je maakt moet ook gebruiksvriendelijk zijn. Voor de volgende keer zou ik graag meer gebruikerstesten willen doen. Omdat we niet face to face kunnen communiceren kon ik lastig zien waar iemand vast zat en wat iemand leuk vond. Normaal kan je makkelijker aan veel mensen vragen of ze iets willen testen en dan hun gezichtsuitdrukking zien.
Gebruikersonderzoek en Iteraties
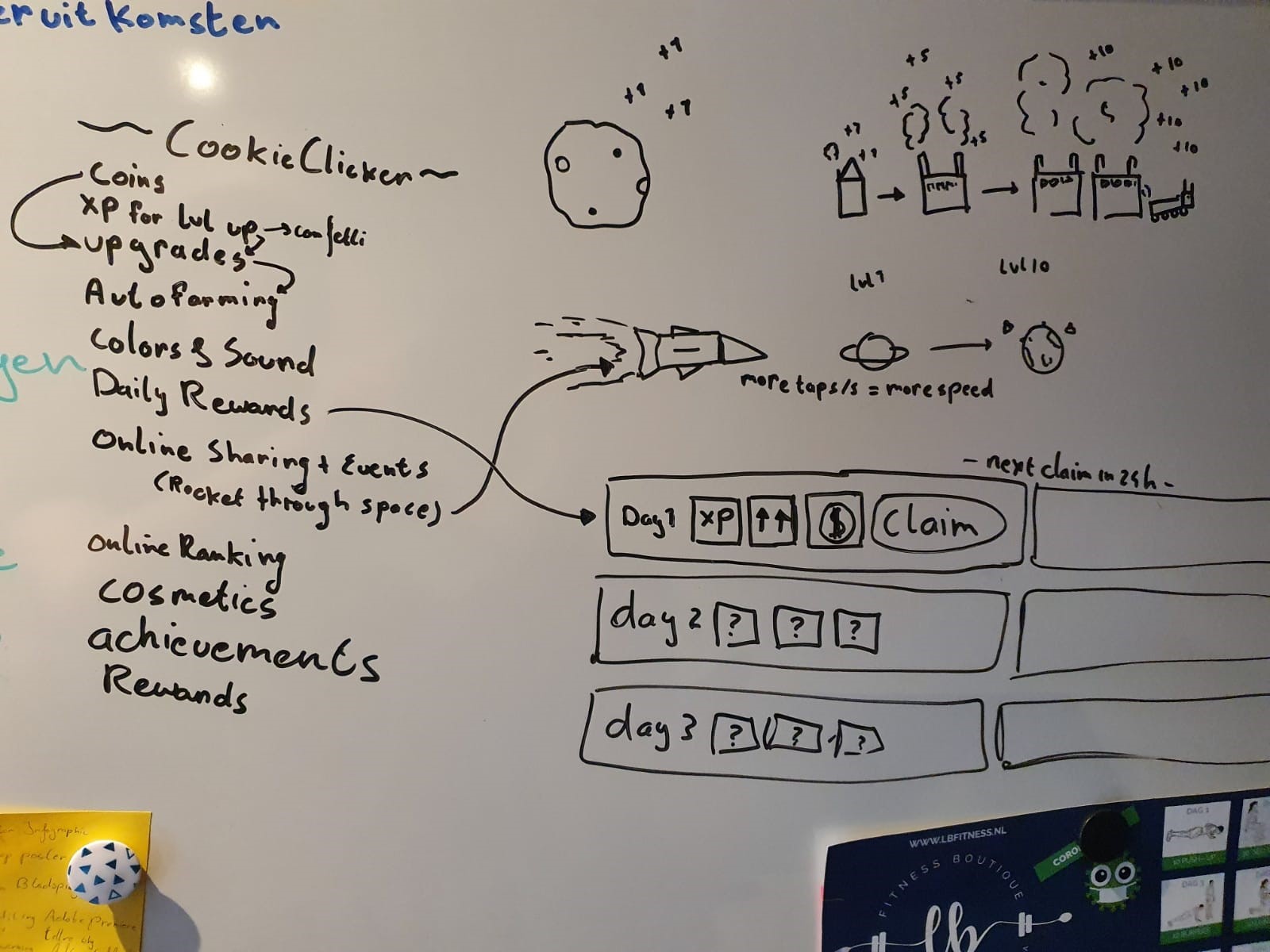
Een deel van de opdracht was om na te denken over game elementen die tegenwoordig worden gebruikt om spelers te lokken en te houden. Omdat ik zelf veel game kon ik er al een paar bedenken maar voor extra informatie heb ik aan mijn vrienden en groepsgenoten gevraagd wat zij leuk vinden aan (clicker)games en welke games ze veel spelen. Ook zocht ik online naar veelgebruikte game elementen, uiteindelijk heb ik mijn onderzoek bij elkaar gezet en een plan geschreven op mijn whiteboard. Hierop heb ik alles gezet wat ik in mijn game wou hebben.

In de meeste (clicker) games is geld belangrijk voor het kopen van spullen of upgrades. Dit wil ik dus ook in mijn game hebben. In een clicker game moet je klikken om punten of geld te krijgen. Hierboven staan 3 ideeën/thema's getekend. In het eerste idee zie je een koekje, als je hier op klikt maak je een koekje en verdien je geld. Met dit geld kun je upgrades kopen om meer en sneller koekjes te maken.
In het tweede idee zie je een fabriek. De fabriek produceert bepaalde grondstoffen (dit kan van alles zijn, bijvoorbeeld goud). Door deze te upgraden met het geld verandert het uiterlijk van de fabriek ook. Zo word je gemotiveerd om door te blijven spelen, omdat je wilt weten hoe de volgende upgrades eruit zien. Bij het derde idee bestuur je een raket. Hoe meer je klikt hoe verder de raket gaat. Het doel is dan om zo ver mogelijk in het heelal te komen en nieuwe planeten te ontdekken.
Verder heb ik links alle dingen uit mijn gebruikersonderzoek staan die ik wil toevoegen aan mijn game. Uit mijn onderzoek blijkt dat je door gebruik te maken van leuke geluidjes en kleuren wanneer er iets word behaald, zoals een upgrade of achievement, er meer endorfine vrijkomt in de hersenen. Dit stofje zorgt voor een goed gevoel, hierdoor vinden mensen je game leuker en zullen langer blijven spelen.
Een andere manier om ervoor te zorgen dat spelers je game blijven spelen is door ze dagelijks terug te laten komen voor een Daily Reward. Met een Daily Reward kunnen spelers elke 24 uur gratis items of geld claimen. Deze items krijgen meer waarde naarmate het aantal opeenvolgende dagen groter word.
Door je game online te maken kunnen mensen hun scoren delen en die van hun vrienden zien. Als mensen zien dat hun vrienden een betere score hebben willen ze hun verslaan, hierdoor motiveer je ze ook om langer je game te blijven spelen.
Veel mensen houden ervan om achievements te verzamelen. Dit is een veelgebruikt game element waarin mensen een beloning of titel krijgen wanneer ze een bepaalde actie uitgevoerd hebben. Zo kun je een achievement krijgen wanneer je voor het eerst een miljoen euro verdiend hebt.
Ook het uiterlijk van je game is belangrijk. Door het gebruik van leuke kleurtjes en effecten stimuleer je mensen om te blijven spelen. Ook het verzamelen van cosmetics vinden mensen leuk. Zo kun je bijvoorbeeld een leuk kleur of stijl vrijspelen waardoor je game, gebouw of ander voorwerp er anders uit komt te zien.
Dit zijn allemaal verschillende game elementen die gebruikt worden in games. Veel daarvan zorgen ervoor dat de gebruikers een langere tijd met de game bezig zijn. Na dit onderzoek naar de gebruikers ben ik begonnen aan mijn game in Unity.

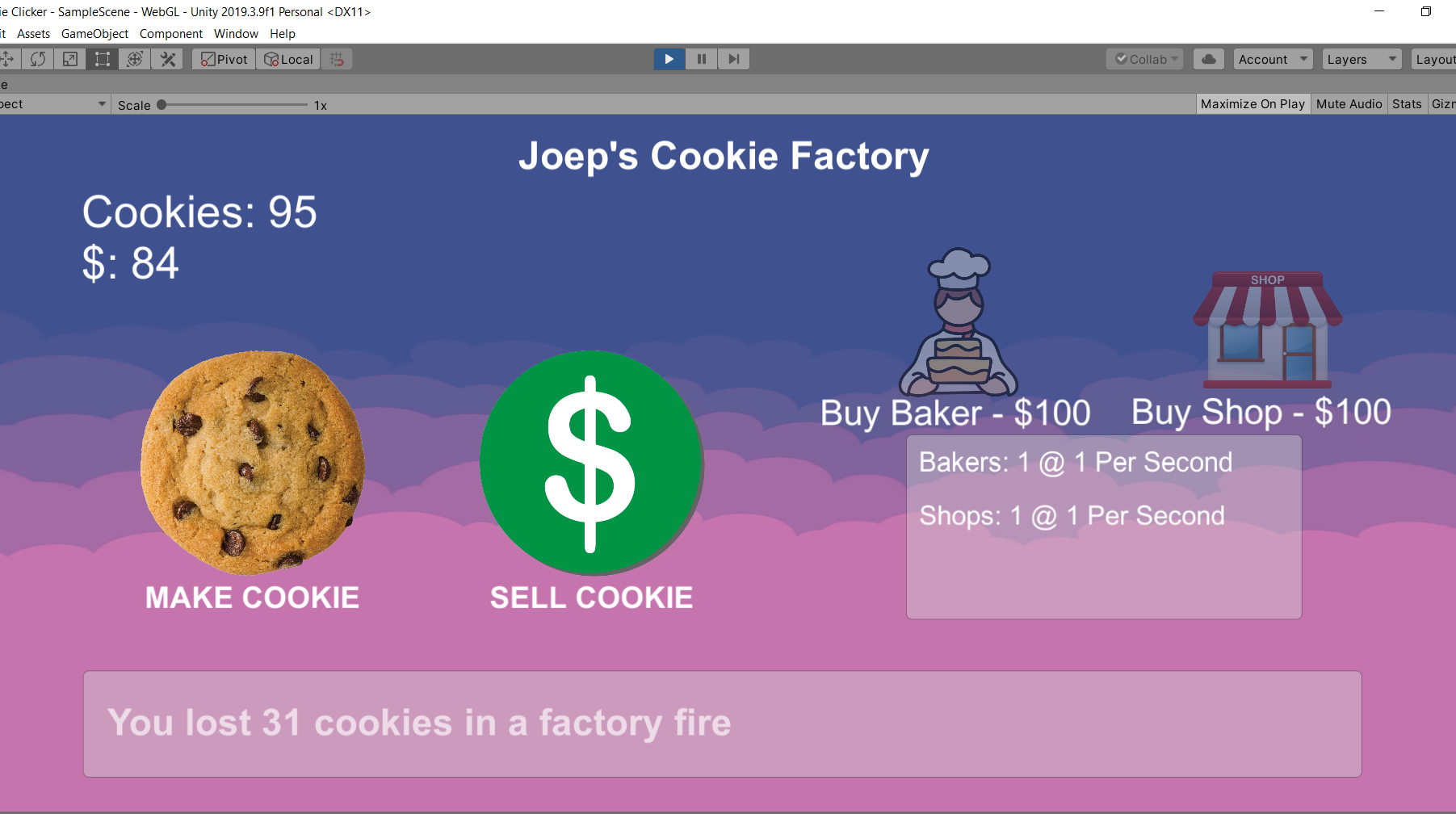
Hierboven heb ik een basic versie van de game gemaakt met een button voor het bakken van koekjes en een button voor het verkopen van koekjes. Ik ga niet te diep in op hoe ik dit gedaan heb omdat ik dit bij development doe maar vooral waarom ik iets gedaan na aanleiding van mijn gebruikerstesten.
Na iedere stap laat ik mijn game uittesten om te kijken of alles begrepen word en voor de nodige feedback. Ik kwam erachter dat het genre "cookie clicker" vaak niet begrepen word door de oudere generatie. Jongeren hoeven bij dit concept geen seconde na te denken en ze weten wat het doel van het spel is, maar oudere mensen zien geen doel in koekjes klikken. Om dit op te lossen is het dus noodzakelijk om een soort verhaaltje of tekstje toe te voegen waarin staat wat het doel is van je spel of waarom er koekjes gemaakt worden.

Ook kreeg ik te horen dat mijn game er nog erg saai uit zag, wat begrijpelijk is. Ik besloot om alvast wat afbeeldingen toe te voegen aan de buttons zodat je meteen ziet wat de functie van elke button is. Één voor het maken van koekjes en één voor het verkopen van koekjes. Ook heb ik een kleine textbox onderin toegevoegd. Hier kan ik later de intro tekst neerzetten en andere handige info en tips.
Nog steeds bleek dat mijn game er te saai uitzag. Dus ik besloot een achtergrond toe te voegen en een leuk muziekje. Ook heb ik een geluidje toegevoegd aan het bakken en verkopen van een koekje.

Toen ik deze versie liet uittesten kreeg ik meteen te horen dat het er een stuk beter uitzag en veel fijner was om te spelen door de leuke muziekjes. Nu was het probleem dat je na 100 koekjes geklikt te hebben het een beetje bue word om te blijven klikken. Ook alle andere cookie clickers maken gebruik van een zogenaamde idle functie.
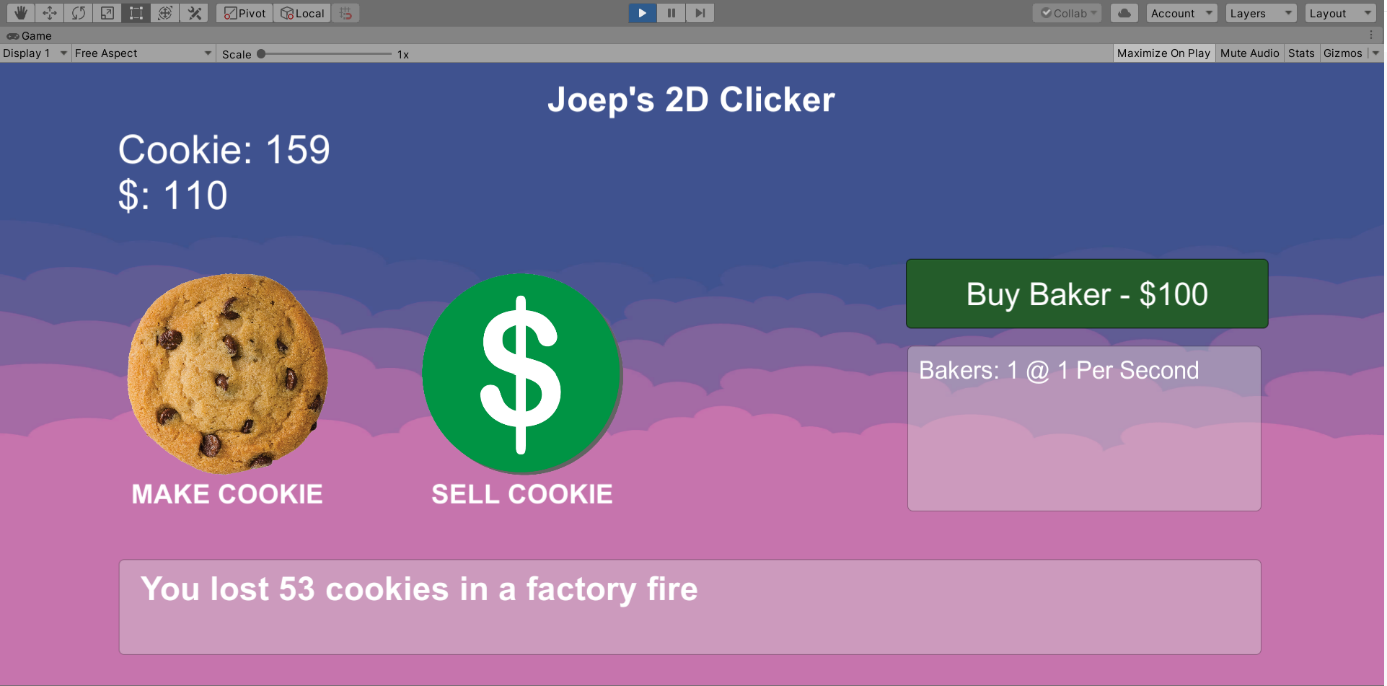
Een idle game stijl is kenmerkend voor clicker games, dit betekend dat het grootste gedeelte van het spel passief gespeeld word door deze op de achtergrond te laten draaien. Het was dus belangrijk dat ik dit ook toevoegde aan mijn game. Daarom heb ik een buy baker knop toegevoegd zoals je hierboven ziet en laterna een buy shop knop toegevoegd. Deze heb ik ook afbeeldingen gegeven waardoor je meteen ziet wat de functie is.

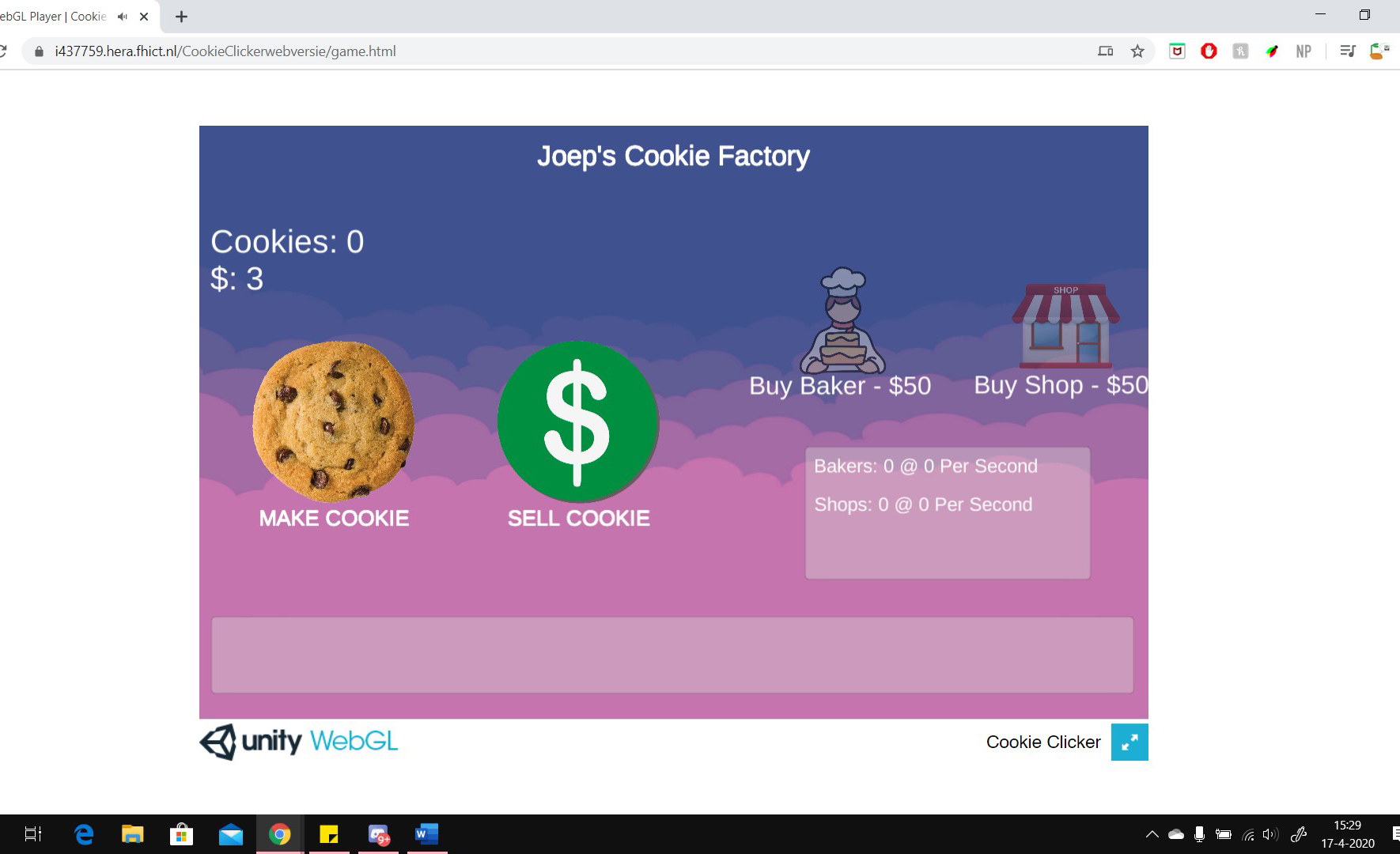
Nu heb ik een Buy Baker knop voor het kopen van bakkers, deze bakken automatisch koekjes voor je. De buy shop knop zorgt ervoor dat je automatisch koekjes verkoopt. Iedereen die mijn game wou uittesten was erg positief en sommige vrienden gingen zelfs de competitie met elkaar aan om de hoogste score te halen en hebben mijn game de hele nacht aan gelaten.
Vergelijking met professionele voorbeelden
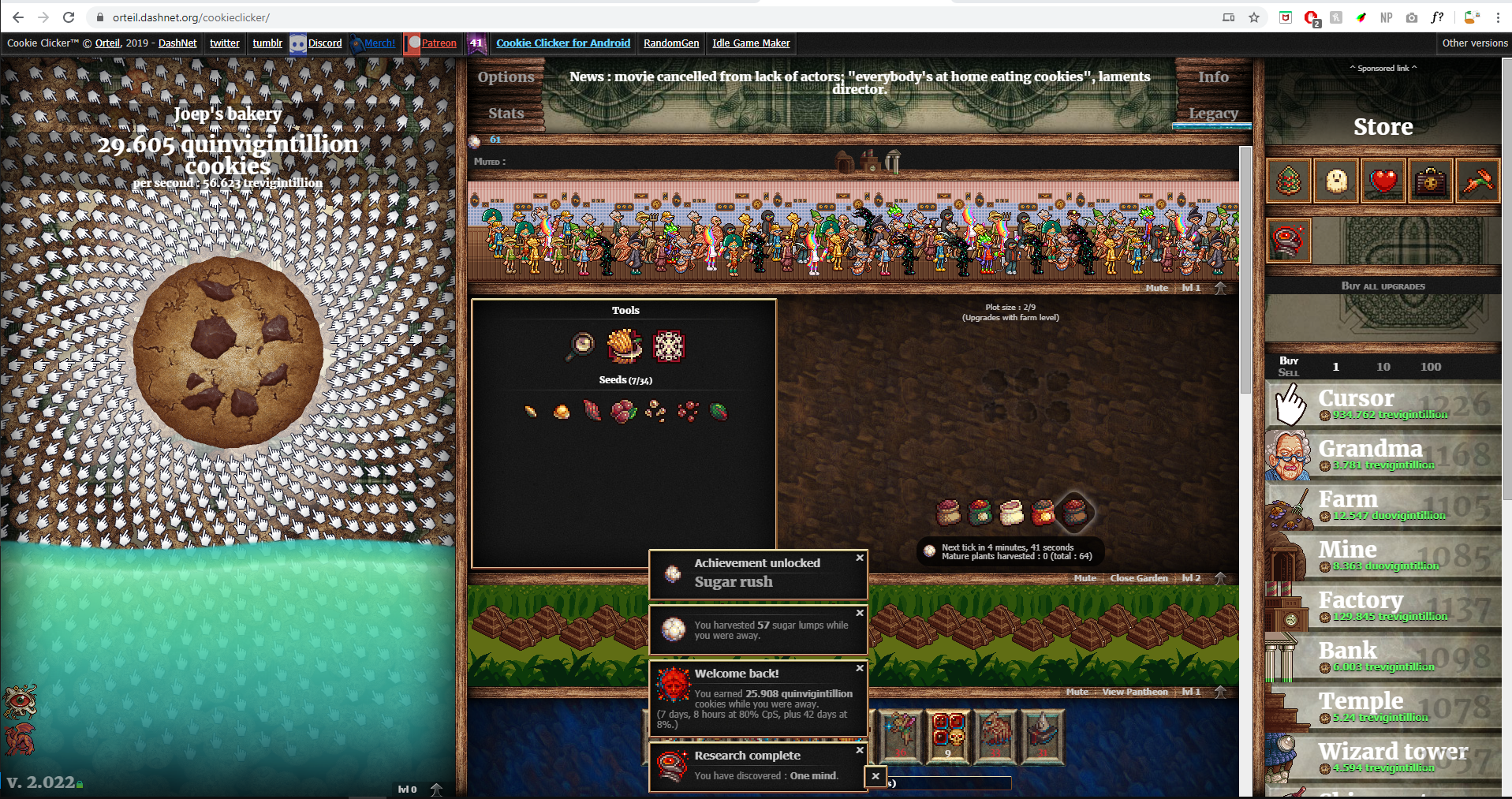
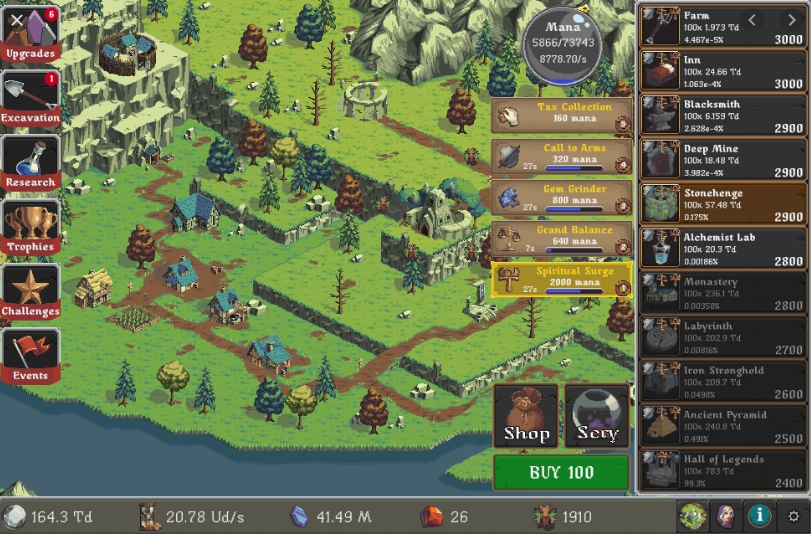
Voor deze leeruitkomst moet ik mijn project vergelijken met voorbeelden uit het werkveld. Er zijn enorm veel clicker games op de markt maar één van de bekendste is de originele cookie clicker. Ook Realm Grinder is een clicker game, deze maakt meer gebruik van het verhaal achter de game. Zo zijn er enorm veel clicker games die enorm simpel kunnen zijn omdat je alleen maar 100 keer op een ei moet klikken om hem uit te laten komen maar ook enorm complex kunnen zijn door honderden verschillende upgrades en combo's
Reflectie
Ik heb in deze specialisatie enorm veel geleerd. Zo heb ik geleerd hoe je een game kunt maken in Unity, hoe je scripts toe past en door gebruik van c# een heel systeem voor geld kan maken waardoor je items kan kopen en verkopen, maar ook hoe gebruikers denken. Het is enorm handig om te weten wat een gebruikers interesse houd en hoe je dit kunt verwerken in je design. Met deze informatie kan ik al mijn toekomstige designs verbeteren en aantrekkelijker maken.
Voor de volgende keer zou ik graag een ander genre game maken. Ik realiseerde me te laat dat de docent die mij beoordeelde nog nooit van dit genre had gehoord en dus heel mijn game niet snapte. Het is me uiteindelijk gelukt om toch te laten zien dat dit een veelgebruikt genre is.
Website Milo
Voor de proftaak moest ik een website voor onze opdrachtgever maken. Ik heb vantevoren schetsen gemaakt, deze ingestuurd voor feedback. Hieruit heb ik een wireframe gemaakt en uiteindelijk een prototype in Adobe XD. Bij iedere stap heb ik de mening en feedback van de opdrachtgever gevraagd maar hiernaast heb ik ook gebruikerstesten gedaan en online onderzoek gedaan.
Gebruikersonderzoek en Iteraties
Voor de website ben ik begonnen met het kijken naar andere websites. Ik heb alleen websites gepakt van andere bands of artiesten die Milo als inspiratie gebruikt en die in hetzelfde genre vallen omdat deze dus ook grotendeels dezelfde doelgroep hebben. Voor een andere doelgroep zou een ander soort website misschien het handigst zijn.
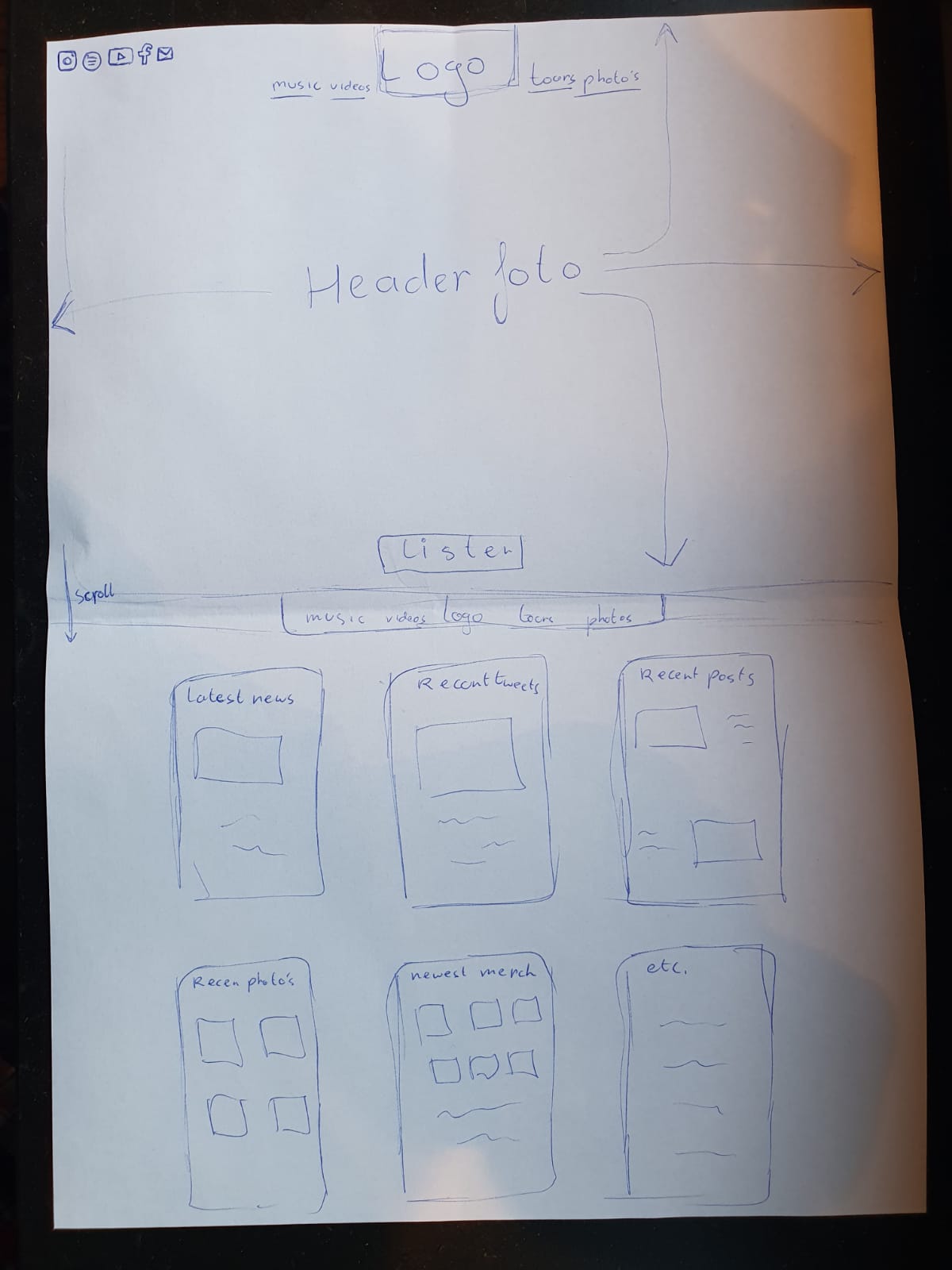
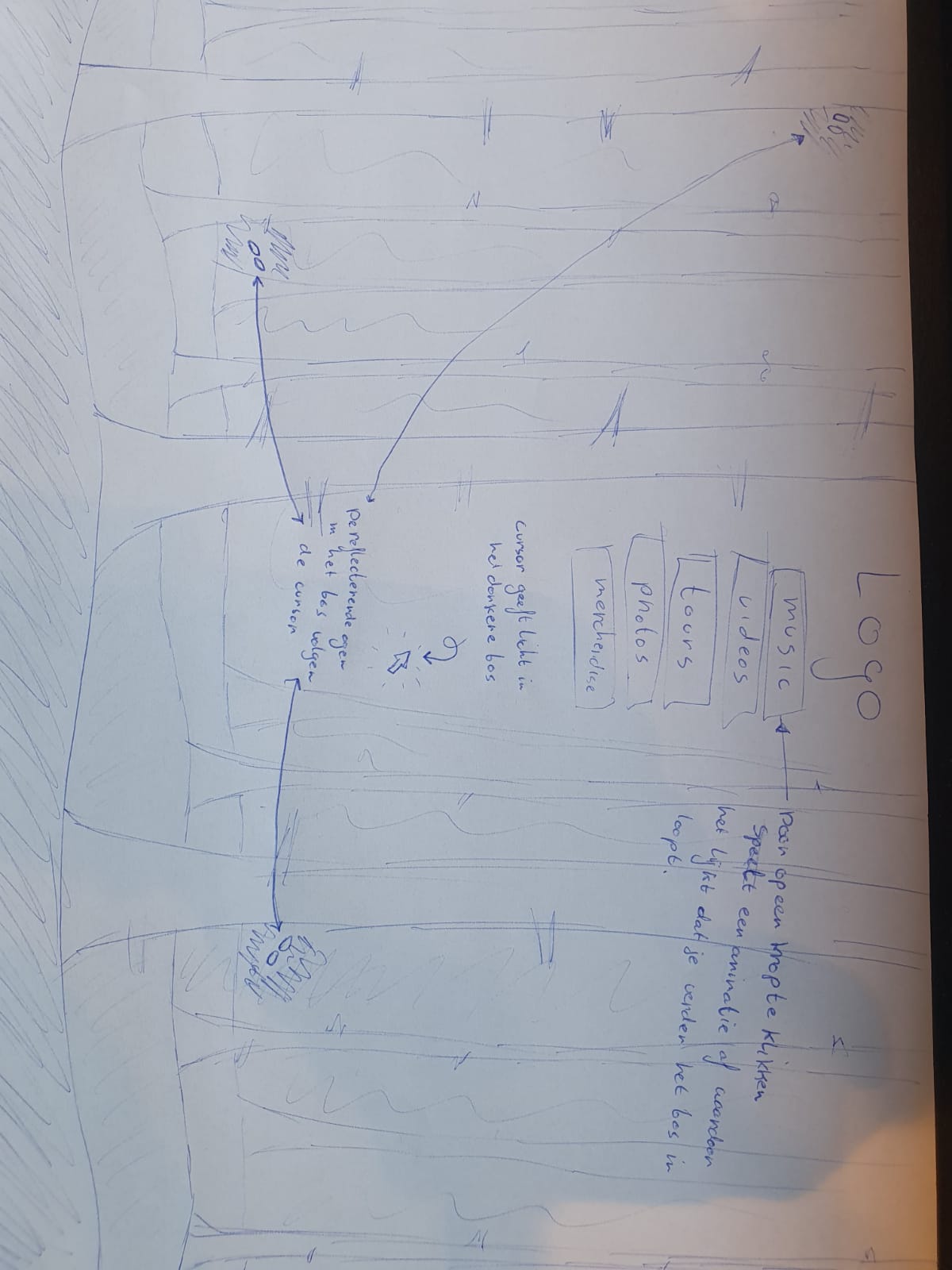
Met deze inspiratie en milo's wensen ben ik gaan schetsen. Milo wou een minimalistische website en veel van haar inspiraties hadden ook een simpele one scroll page. Ik had één schets gemaakt van een simpele one scroll page met alle essentiële informatie en één schets waarin je een foto van een bos ziet. In dit donkere bos zouden dierenoogjes verstopt zitten die je muis volgde.

Schetsen website Milo

Schets website Milo
Milo gaf aan dat ze de one scroll page een erg gaaf idee vond. Ook heb ik deze schetsen voorgelegd aan mensen die bij de doelgroep hoorde. Wat jongeren mensen dus. Ik legde deze schets voor en vroeg of dit duidelijk was en daarna wat zij de belangrijkste dingen vonden op de website van een artiest.
Iedereen zij meteen dat tourdates erin moesten, dit is erg belangrijk voor een artiest zodat zijn/haar fans weten wanner er een tour is. Ook werd er gezegd dat de muziek van de artiest, foto's en het laatste nieuws van deze artiest op de website moest komen. Met deze informatie begon ik aan mijn wireframes in Adobe XD.

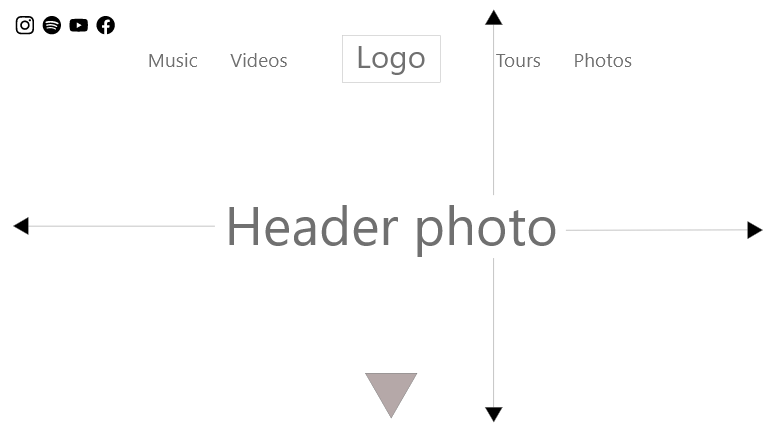
Header wireframe

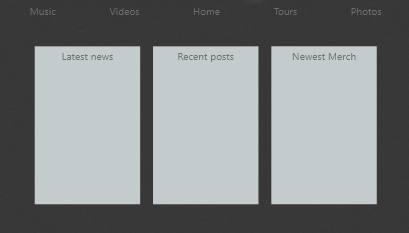
Latest news wireframe

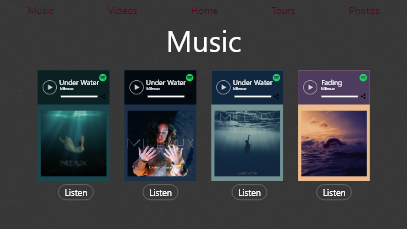
Music Wireframe

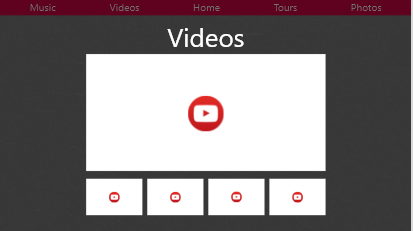
Video's wireframe

Tour dates wireframe

Photo's wireframe

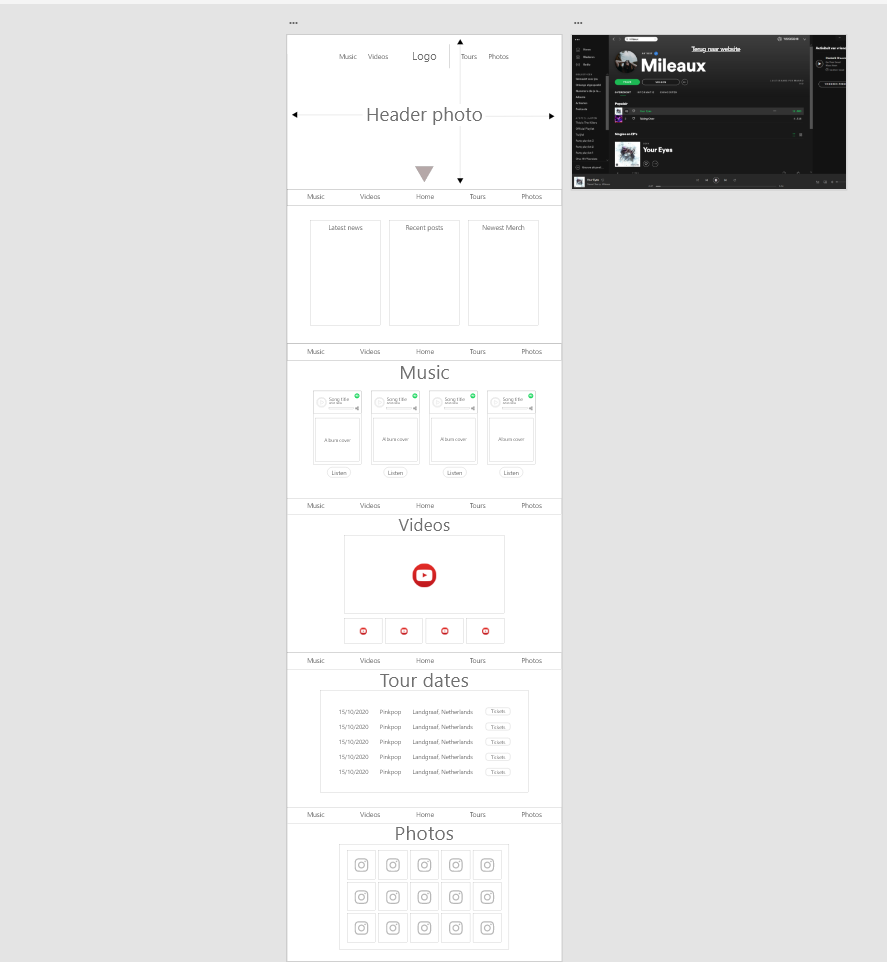
Alle onderdelen in één scrollpage

Alle onderdelen in één scrollpage
Dit zijn de wireframes die ik als eerste heb gemaakt. Deze heb ik aan de opdrachtgever laten zien én uitgetest bij vrienden die meer geïnteresseerd zijn in muziek en vaker naar een website van een artiest gaan. Ik kreeg te horen dat de navigatie duidelijk was maar dat ik het logo niet te groot moest maken zodat de verhouding goed blijft. Ook kon ik het laatste nieuws gedeelte beter bovenaan zetten zodat fans meteen de nieuwste informatie hebben. Verder kreeg ik de opmerking dat de linkjes naar haar social media miste. Deze heb ik hierna nog toegevoegd door icoontjes te gebuiken.

Social Media Icons toegevoegd en Logo kleiner gemaakt
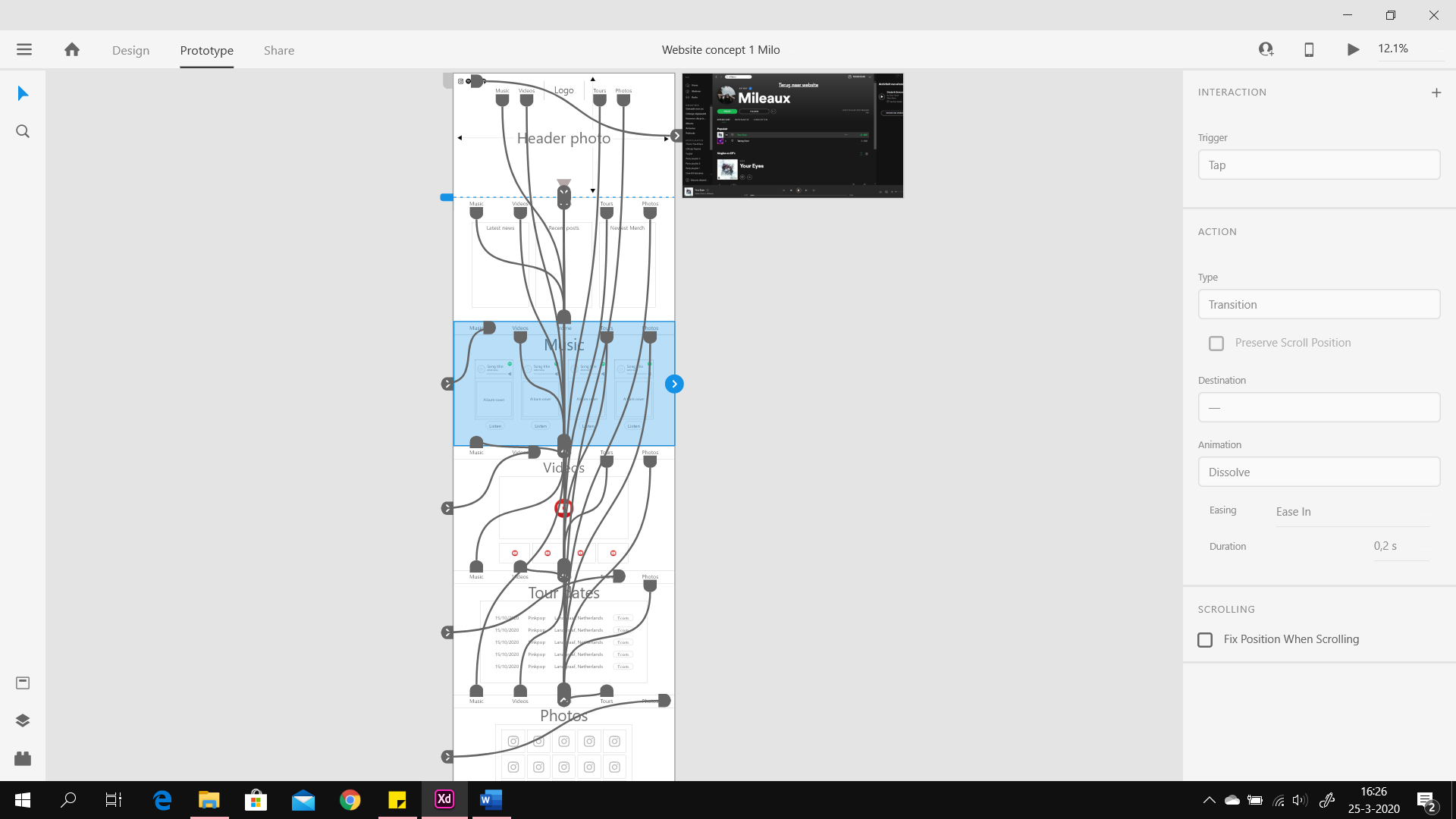
Na deze testen en feedback ben ik begonnen aan het maken van een concept in Adobe XD. Ik heb hier de afbeeldingen en de moody vibe van milo in verwerkt en uiteindelijk dit prototype voor dezelfde gebruikers gelegd. Adobe XD is enorm handig voor het maken van prototypes omdat je prototype net zo interactief is als een echte website maar zonder de moeite van het coderen. Hierdoor hoef je niet enorm veel tijd te stoppen in een concept waarvan je nog niet zeker weet of dit werkt en kun je eerst makkelijk gebruikerstests doen.

Header prototype

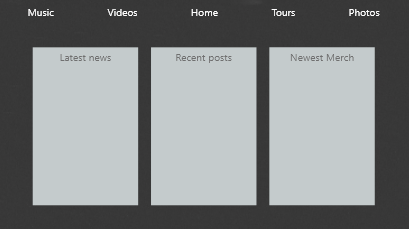
Latest news prototype

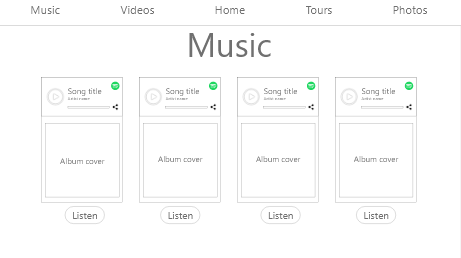
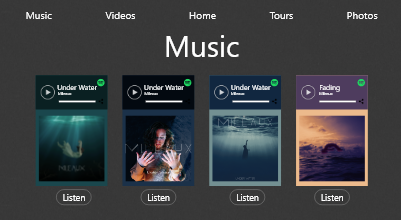
Music prototype

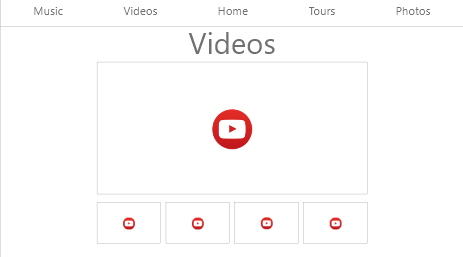
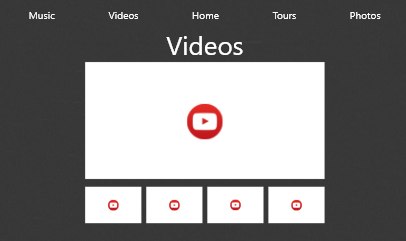
Video's prototype

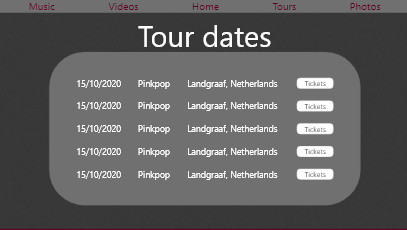
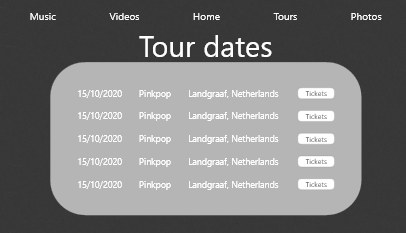
Tour dates prototype

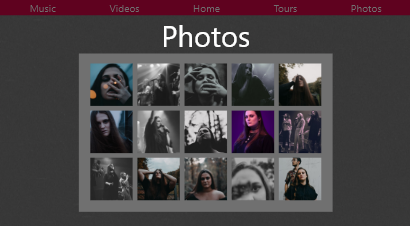
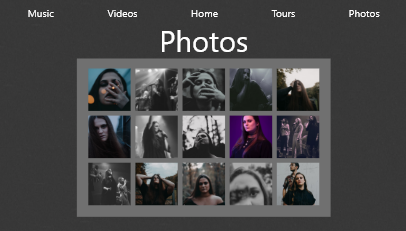
Photo's prototype

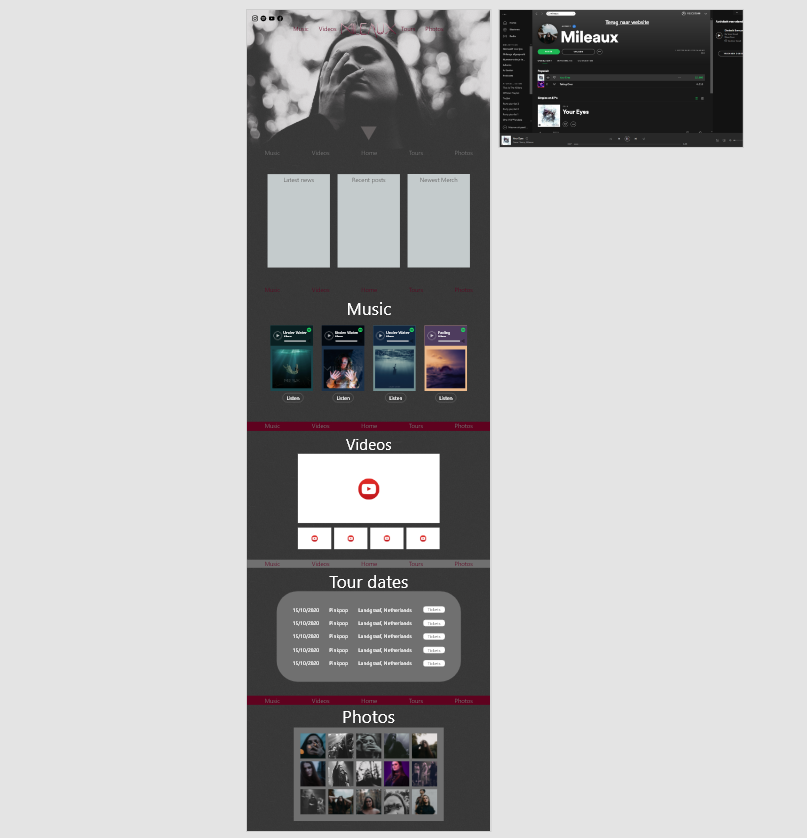
Alle onderdelen in één scrollpage
Ik legde deze prototypes bij mijn gebruikers neer en gaf ze opdrachten zoals: "Ga naar Milo's instagram" en "Speel wat van Milo's muziek af". Dit deden de gebruikers allemaal goed. Hierdoor wist ik dat de website duidelijk was. Ik kreeg wel te horen dat door het kleurgebruik het logo onleesbaar. Ik had meerdere kleuropties gemaakt voor de navbar om deze te testen en bij sommigen waren de links minder goed te lezen. Dit heb ik opgelost door de kleuren te veranderen.

Logo aangepast

Kleuren aangepast

Kleuren aangepast

Kleuren aangepast

Kleuren aangepast

Kleuren aangepast
Vergelijking met professionele voorbeelden
Voor deze leeruitkomst moet ik mijn project vergelijken met voorbeelden uit het werkveld. Hiervoor heb ik naar de websites gekeken die Milo als inspiratie ziet of die hetzelfde genre hebben als Milo. Je ziet dat veel artiesten ook een one scroll page hebben met dezelfde onderdelen als Milo's prototype. Ook maken veel artiesten gebruik van één grote foto als header in het begin van hun website.
Reflectie
Voor deze opdracht heb ik gebruikersonderzoeken gedaan voor het maken van een website. Ook in deze onderzoeken moet je testen of je gebruikers de interface begrijpen en hier zo nodig aanpassingen op maken. Dit is dus een goede oefening voor het maken van mijn eigen portfolio website.
Ik heb geleerd hoe belangrijk deze gebruikersonderzoeken zijn en word steeds beter in het afnemen van deze onderzoeken. Zo heb ik bij deze opdracht ook gekeken naar wat voor personen ik onderzoek deed. Ook heb ik geleerd hoe ik wireframes maak en gebruik maak van Adobe XD om website prototypes te maken. Dit is enorm handig omdat je hiermee een interactief prototype maakt zonder dat je te veel tijd stopt in het coderen. Zo kun je eerst verifiëren of je concept werkt voordat je alle tijd stopt in het coderen.
Voor de volgende keer wil ik graag meer gebruikerstesten doen en meer tijd stoppen in het maken van meerdere concepten. Door het maken van meerdere concepten kun je de resultaten vergelijken en zien welk concept beter werkt.
Portfolio Website
Uiteindelijk moeten we al onze leerdoelen aantonen in een portfolio. Hierin documenteer je al je werk en proces verdeeld onder 6 leerdoelen. Hiervoor hebben we meerdere portfolio reviews gekregen waarin we feedback kregen over onze portfolio's. Ik heb tussendoor veel feedback gevraagd en getest of mijn website duidelijk was en de feedback van de portfolio reviews verwerkt.
Portfolio review
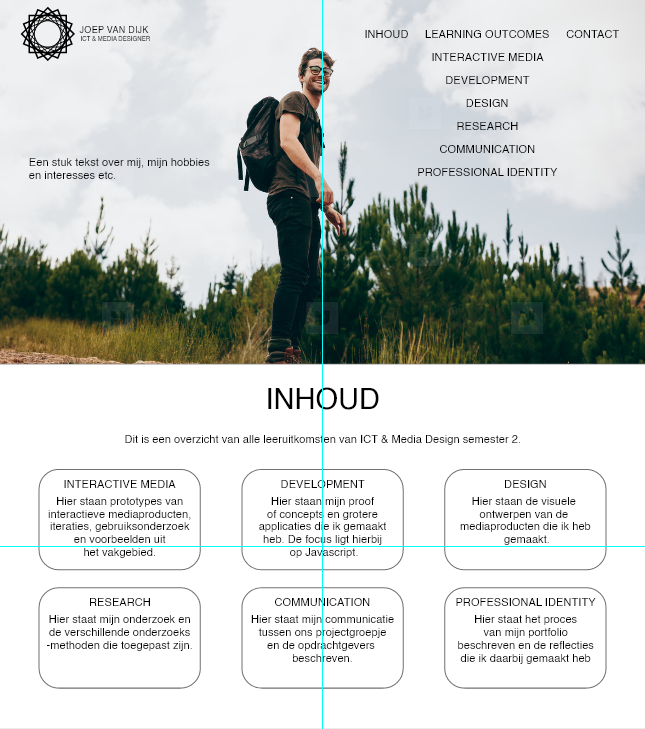
Voor mijn eerste portfolio review had ik nog weinig content en ervaring met coderen. Ik begon dus met een concept van mijn website en presenteerde dit. Ik had nagedacht over de inhoud en had wat vragen over hoe ik het beste mijn website in kon delen. Ik wou op mijn website een about me gedeelte, een gedeelte over de proftaak en een gedeelte over mijn werk. Ik wist nog niet goed hoe ik mijn website in kon delen en had twee ideeën. Een tijdlijn maken van al mijn werk zodat je goed mijn proces ziet of verschillende pages maken per leeruitkomst.
Ik kreeg de feedback dat het tijdlijn idee erg leuk was maar ik wel na moest denken hoe ik dit kon ordenen. Ik kreeg als tip dat ik bijvoorbeeld hsatags kon gebruiken om per leerdoen te catagoriseren. Ook vonden ze de foto heel erg gaaf omdat deze mijn persoonlijkheid als media designer liet zien.

Schetsen website Milo

Schets website Milo
Na het vragen aan docenten en leerlingen heb ik er uiteindelijk voor gekozen om geen tijdlijn te doen maar mijn werk op te delen over de 6 leeruitkomsten en deze apart op mijn website te zetten. Ik begon met het uitwerken van mijn concept in Adobe XD. Hierdoor kon ik makkelijk concepten laten testen zonder dat ik te veel tijd stopte in het coderen.
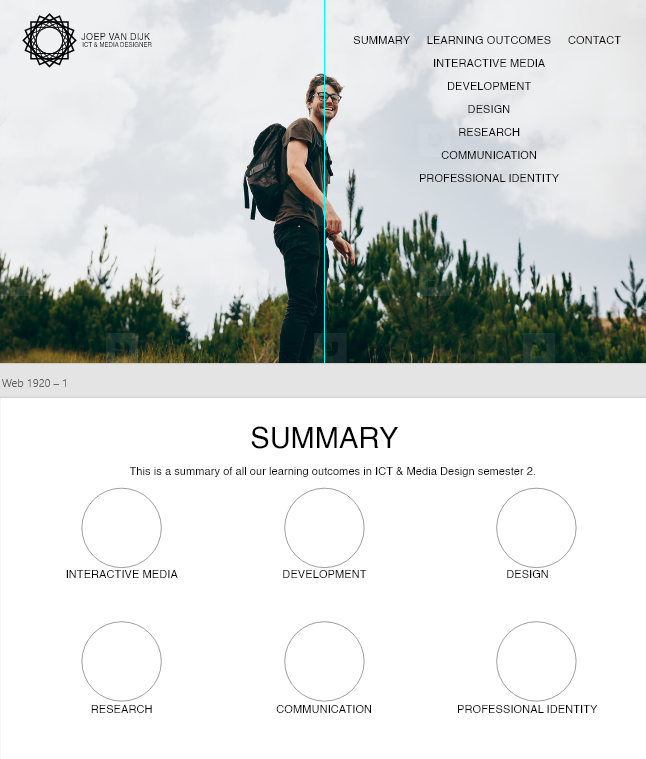
Ik vroeg om feedback over het onderstaande prototype en er werd gezegd dat dit een duidelijk en goed overzicht is, alleen was het jammer dat ik niet meer mijn foto erop had staan. Deze heb ik later dus weer toegevoegd, ook was de beschrijving in het kleine vakje zoveel dat het chaotisch werd. Ik heb daarom elk leeruitdoel over de homepage verspreid en daaronder heb ik de vierkantjes met de inhoud geplaatst.




Side Menu
Ik had nu dus alle leeruitkomsten verspreid over mijn website zoals de foto hieronder. Toen ik dit liet testen bleek dat mensen erg ver moesten scrollen om naar een andere leeruitkomst te gaan. Dit was dus erg problematisch. Hiervoor heb ik een sidemenu gemaakt die verschijnt als je naar de leeruikomsten scrollt. Met deze sidemenu kan je snel naar andere leeruitkomsten toe. Hiervoor moest ik wel alle tekst onder de leeruikomsten een padding geven zodat deze niet over de sidemenu heen kwamen.


Inhoud content
Voor de inhoud van mijn content wou ik simpel beginnen door H1's te gebruiken met daaronder wat tekst. Hierdoor kon je soms moeilijk zien wat bij elkaar hoorde en wanneer een nieuwe opdracht begon. Daarom had ik een achtergrondkleur toegevoegd en een andere kleur per opdracht. Uiteindelijk bleek dit niet zo mooi te zijn en heb ik gebruik gemaakt van H2's en meer tussenruimte zodat je toch goed kon zien waar een nieuwe opdracht begon.
Ook werd het bij lange pagina's vaak lastiger om snel overal doorheen te scrollen en een hele sidemenu voor elke opdracht aan de zijkant werd te lang. Uit mijn testen bleek dat de beste oplossing een knop aan de zijkant was om weer naar het begin van de page te gaan. Hiermee kan je weer snel naar de inhoud toe gaan en een andere opdracht kiezen. Ook heb ik hierboven een knop toegevoegd waarmee je weer terug naar de homepage kan.
Ik merkte bij mijn gebruikerstesten dat docenten erg snel over de content heengingen en vaak de eindresultaten miste. Ik had eerst een opvallende button gemaakt zodat deze opviel, deze kleur heb ik overal gebruikt voor het eindresultaat. De blauwe buttons linken allemaal naar gitlab, de groene buttons openen verwijzen naar het development gedeelte en de rode buttons zijn een link naar een andere page waar dat project staat. Zo heeft iederen kleur een functie.
Ook heb ik alle opdrachttitels een h1 gegeven en de kopjes die hierbij horen zoals uitleg en gebruikte bronnen een h2 zodat je beter kunt zien waar een opdracht begint en eindigt.

Achtergrondkleur om content te scheiden

Oranje button voor eindresultaat

Knoppen rechts voor betere navigatie

Eindresultaat alsnog te onopvallend

Kopje eindresultaat toegevoegd

Iedere kleur button een andere functie en h1 naar h2 verandert
Small improvements
Ook merkte in dat mensen het frustrerend vinden om steeds terug te moeten naar de vorige pagina wanneer er ergens op geklikt is. Als in een poc naar het project wilt kun je die bekijken maar dan moet je weer terug naar alle poc's om te zoeken waar je bent gebleven. Door target="_blank" achter de href link te zetten opent de link in een nieuwe tab. Dit heb ik bij de meeste links toegevoegd.
Ik liet eerst iteraties en resultaten zien door afbeeldingen in mijn portfolio te zetten. Dit nam veel ruimte in beslag en dit zag er erg chaotisch uit. Om dit op te lossen heb ik een slideshow poc gemaakt die ik vervolgens in mijn website kon gebruiken. Omdat dit veel code was heb ik hier uiteindelijk een Library voor gebruikt genaamd Slick.js. Hierdoor kan ik makkelijk carousels maken van afbeeldingen en mijn iteraties laten zien.
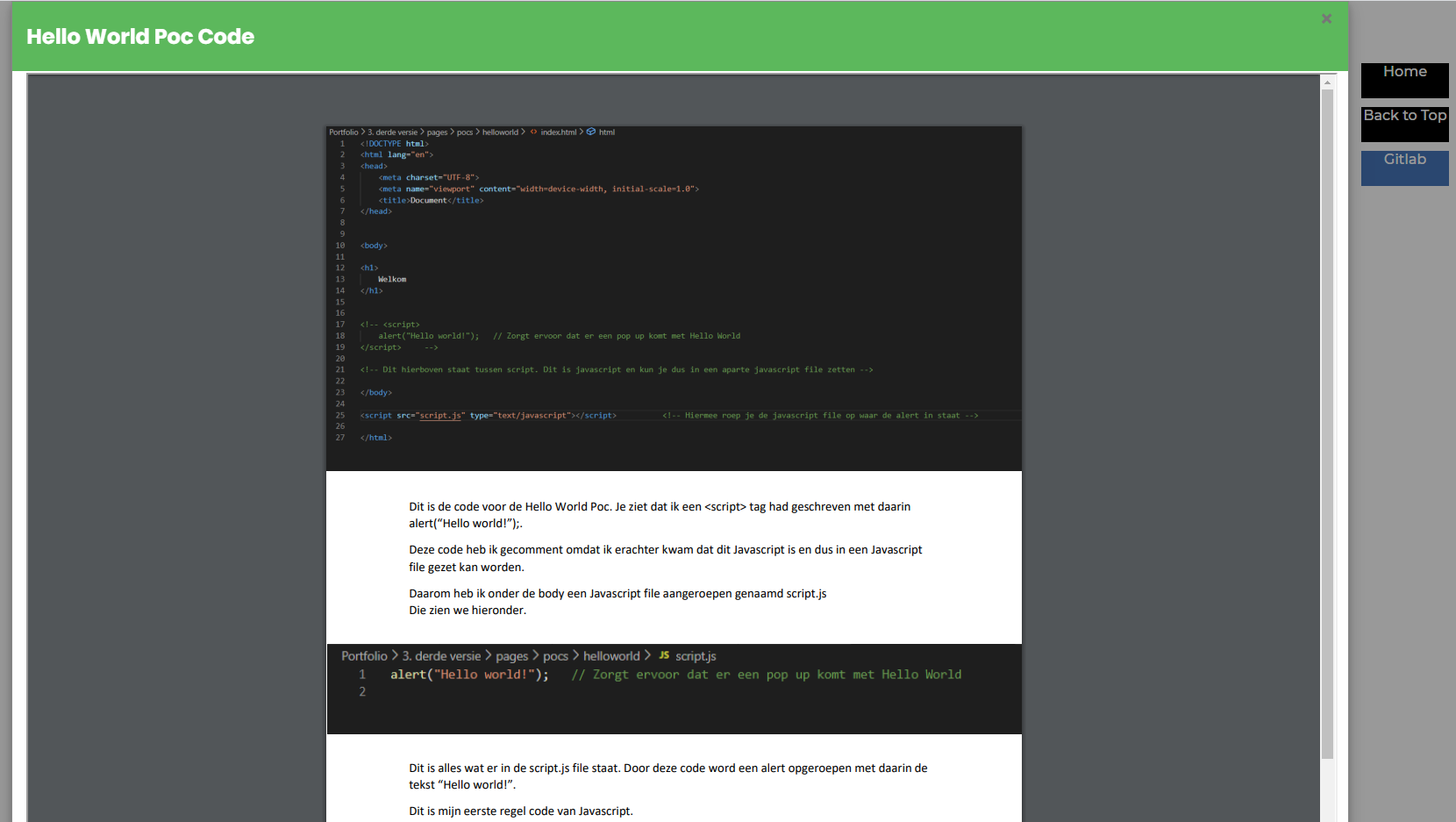
Om mijn eindresultaten te laten zien wou ik pdf files embeden in mijn website. Hierdoor hoef je niets te downloaden en kun je meteen door mijn resultaat scrollen. Na wat testen en feedback van de docenten bleek dat hele documenten aan bijvoorbeeld research te veel is voor op een pagina. Hierdoor word je pagina erg druk en overzichtelijk. Ik heb dus modals gemaakt die je kunt openen wanneer je de research of een ander pdf document wilt openen.
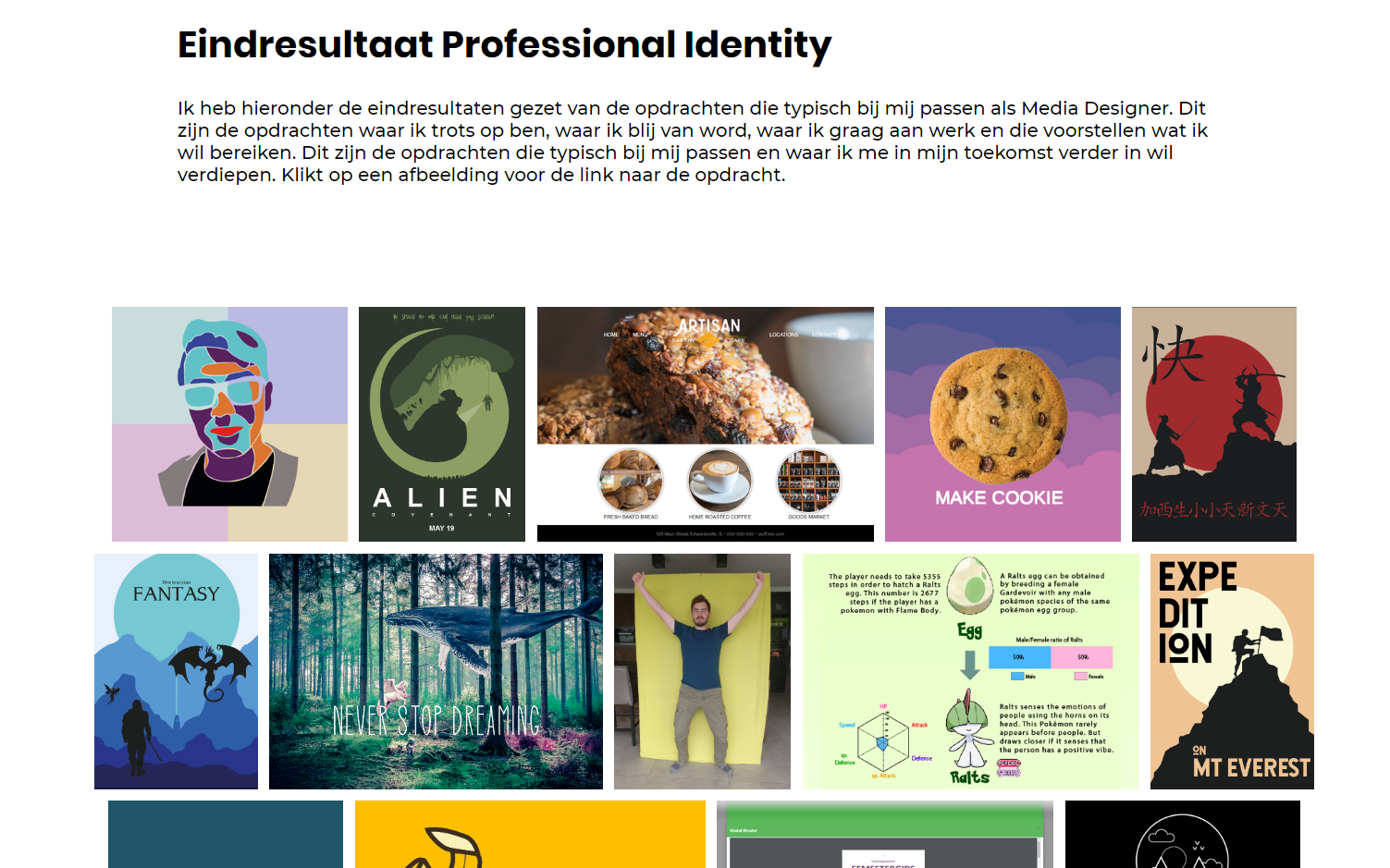
Voor de leeruikomst Professional Identity moet je een lang stuk tekst typen om te laten zien wat voor media designer je bent en wilt zijn. Ik heb hier een groot stuk tekst wat goed is, maar uit mijn gebruikerstesten blijkt ook dat veel docenten snel door de content heen willen bladeren. Voor de docenten die liever iets minder lezen heb ik onder mijn Professional Identity page een Image gallery gemaakt waarin alle projecten staan die typisch zijn voor mij als media designer en waar ik met veel plezier aan werkte.
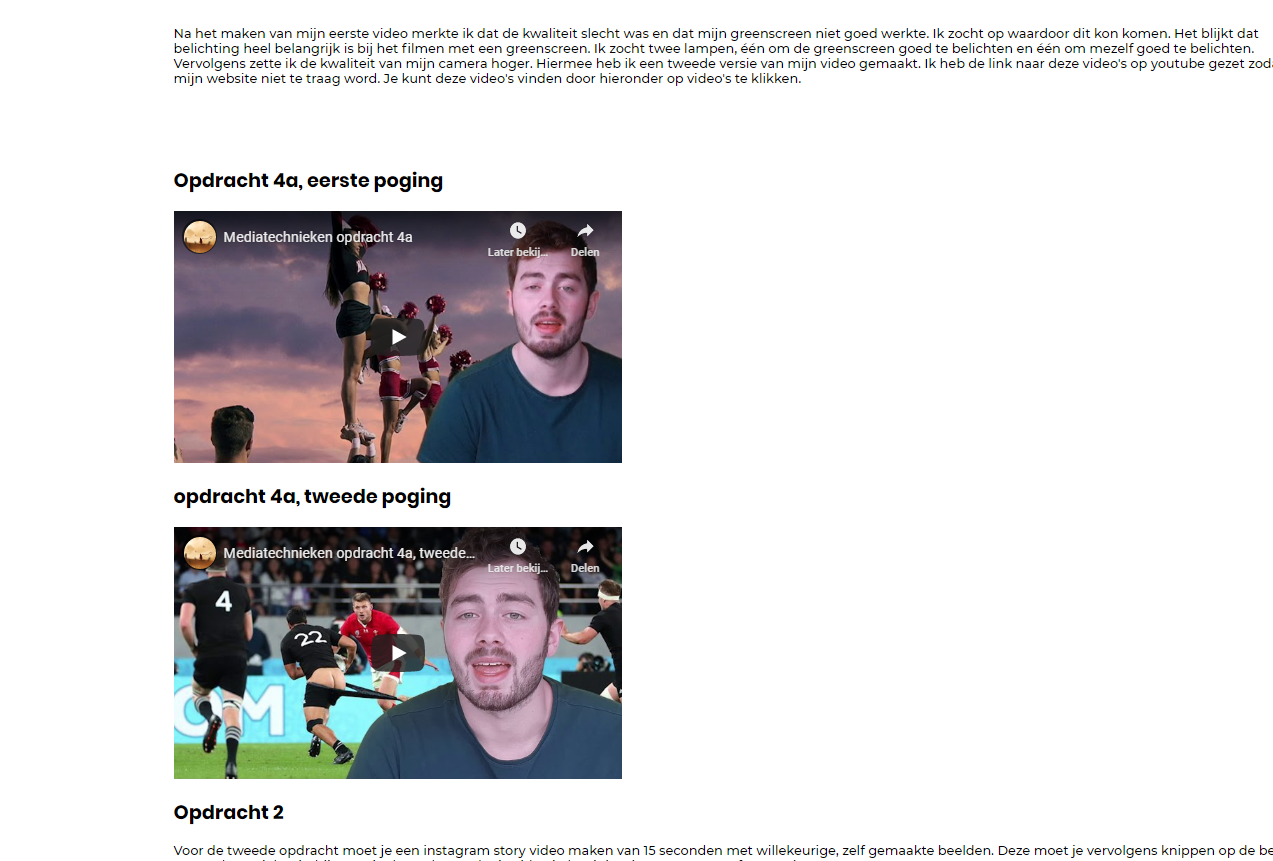
Ook merkte ik in de gebruiksonderzoeken dat de docenten mijn youtube linkjes vaak over het hoofdzagen, omdat dit ook een eindresultaat is, is het wel belangrijk dat ze deze zien. Ik heb daarom de youtube video's ge embed in mijn website zodat je ze meteen kunt zien en afspelen.

target="_blank" toegevoegd aan de meeste links

Een Image carousel om iteraties te laten zien

Embeded pdf neemt te veel plek in of is te klein

Embeded pdf in een modal

Image Gallery bij Professional Identity

Youtube linkjes voor eindresultaat

Embeded youtube video's voor eindresultaat
Vergelijking met professionele voorbeelden
Voor deze leeruitkomst moet ik mijn project vergelijken met voorbeelden uit het werkveld. Er zijn enorm veel portfolio's te vinden op het internet en deze verschillen allemaal enorm. Ik heb de portfolio's gezocht die overal het hoogste aangeschreven werden zodat ik zeker weet dat dit professionele portfolio's zijn. De meeste websites gebruiken ook een grote foto op hun home page en hebben erg duidelijk hun content opgedeeld.
Reflectie
Voor deze opdracht heb ik gewerkt aan mijn portfolio website. Hiervoor heb ik veel concepten gemaakt, deze uitgetest, de feedback en resultaten verwerkt in nieuwe concepten en deze weer uitgetest. Zo gaat de cirkel door totdat ik het gewenste resultaat haalde.
Ik ben nog comfortabeler geworden met het uitvoeren van gebruikerstesten en deze resultaten te gebruiken in mijn projecten. Dit is een enorm belangrijke skill als media designer omdat je producten gebruiksvriendelijk moeten zijn. Ik weet nu dat hele kleine dingen zoals of een link opent in een nieuwe tab of niet al een grote invloed kunnen hebben op de gebruiksvriendelijkheid van je website. Je moet je goed kunnen verplaatsen in de eindgebruiker.
Voor de volgende keer zal ik vanaf het begin beter mijn iteraties bijhouden en beter documenteren wat ik heb gedaan. Nu moest ik alles achteraf terug gaan zoeken en documenteren wat veel tijd in beslag nam. Als ik dit de volgende keer beter aanpak kan ik makkelijker mijn iteraties en proces in mijn portfolio website zetten.