Professional Identity
Ik hou er van om creatief bezig te zijn, als media designer maar ook als persoon. Als media designer ben ik enorm geïnteresseerd in het maken van mooie afbeeldingen en video's, daarom leek deze specialisatie ideaal voor mij. Deze specialisatie past perfect bij mijn interesses en mijn professional identity als media designer. Nadat ik klaar ben met deze specialisatie heb ik geleerd om te werken met programma's zoals Illustrator, Photoshop, Premier Pro, Indesign en After Effects. Ook weet ik hoe ik tekst en beeld kan combineren, hoe ik bewust kleuren, fonts en posities kies en hoe ik dit ook goed beargumenteer en documenteer. Dit zijn skills die ik heel mijn professionele cariëre zal gebruiken.
Voorwoord specialisatie Mediatechnieken
De specialisatie Mediatechnieken bestaat uit vijf individuele opdrachten die je zelfstandig moet maken. In deze opdrachten komen verschillende programma's aan te bod. Je leert te werken met Photoshop, Illustrator, Indesign, Adobe Premiere en After Effects.
Inhoud Mediatechnieken
Opdracht 1a Illustrator Graph Tool
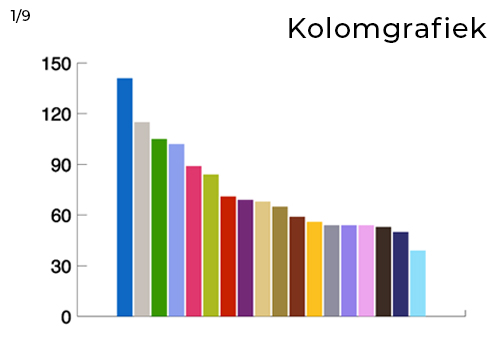
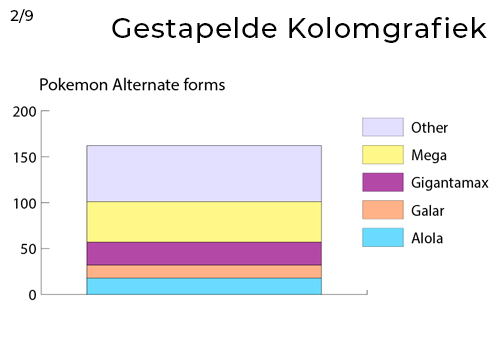
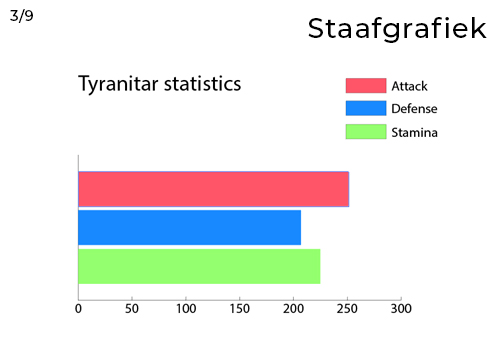
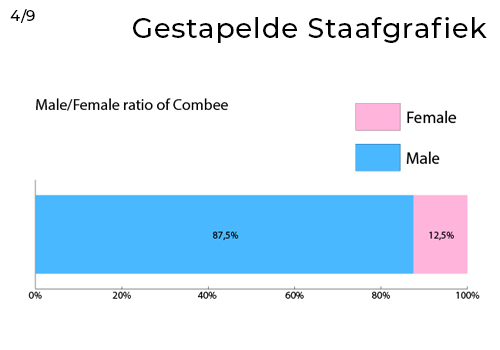
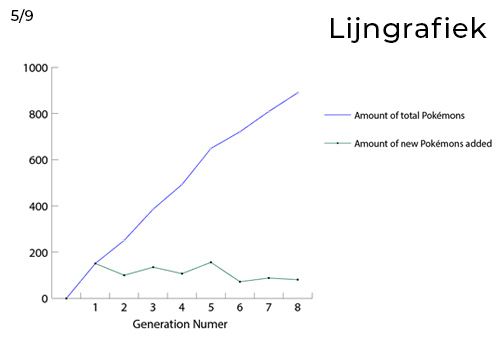
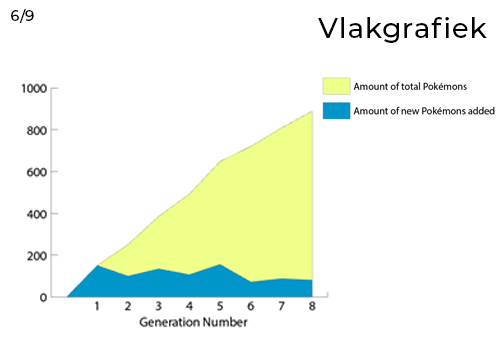
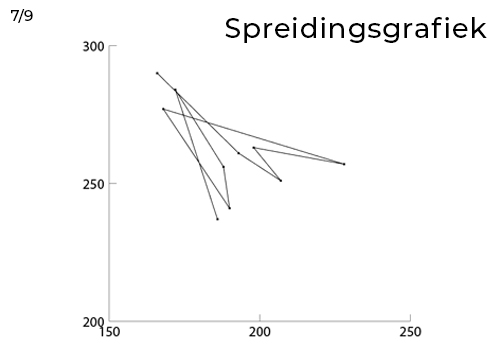
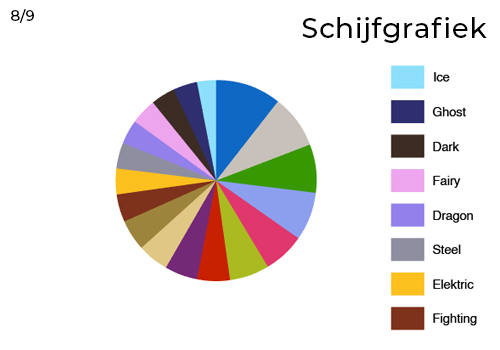
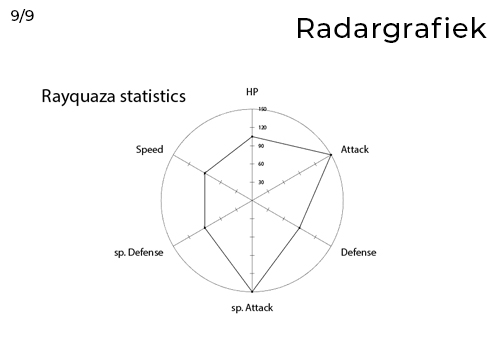
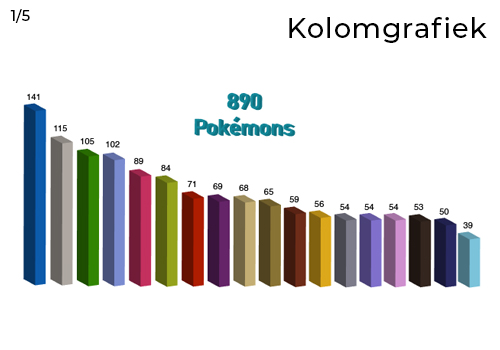
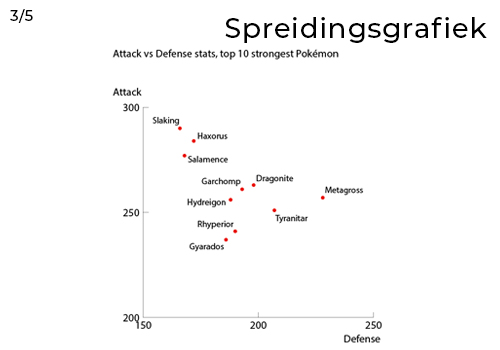
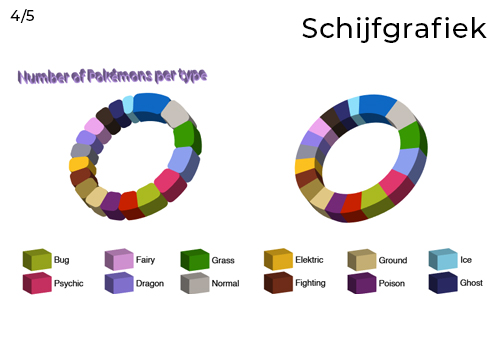
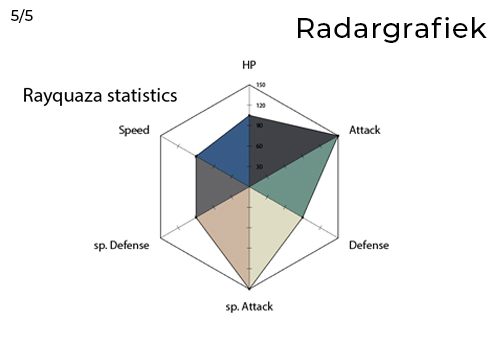
Voor de eerste opdracht moeten we oefenen met alle functies van de Illustrator Graph Tool. Dit is een functie in Illustrator waarmee je verschillende soorten grafieken kunt maken. De data in deze grafieken mochten we zelf zoeken. Ik heb online een dataset gevonden met informatie over alle Pokémons. Deze heb ik gebruikt voor opdracht 1a en 1b.
Eindresultaat
Klik op de oranje knop voor het eindresultaat van deze opdracht
Eerste versies
Voor de eerste versies heb ik alleen de graph tools gebruikt en de data uit de dataset toegevoegd. Hieronder zie je de simpele versies van alle grafieken.









Tweede versies
Voor de tweede helft van de opdracht moest je spelen met kleuren, typografie en plaatsing. Ik heb gespeeld met de 3D filter van Illustrator. Hiermee kun je veel vormen een 3D effect geven en zelf de hoek en schaduw inval bepalen. Ook heb ik de filmpjes bekeken die bij de opdracht stonden ter inspiratie. Hieronder zie je de verbeterde versies van sommige grafieken.





Gebruikte bronnen
Voor deze opdrachten heb ik gebruik gemaakt van een Youtube Tutorial, deze heb ik hieronder neergezet.
Feedback
Ik leverde deze opdracht in voor feedback bij Evert. Evert was er zeer tevreden over en zei dat het voldeed aan de opdracht. Wel moest ik een beetje opletten met 3D teksten omdat dit dan snel ging lijken op een Powerpoint presentatie. Ook kreeg ik de tip om feedback bij Berry te vragen omdat hij de opdracht bedacht had. Berry sloot zich volledig achter de feedback van Evert.
Reflectie
Ter voorbereiding heb ik de youtube filmpjes gekeken die bij de opdrachten stonden, hier kon ik goed mee vooruit. De spreidingsgrafiek was moeilijker te begrijpen en heb hier nog een extra pdf over gevonden en doorgelezen. Hiermee heb ik opdracht 1a kunnen maken.
Ik had nog niet veel met Illustrator gewerkt en heb deze beter onder de knie kunnen krijgen door deze opdracht. Ik heb geleerd hoe grafieken werken en hoe ik hier mijn eigen data in kan zetten. Ik weet nu hoe je data kan visualiseren en dat ik goed na moet denken welke data ik tegenover elkaar zet. Ook begrijp ik de pen tool beter omdat ik deze nodig had voor de radargrafiek.
Wat ik de volgende keer anders zou doen is een betere dataset vinden. Het was moeilijk om te bedenken welke data ik wou laten zien omdat sommige data onlogisch was.
Opdracht 1b Illustrator Infographic
Voor opdracht 1b moet je een eigen infographic maken. Belangrijk is dat je eerst Research doet. Je moet kijken naar inspirerende voorbeelden van infographics. Ook moet je goed over het design nadenken, welk kleurpalet en typografie wil je gebruiken? Uiteindelijk breng je losse elementen en illustraties samen tot één eindproduct.
Eindresultaat
Klik op de oranje knop voor het eindresultaat van deze opdracht
Inspiratie
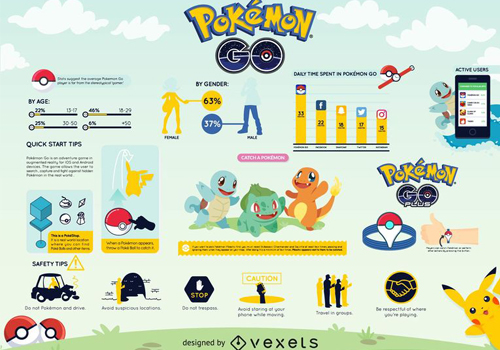
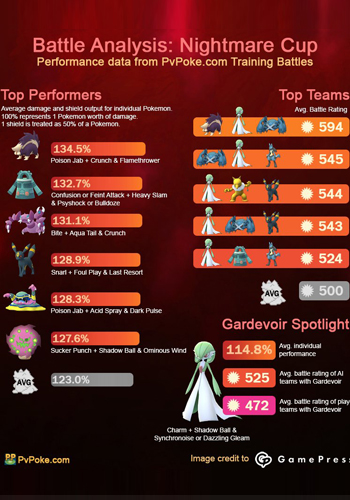
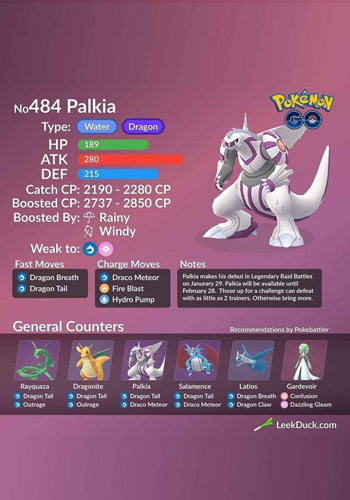
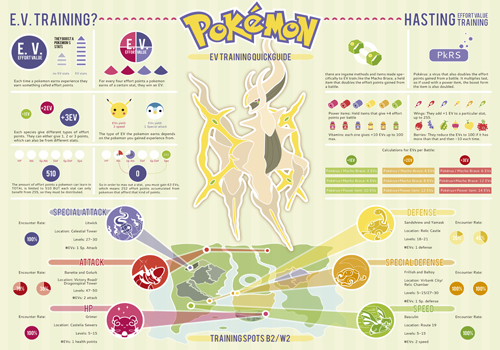
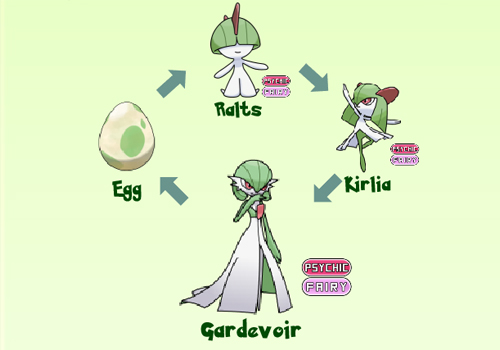
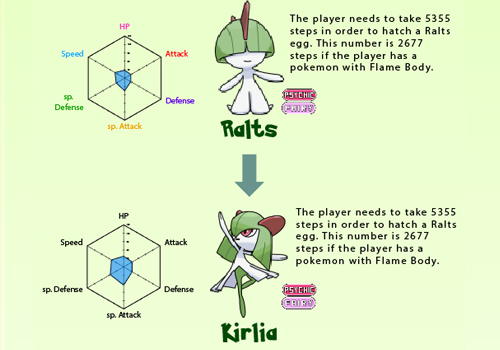
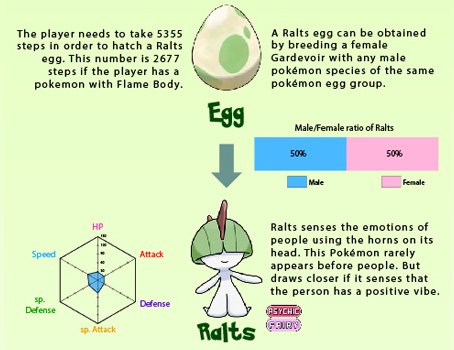
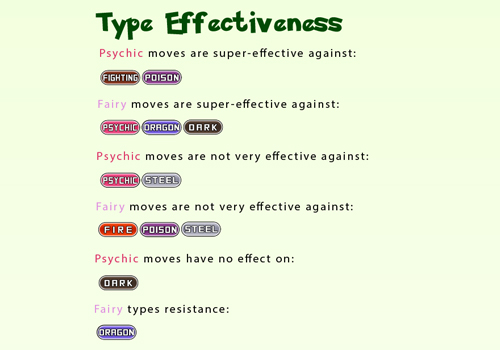
Ik vind Pokémon erg leuk en speel het ook al heel mijn leven. Ik heb veel handige infographics voorbij zien komen over bepaalde Pokémons, welke aanvallen ze hebben, tegen wie ze sterk zijn en welke evoluties ze hebben zijn dingen die ik veel terug zag komen. Ik heb mijn infographic over Gardevoir gemaakt omdat dit mijn lievelings Pokémon is. Ik heb online een paar voorbeelden gezocht die ik ter inspiratie heb gebruikt. Deze kun je hieronder zien.






Design
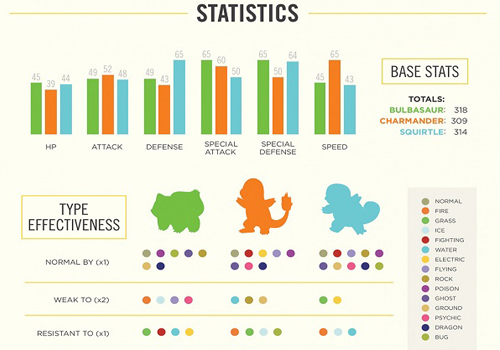
Ik merkte dat veel infographics statics van de Pokémon lieten zien en sommige ook leuke feitjes over de Pokémon. Ik wou deze dingen combineren. Ook zag ik in veel infographics het Pokémon logo terugkomen. Ik wou weten of er online een Pokémon font was en die vond ik. Deze heb ik vervolgens gebruikt voor de namen van mijn Pokémon. Voor de langere teksten heb ik Myriad Pro gebruikt omdat deze fijn te lezen is.
Hieronder zie je verschillende iteraties van mijn idee. Eerst wou ik een mooie achtergrondkleur kiezen. Uiteindelijk kwam ik erachter dat je met Illustrator ook gradients kan maken. Dit zijn kleuren die mooi in elkaar over lopen. Ik besloot om de kleuren van de Pokémon zelf aan te houden.
Ook wou ik de hele evolutielijn van Gardevoir erin hebben omdat ik al deze Pokémons schattig en interessant vind. Het was wel even puzelen met de positionering van deze elementen. Uiteindelijk heb ik voor een strakke lijn gekozen zodat het overzichtelijk en niet te druk bleef. Hierdoor behoud het canvas ook een formaat zoals de meeste infographics die ik vond.
Als grafieken koos ik voor de radargrafieken omdat ik die het mooiste vond in de vorige opdracht én omdat deze snel en overzichtelijk de statics van een Pokémon weergeeft. Deze soort grafiek word daarom ook veel gebruikt in de Pokémon games zelf. Ik heb nog gespeeld met de kleuren voor deze grafiek.
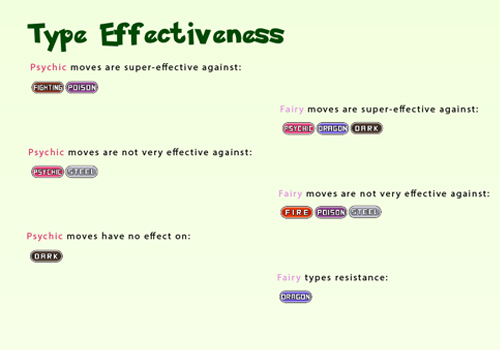
Om aan te geven welk type de Pokémons zijn heb ik elementen gepakt die ook in de oude games voor komen. Dit wekte mijn nostalgie op. Ik heb ook nog gespeeld met de positionering van deze types. Zo werd het onoverzichtelijk als ik verschillende types onder elkaar ging zetten. Daarom heb ik een aparte rij voor Psychic en Fairy gemaakt.

Achtergrond kleuren testen

Gradients en gras op de achtergrond

Vorm van evolutielijn testen

Kleurgebruik bij radargrafiek

Beste plaatsing gestapelde staafgrafiek zoeken

Type effectiveness onder elkaar

Type effectiveness om en om elkaar
Feedback
Deze opdracht heb ik ook eerst bij Evert ingeleverd. Evert zei dat het er heel goed uit zag en vroeg zich alleen af over de padding van de moves iconen zo dicht bij de rand moest zitten. Ik legde uit dat dit de originele iconen zijn uit de oude Pokémon games. Ook zei hij dat je eventueel iets op de achtergrond kan plaatsen om de witruimtes op te vullen. Dit heb ik geprobeerd met het groene gras in mijn iteraties maar dit werd te druk en onoverzichtelijk. Vervolgens heb ik deze bij Berry ingeleverd en hij was ook zeer tevreden.
Reflectie
Ik heb veel kunnen oefenen met Illustrator, door het gebruiken van de pen tool word ik hier steeds comfortabeler mee. Ik moest goed nadenken over het design voordat ik aan deze opdracht begon, daarom weet ik nu hoe belangrijk het is om van te voren te kijken naar de grid die je gebruikt, het kleurenpallet, de font en veel ideeën uit te werken om te kijken wat werkt. Ook heb ik geleerd hoe ik gradients moet gebruiken.
Voor de volgende keer zou ik beter nadenken over het design. Door een goede voorbereiding krijg je vaak een beter eindresultaat. Ik vind het heel fijn om steeds beter te worden in Illustrator omdat een designer dit vaak gebruikt en ik het ook heel leuk vind om hiermee illustraties te maken.
Opdracht 2a Photoshop Posters
Voor deze opdracht moeten we Photoshop Posters maken. Voor deze posters moeten we 3 kernwaarden uitzoeken uit het Plex Card Framework. Hierbij moet je rekening houden met de relatie tussen text en beeld, de compositie en kleurgebruikt. De woorden die ik heb gekozen zijn:
Challenge
Fantasy
Fellowship
Voor ieder woord heb ik 2 posters gemaakt die deze woorden uitbeelden. Ik heb voor 3 posters Illustraties getekend met de pen tool en voor de 3 andere posters afbeeldingen bewerkt in Photoshop en Lightroom.
Eindresultaat
Klik op de oranje knop voor het eindresultaat van deze opdracht
Inspiratie Poster 1
Voor mijn eerste poster dacht ik goed na over het woord "Challenge" en begon te denken aan dingen die zwaar zijn en een uitdaging zijn. Ik kwam al snel op bergbeklimmen en begon inspiratie te zoeken. Hieronder zie je de inspiratie voor mijn eerste poster.






Poster 1: Mountain Expedition
Ik zag veel silhouetten van bergen en wou graag beter leren omgaan met de pen tool. Zoals je hieronder in mijn iteraties ziet begon ik eerst met het tekenen van een berg. Deze lukte nog aardig. Vervolgens keek ik welke achtergrondkleur ik er bij vond passen. Ik vond een blauwe lucht mooi maar oranje is een krachtigere kleur die meer bij challenge hoort.
Vervolgens tekende ik de silhouette van een bergbeklimmer die de top van de berg heeft bereikt en dus zijn challenge heeft overwonnen. Dit geeft nog meer het gevoel van een challenge. Daarna maakte ik een grote ronde vorm in de achtergrond als zon. Laterna vond ik deze touch zo leuk dat ik die in al mijn illustratie posters heb verwerkt.
Ik zocht online naar "stoere" en "urban" fonts omdat bergbeklimmen in de natuur is en ook stoer is. Uiteindelijk vond ik de font genaamd "Hansief". Deze vond is dikker waardoor hij stoer en krachtig overkwam. Ook voor de plaatsing van de letters heb ik inspiratie opgedaan uit de bovenstaande afbeeldingen.

Achtergrond kleur test

Oranje kleur is krachtiger

Silhouette bergbeklimmer

De zon die terugkeert in elke illustratie poster

Positionering van de tekst
Inspiratie Poster 2
Voor mijn tweede poster moest ik ook het woord challenge in gedachten houden. Ik had net mijn eerste poster gemaakt en keek naar de zon in de achtergrond. Hierdoor dacht ik aan afbeeldingen van Japanse Samurai. Deze hebben vaak een rode zon in de achtergrond. Met dit in gedachten ging ik inspiratie opdoen. Hieronder zie je de inspiratie voor mijn tweede poster.






Poster 2: Samurai Challenge
Ik ben net als in mijn vorige poster begonnen met het tekenen van een berg als ondergrond, dit heb ik weer met de pen tool gedaan. Vervolgens heb ik met de pen tool de silhouette van een samurai getekend en deze op de berg geplaatst. Ik heb een samurai in een aanvals positie gemaakt zodat de afbeelding intenser en krachtiger overkomt.
Vervolgens heb ik een silhouette van een tweede strijder gemaakt en deze tegenover de samurai gezet. Hierdoor krijg je het gevoel van een strijd die bezig is waardoor het woord "Challenge" meer naar voren komt.
Hierna heb ik de grote rode zon toegevoegd. Ik heb hiervoor de rode kleur gekozen omdat deze ook zo in alle inspiratie posters voorkwam.
Ik vond dat de font ook erbij moest passen en dat "normale" letters dat niet deden. Ik heb hiervoor dus een japans font gekozen en het woord challenge onderin geschreven.
Uiteindelijk heb ik de achtergrondkleur nog wat donkerder gemaakt zodat het contrast iets minder werd. Ook is dit eerder de kleur van een oude japanse rol. Ik wou het effect van een oude rol met inkt plonsjes nog verder naar voren laten komen door met een lichte splatter brush deze plonsjes over de poster te gooien. Ik vond dit uiteindelijk te druk worden en heb dit idee niet in het eindresultaat gehouden.

Het maken van de berg

Silhouette samurai

Silhouette strijder

De zon die terugkeert in elke illustratie poster

Positionering van de tekst

Achtergrondkleur verandert

Plonsjes werden te druk
Inspiratie Poster 3
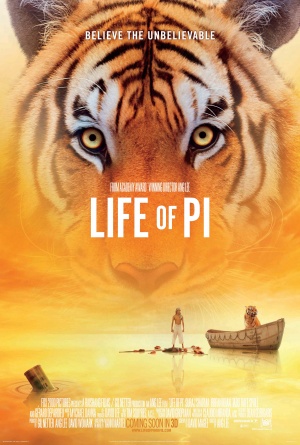
Voor mijn derde poster had ik het woord "Fantasy" gekozen. Ik hou heel erg van fantasy games en moest meteen aan mijn favoriete game genaamd "Skyrim" denken. In deze game ben je een avonturier door een groot magisch land met draken en andere wezens. Ik zocht inspiratie door naar verschillende wezens en draken te zoeken. Ook zitten er in Skyrim 13 stenen beelden verstopt die je moet activeren. Wanneer deze word geactiveerd schiet deze een lichtstraal de lucht in, dit wou ik ook in mijn poster verwerken dus ik zocht hier een afbeelding van.






Poster 3: Fantasy World
Ook in deze poster heb ik weer een berg getekend als ondergrond. Dit keer heb ik ook meerdere lagen aan bergen toegevoegd aan de achtergrond om meer diepgang in mijn poster te krijgen. Hierdoor krijg je meer het gevoel dat je echt in de poster en dus in een fantasie wereld zit. Je word er als het ware meer ingetrokken.
Vervolgens heb ik de grote zon toegevoegd. Ik vond de rode zon niet passen omdat al het andere blauw was en dit contrast vond ik te groot. Ik heb daarom voor een blauwe zon gekozen zodat de hele poster dezelfde kleurtinten heeft.
Hierna heb ik de silhouetten van de avonturier, de draak en fee toegevoegd. ik vond dat de draak te veel van de poster innam en heb deze iets kleiner gemaakt zodat het lijkt dat deze wat verder weg in de bergen zit. De fee heb ik naast de avonturier laten zweven als een soort gids die mee gaat.
Vervolgens heb ik een kleine easter egg van skyrim toegevoegd, het beeld op de achtergrond die een lichtstraal de lucht in schiet. Ik heb de kleur van de zon ook aangepast zodat de lichtstraal mooi overloopt in de zon.
Voor het font heb ik Typo3 gebruikt omdat dit font erg overeenkomt met het font dat word gebruikt voor het Skyrim logo en een soort middeleeuwse vibe geeft. Dit omdat Skyrim zich in een middeleeuws tijdperk afspeelt en de meeste series met draken (bijv. Game of Thrones) ook.

Het maken van de berg

Meer bergen voor meer diepte

De zon die terugkeert in elke illustratie poster

Kleuren combinatie was niet mooi dus andere kleur

silhouette avonturier

silhouette draak en fee

Betere positionering silhouetten

Stenen beeld met lichtstraal

Kleur zon verander zodat lichtstraal overloopt en tekst toegevoegd
Inspiratie Poster 4
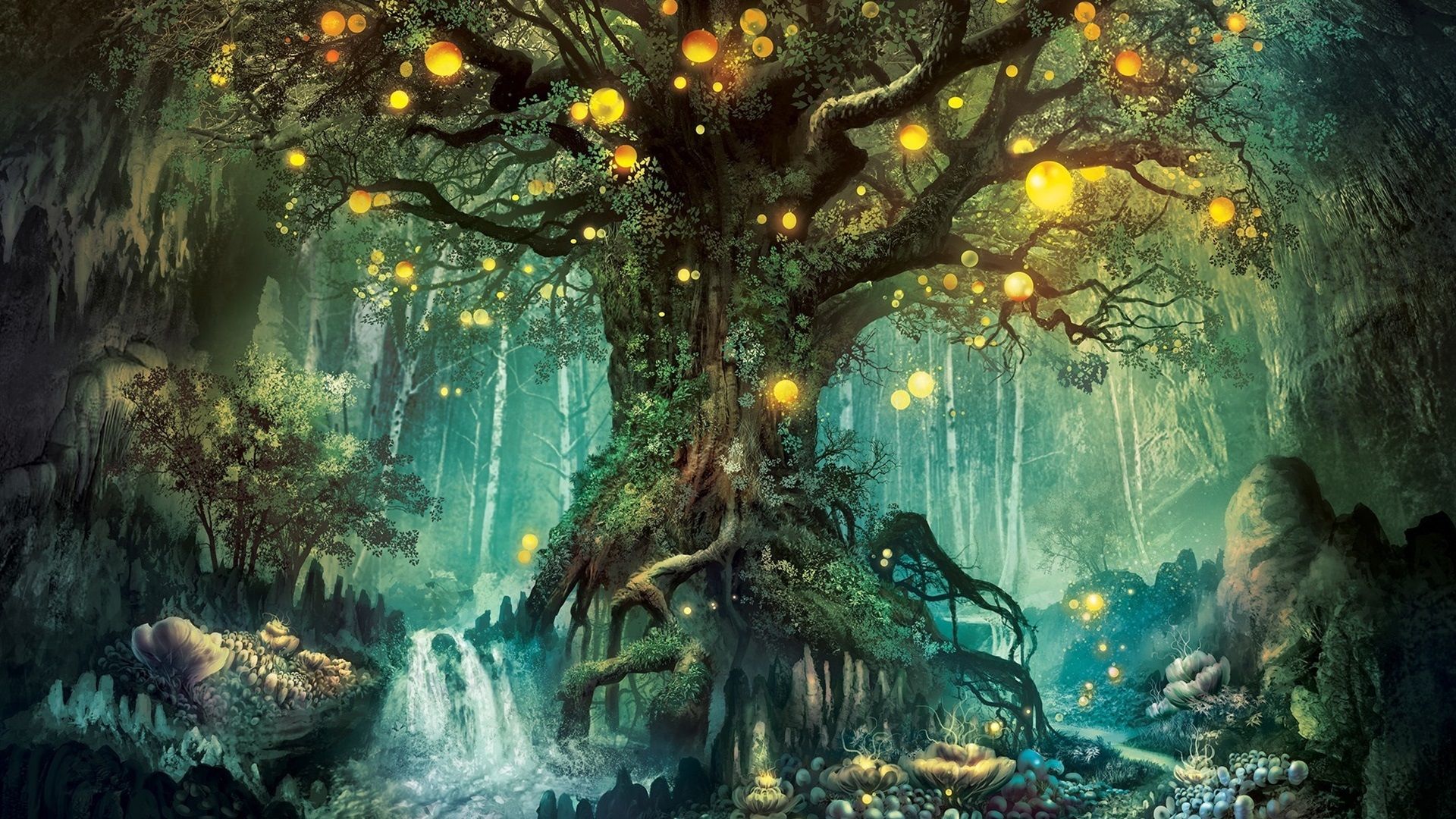
Ook voor mijn vierde poster moest ik het woord "Fantasy" gebruiken. Ik ging wat inspiratie zoeken en kwam een vliegende walvis tegen, dit vond ik een gaaf idee. Ook denk ik bij Fantasy aan een soort sprookjesbos met fantasy wezens. Wanneer ik aan wezens denk denk ik meestal aan Pokémon. Omdat ik Pokémon zo leuk vind zocht ik ook realistische Pokémons op die ik misschien kon verwerken in mijn poster.






Poster 4: Fantasy Forest
Ik heb deze poster niet in Illustrator gemaakt maar in Photoshop. Ik wou voor de verandering niet alles zelf tekenen maar ook leren hoe het is om al bestaande afbeeldingen te gebruiken en deze te bewerken. Ik ben begonnen met een afbeelding van een bos en ik wou hier een fantasy bos van maken.
Vervolgens heb ik een walvis toegevoegd en deze laten zweven tussen de bomen, hiervoor moest ik een kopie maken van de boom en deze als laag boven de walvis zetten.
Hierna heb ik een realistische versie van Squirtle opgezocht, dit is één van mijn favoriete Pokémons. Deze heb ik toegevoegd aan de afbeelding en een schaduw en lichtinval gegeven waardoor het realistischer lijkt. Ook heb ik de walvis een schaduw gegeven zodat alles goed bij de omgeving past. Vervolgens heb ik een eenhoorn toegevoegd in de achtergrond.
Ik zocht online naar Fantasy Fonts en kwam heel veel tegen. Maar veel van deze fonts hadden lange slierten net als de titel van een Disney princessen boek. Dit vond ik net iets te veel slierten en ik wou iets strakkers, net als de fonts die vaak gebruikt worden bij qoutes. Ik vond de font genaamd Mutual Dreaming en deze had wel de mooie dunne lijnen maar niet de lange slierten, deze heb ik dus gebruikt voor mijn poster.
Ik heb de afbeelding vervolgens in Lightroom bewerkt. Ik had hier nog nooit mee gewerkt dus ik speelde vooral veel met alle waardes, wat ik uiteindelijk mooi vond deed ik bij elkaar. Zo heb ik de randen wat donkerder gemaakt, alles een stuk lichter gemaakt en sommige kleuren zoals het bruin versterkt waardoor deze een mooi roze gloed kreeg.

Afbeelding van een bos

Vliegende Walvis toegevoegd

Pokémon + schaduw toegevoegd

Eenhoorn op de achtergrond

Text toegevoegd

Kleuren aangepast in Lightroom
Inspiratie Poster 5
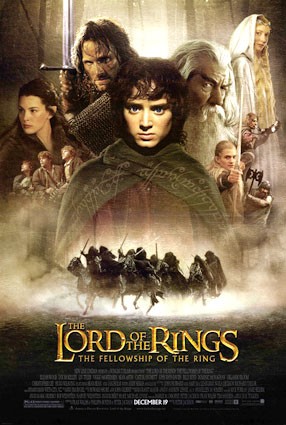
Voor mijn vijfde poster koos ik voor het woord "Fellowship". Dit betekent dat er een gevoel van samenhang moet zijn. Dit kan ook veel manieren zoals een groep mensen, vrienden, een gemeenschap of een ander soort samenkomen van mensen. Ik dacht meteen aan een concert waar veel mensen samen komen en zich samen één voelen door los te gaan op dezelfde muziek. Hier ging ik dus inspiratie over opzoeken.





Poster 5: Festival Poster
Voor deze poster wou ik het gevoel van eenheid naar voren laten komen. Ik heb dus een afbeelding gekozen waar een grote groep mensen samen juichen en feestvieren.
Vervolgens heb ik wat kleurexplosies toegevoegd om de poster wat gaver te maken en meer actie te geven. Nadat ik kleurexplosies had toegevoegd zag ik dat dit er te symetrisch uitzag, bij een echt concert kunnen de explosies nooit zo symetrisch zijn. Ik heb dus verschillende kleurexplosies toegevoegd en rook.
Door de rook lijkt het alsof er al meerdere kleurexplosies geweest zijn, wat ik heel gaaf vond. Ik voegde dus meer rook toe. Hierdoor zag je de artiest minder goed dus heb ik de rook voor de artiest licht weggegumd zodat hij er meer uitspringt.
Vervolgens heb ik nog een rookflare toegevoegd met veel kleuren. Ik heb voor een font gekozen dat een beetje elegant is en uitnodigend omdat ik fellowship naar voren moet laten komen. Maar ik wou een niet al te sierlijk font omdat het toch voor een concert is. Ik zocht een naar concert fonts en vond uiteindelijk Cinderela. Deze heb ik gebruikt voor mijn poster.
Omdat er boven veel witruimte is zag het er raar uit als ik daar de tekst plaatste. Ook een rechte tekst zag er minder goed uit met alle ronde vormen in de poster zoals de daken van het stadium. Ik heb dus de tekst wat laten ronden zodat deze er beter bij past.
Ik dat de poster erg flets geworden was omdat er overal rook te zien is. Ik heb deze kleuren uiteindelijk intenser gemaakt in Lightroom en de randen wat donkerder gemaakt. Dit gaf meteen een heel vet effect.

Afbeelding van concert

Kleurexplosies toegevoegd, te symetrisch

Andere kleurexplosie + rook

Meer rook

Kleur flare in het midden

Uitnodigende tekst versterkt fellowship

Kleuren intenser gemaakt met Lightroom
Inspiratie Poster 6
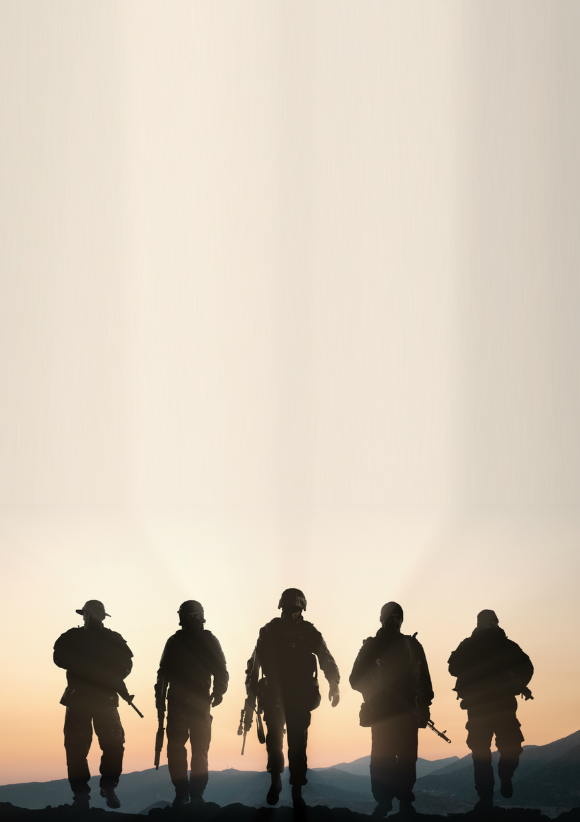
Als ik aan eenheid denk denk ik aan defensie. In het leger ben je meer dan een groep, je bent familie. Omdat ik zelf aangenomen was bij de luchtmobiele brigade leek het me vet om een poster voor defensie te maken. Bij een poster voor defensie moest ik meteen denken aan de oude Amerikaanse posters met Uncle Sam waaronder staat "I want you for u.s. army". Hier wou ik een moderne variant van maken.







Poster 6: We want you
Ik heb als eerste de afbeelding van een groep soldaten gepakt en deze in het juiste formaat voor een A3 poster gemaakt door de bovenkant te verlengen.
Vervolgens heb ik Uncle Sam toegevoegd zoals deze in de oude posters er uit zag. Ook wou ik een paar straaljagers toevoegen om het moderner te maken maar dit werd uiteindelijk te druk als er ook nog tekst bij moest komen.
Voor het font heb ik Cindybob gekozen omdat deze erg veel lijkt op het font dat gebruikt werd voor de oude posters. In de oude posters waren de letters zwart met een rood randje. Dit effect had ik in eerste instantie ook maar ik twijfelde of dit nog leesbaar genoeg was. Na het vragen van de mening van collega's en docenten heb ik toch voor één kleur gekozen.
Verder was ik nog aan het spelen met de positionering van de tekst en Uncle Sam, als ik Uncle Sam achter de tekst plaatste was de tekst minder goed leesbaar en zag alles er chaotisch uit. Als ik hem erboven plaatste was hij te klein om een indruk te maken. Ik heb uiteindelijk Uncle Sam zo groot mogelijk gemaakt door hem boven en onder een klein beetje te laten overlappen met de andere elementen.
Als laatste heb ik nog de lijnen uit de oude posters nagemaakt. In tegenstellin tot de oudere posters heb ik deze niet overal rondom gedaan maar achter de bergen en Uncle Sam laten lopen zodat de soldaten op de voorgrond blijven. Dit heb ik gedaan door een kopie te maken van de bergen en deze voor de lijnen te zetten.

Afbeelding van soldaten

Afbeelding verlengd naar poster formaat

Uncle Sam toegevoegd

Vliegtuig test, te druk

Uncle Sam achter tekst, minder goed leesbaar

Uncle Sam boven tekst, te klein

Tekst met zwarte stroke outline

Oude poster lijnen op voorgrond

Juiste positionering + lijnen van oude poster op achtergrond
Opdracht 2B Filmposter Remake
Voor deze opdracht moeten we een film kiezen waarvan wij een nieuwe filmposter van willen maken. Hierbij moet je rekening houden met de relatie tussen text en beeld, de compositie en kleurgebruikt. Ik heb uiteindelijk voor de film Alien gekozen.
Eindresultaat
Klik op de oranje knop voor het eindresultaat van deze opdracht
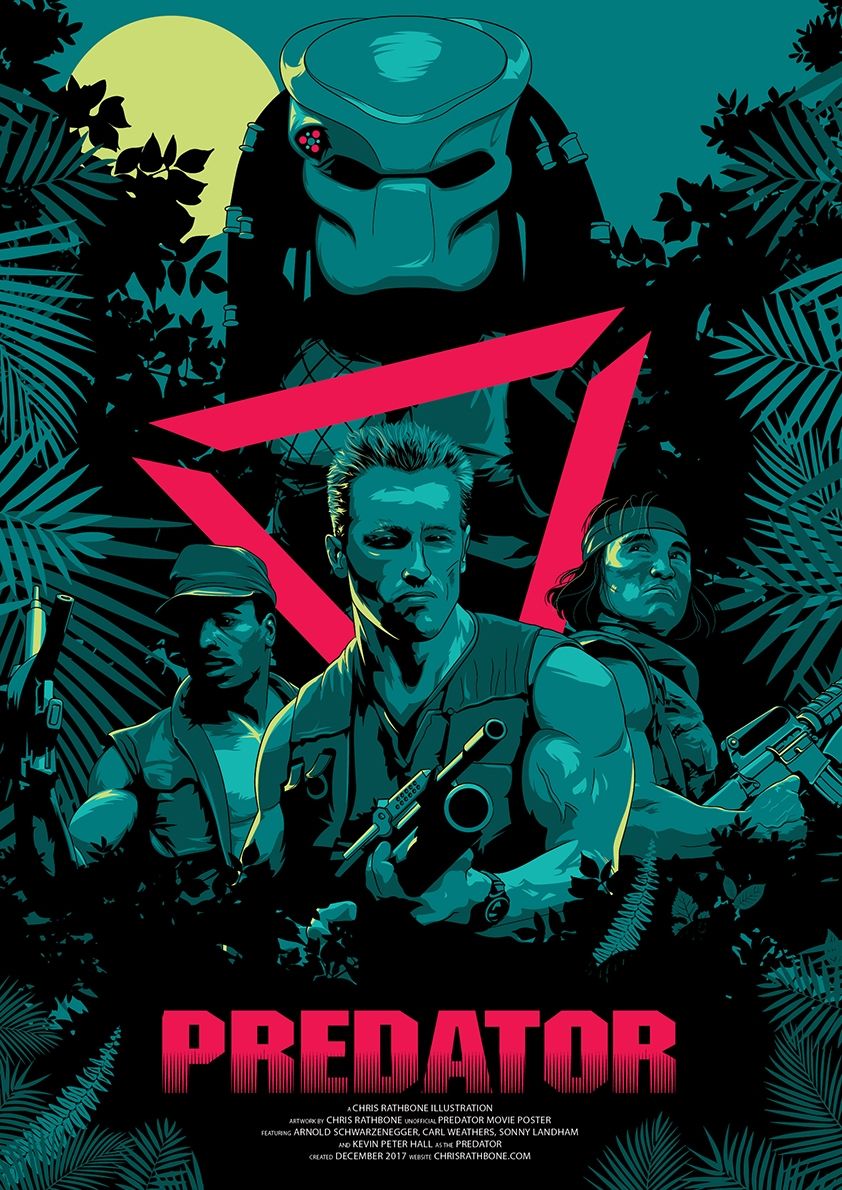
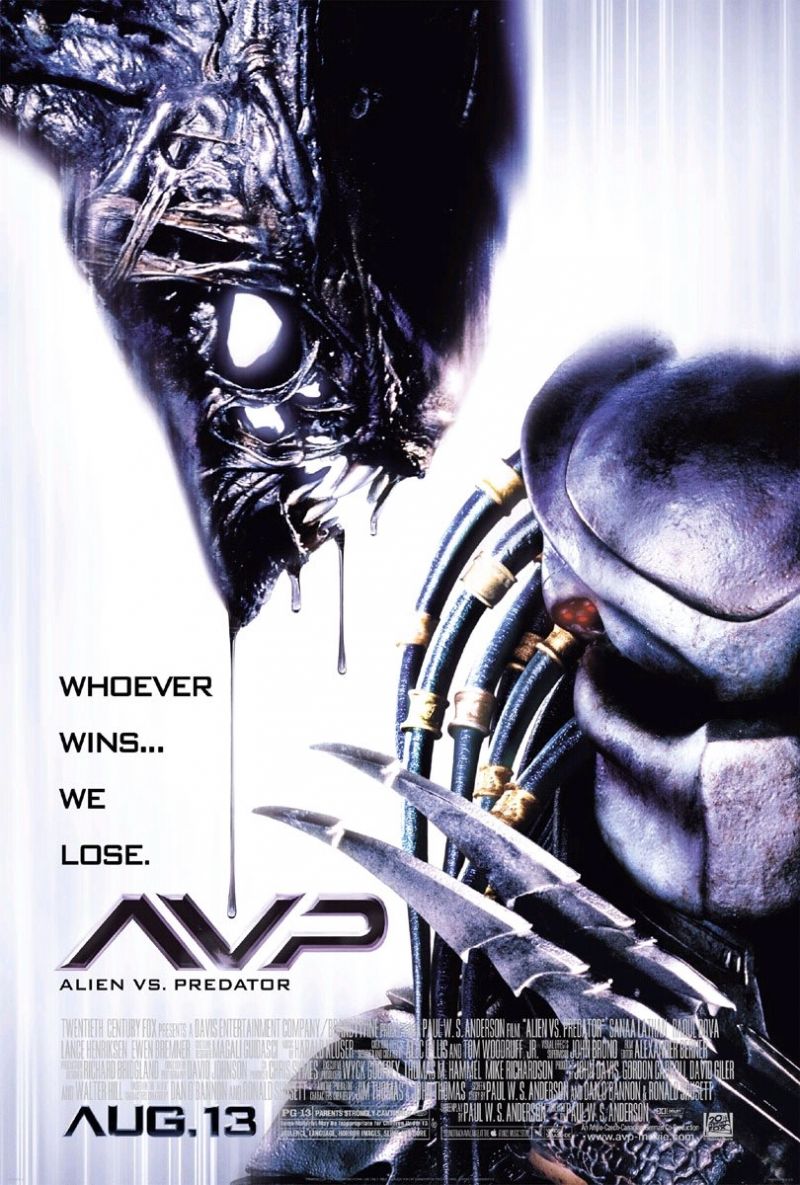
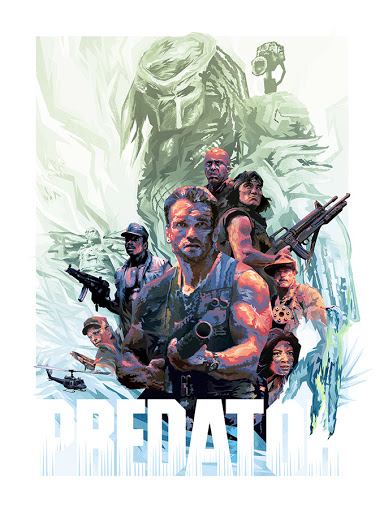
Inspiratie Poster Remake
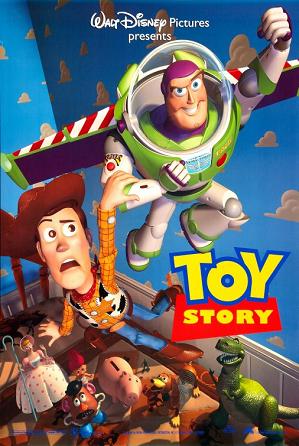
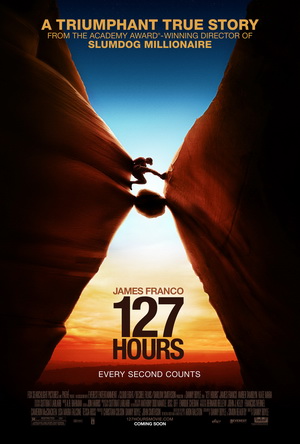
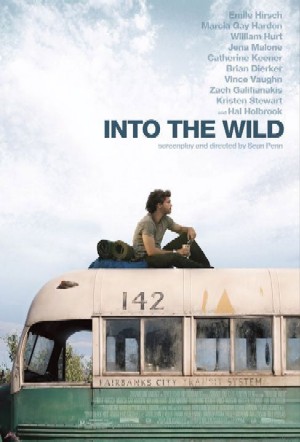
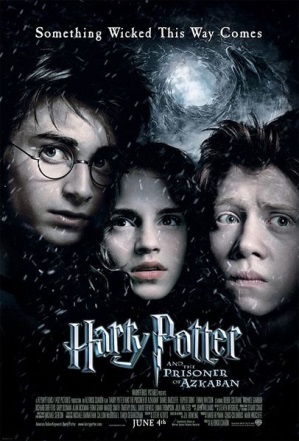
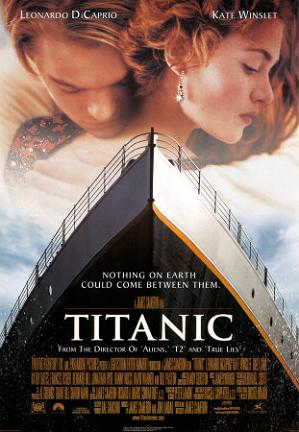
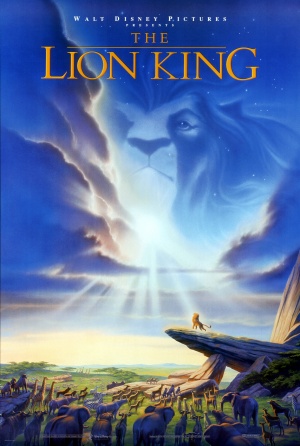
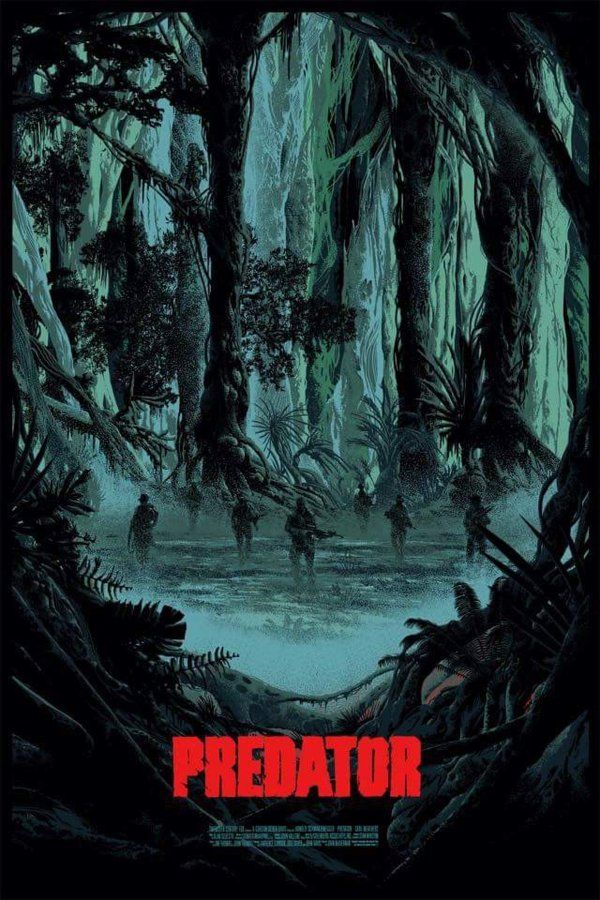
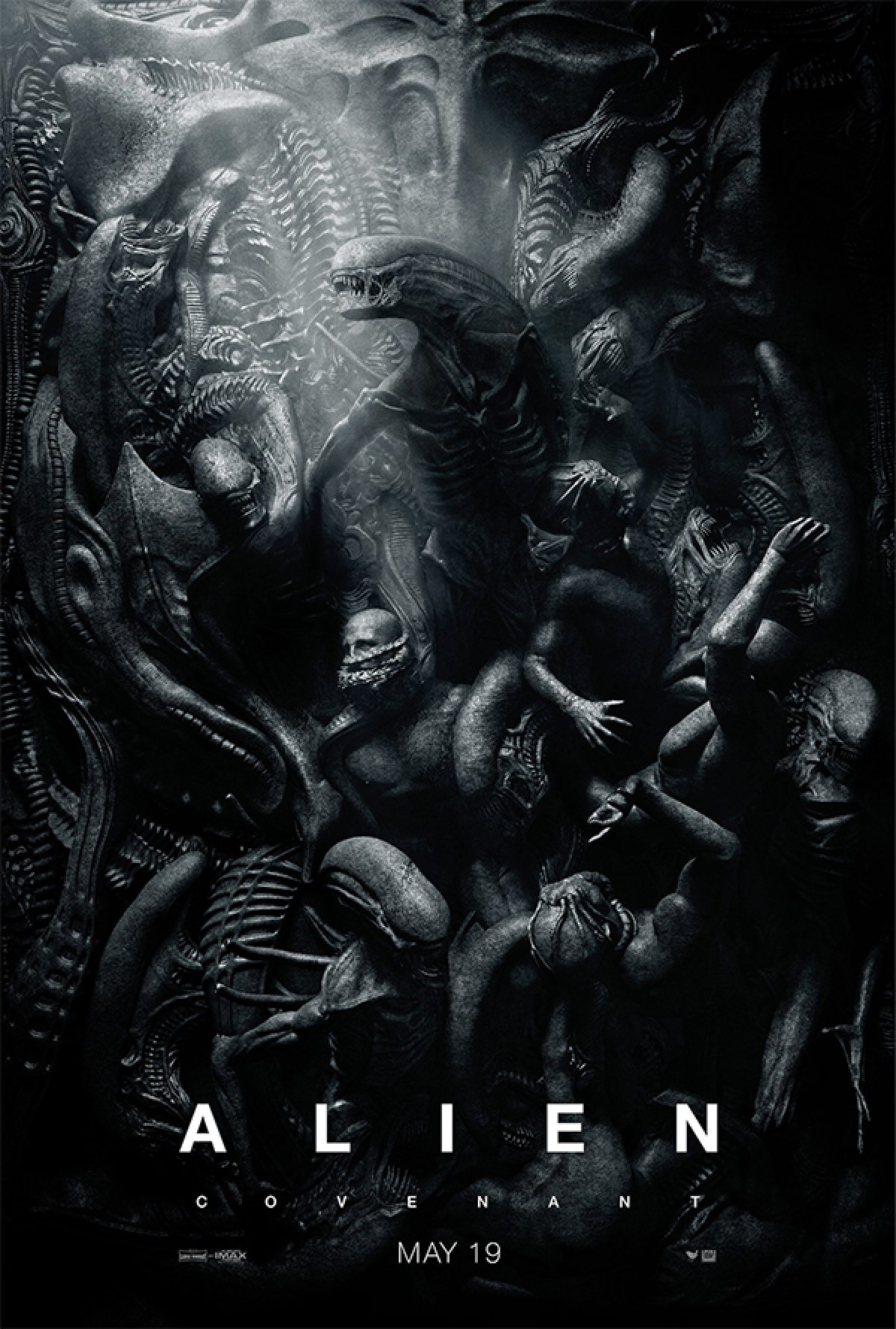
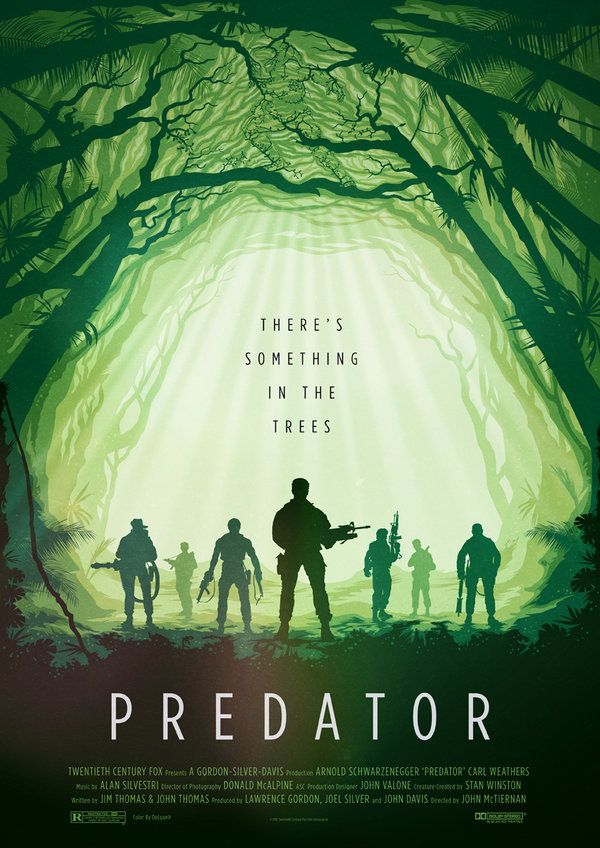
Ter inspiratie ben ik gaan zoeken naar filmposters. Ik vond hier veel gave posters en ideeën maar ik was altijd al fan van de Alien, Predator en Alien vs Predator films. Ik zou hier dus een remake van maken en zocht hier nog apart inspiratie over.


















Poster Remake: Alien Covenant
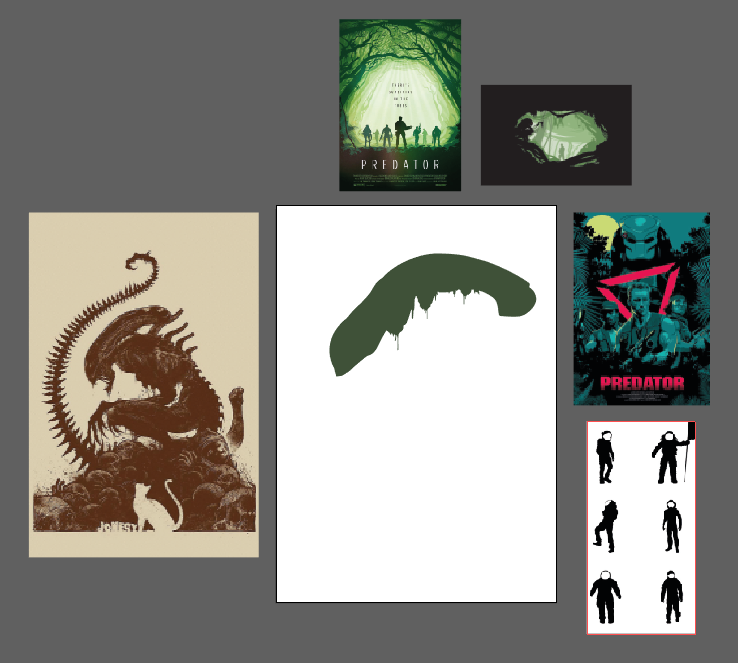
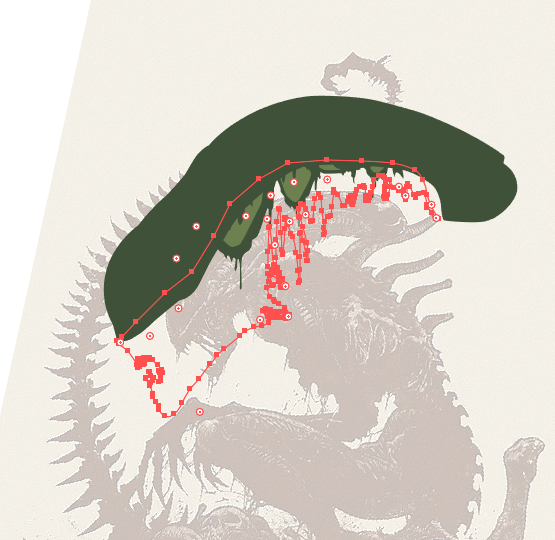
Ik heb voor de vorige posters goed kunnen oefenen met de pen tool en wou deze gebruiken voor iets gedetailleerdere vormen. Ik heb de posters ter inspiratie naast mijn werkveld gezet zodat ik een goede referentie had om het eerste gedeelte van de aliens hoofd te tekenen.
Voor het tweede stuk van zijn hoofd heb ik een afbeelding met een kleine opacity op de achtergrond gezet. Hierdoor was het makkelijker om de mond van de alien te tekenen met de pen tool. Vervolgens heb ik een lichtere kleur groen gebruikt om de dieptes aan te geven en deze aangepast wanneer het nodig was (als er meer verschil tussen de eerste lagen en tweede lagen waren bijvoorbeeld).
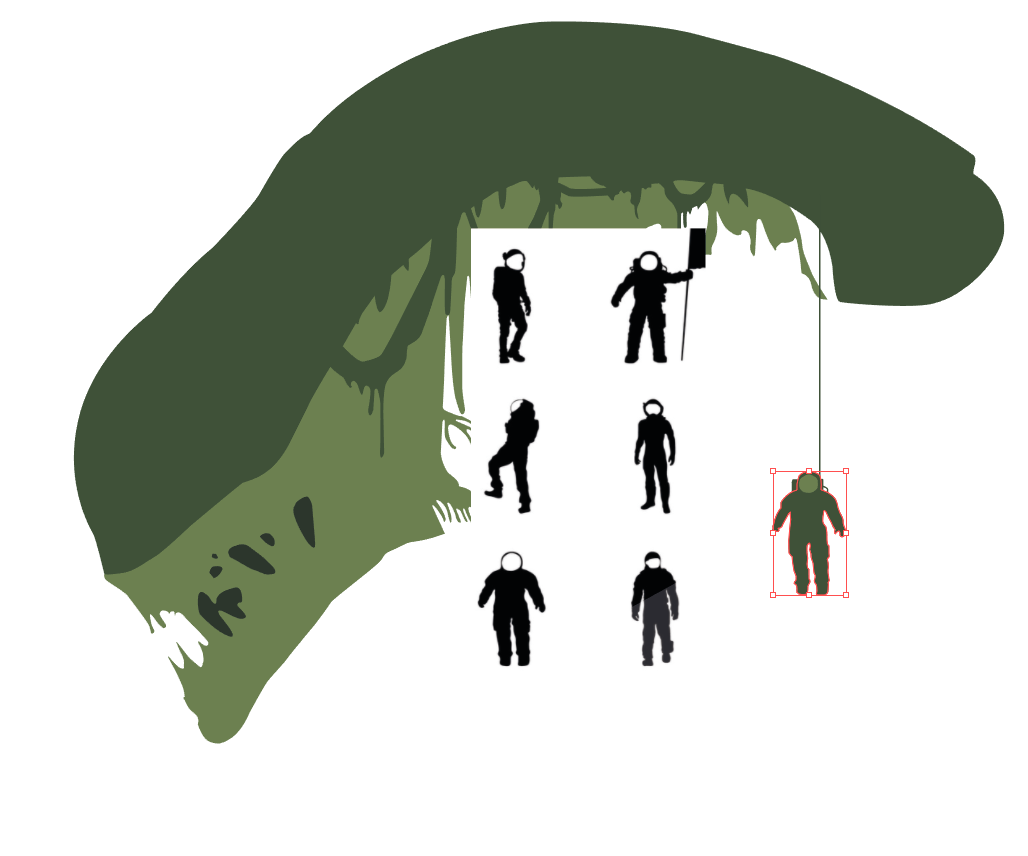
Vervolgens heb ik de silhouette van een astronaut getekend en deze nog een rugzak en zaklamp gegeven. Ook hangt deze aan een kabel zodat het lijkt alsof hij een grot inzakt en onderzoekt.
Hierna heb ik de afbeelding gebruikt om dezelfde ronde te tekenen voor de staart. Deze heb ik weer een iets lichtere kleur groen gegeven. Ik heb ook donkere stukken voor de tanden toegevoegd, een donker stuk zodat de zaklamp niet doorschijnt én eieren onderin de grot/staart van de alien.
Ik heb hierna een donkergroene kleur gepakt voor de achtergrond. Dit is dezelfde kleur als de tanden en sommige eieren zodat het beter één geheel word.
Voor het font heb ik Arial Bold gebruikt omdat deze erg ook gebruikt word in de oude Alien poster. Ik heb de tekstspreiding vergroot zodat covenant net zo breed is als het woord Alien. Dit is ook net zoals in de poster. Ik wou ook nog een soort bloedachtige font voor een qoute uit de film bovenin de tekst. Het font dat ik hiervoor heb gebruikt heette "zai I♥Covid-19". Door het bloedachtige effect geeft deze qoute een horror achtige vibe mee.

Eerste stuk alien met pen tool

tweede stuk alien met pen tool

kleurtest

astronaut toegevoegd

grote ronde vorm van alien nagetekend

kleur toegevoegd + eieren onderaan

achtergrond kleur toegevoegd

tekst toegevoegd

tekstspreiding + quote bovenin
Vergelijking met professionele voorbeelden
Om te valideren dat mijn werk van professionele kwaliteit is kunnen we het vergelijken met voorbeelden uit het werkveld. Toevallig vond ik andere poster remakes van deze of soortgelijke films. Ik heb deze vergeleken met de mijne en ben samen met de docenten tot de conclusie gekomen dat deze poster hier zeker tussen past.







Gebruikte bronnen
Voor deze opdrachten heb ik gebruik gemaakt van een paar Youtube Tutorials, deze heb ik hieronder neergezet.
Learn Illustrator in 5 MINUTES! Beginner Tutorial
Feedback
Al deze posters heb ik naar Berry Sanders gestuurd. Zijn feedback was: "Posters zijn goed, veel variatie. Ik vind vooral de poster Never Stop Dreaming heel tof. Ga zo door." Ook vond hij de poster remake heel erg mooi geworden. Dit vond ik heel erg fijn om te horen.
Reflectie
Voor deze opdracht heb ik verschillende posters moeten maken die bepaalde woorden moesten uitdrukken. Ook heb ik een filmposter remake mogen maken. Ik vond dit een van de leukste opdrachten dit semester en ben ook erg blij met mijn resultaat.
Ik heb enorm veel kunnen oefenen met Illustrator en zie achteraf dat ik een eigen stijl heb ontwikkeld. Ik vind het leuk om in deze minimalistische stijl met silhouetten te werken. Ik heb de basics van Illustrator nu goed onder de knie en dit kan ik mijn hele toekomst als media designer gebruiken.
Ook heb ik veel met Photoshop kunnen werken. Ik heb geleerd hoe belangrijk de compositie en fonts zijn in een poster en dat je hier goed over na moet denken. Dingen zoals een andere font kunnen meteen een hele andere feeling geven aan je poster.
Ik heb heel veel leuke reacties gekregen van de mensen aan wie ik mijn posters liet zien. Ik ben dus erg blij met het resultaat en wat ik geleerd heb. Voor de volgende keer zou ik graag geadvanceerdere technieken gebruiken van Illustrator en mijn eigen stijl verder ontwikkelen.
Opdracht 3 Bladspiegels
Voor deze opdracht moeten we 10 bladspiegels ontwerpen in Indesign. Hierbij moeten tekst en beeld gecombineerd worden. Je moet ervoor zorgen dat: beelden en letters bij elkaar passen qua vorm en inhoud, er een gevoel van eenheid ontstaat en dat je experimenteerd met de plaatsing van verschillende onderdelen zoals tekst en beeld.
Eindresultaat
Klik op de oranje knop voor het eindresultaat van deze opdracht
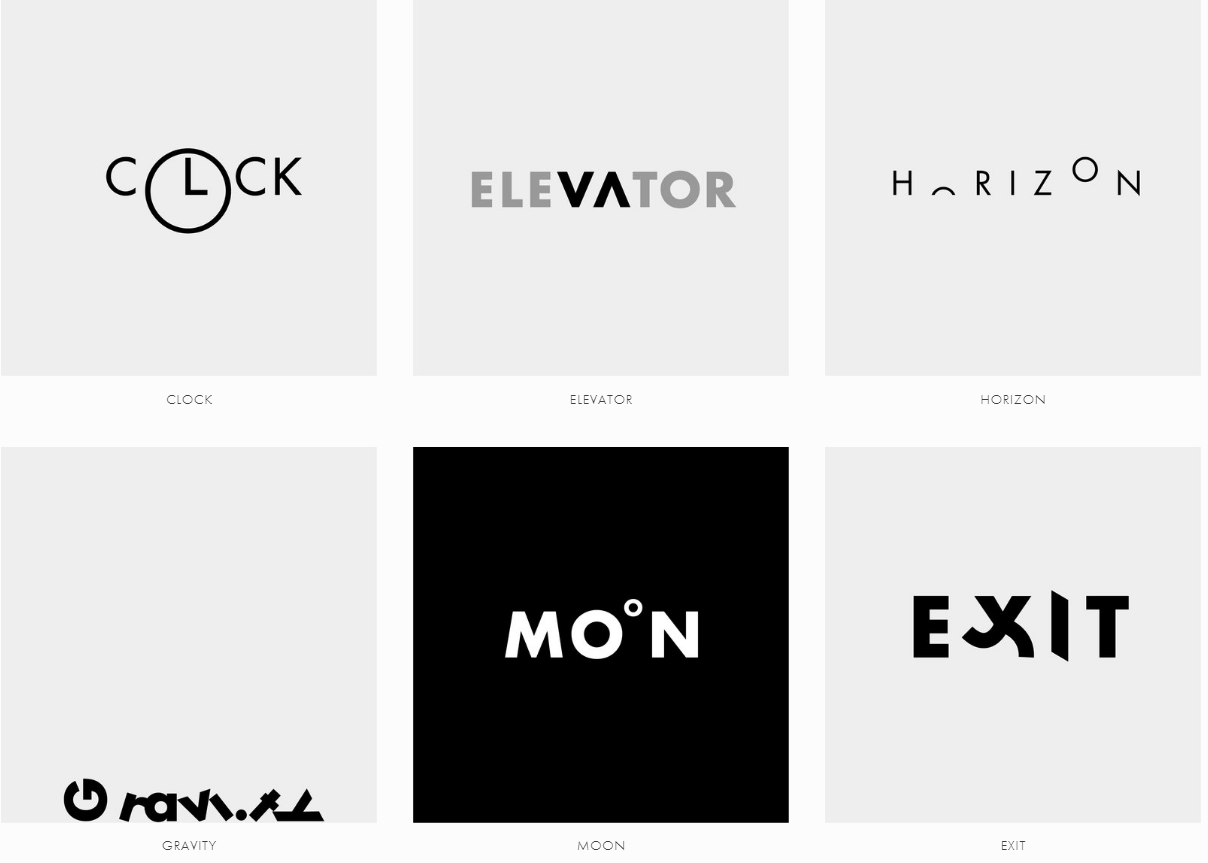
Inspiratie Bladspiegels
Ik kreeg van de docent een website waar veel voorbeelden stonden van deze opdracht. Zo kon ik erg veel inspiratie opdoen voordat ik aan deze opdracht begon. Hieronder zie je een paar voorbeelden.



Eerste versie Bladspiegels
Ik begon door random woorden op te noemen en om me heen te kijken naar voorwerpen. Elke keer als ik een woord dacht, bedacht ik me hoe ik hier iets visueels bij kan maken. Veel woorden kwamen voorbij en het bleek toch niet zo simpel als ik in eerste instantie dacht.
Ik zag ik mijn kamer wat planten staan en ik dacht aan het woord plant. Hier kon ik makkelijk iets mee maken omdat planten in veel verschillende vormen kunnen groeien. Ik besloot de P de vorm te geven van een soort stengel die vervormd is, hieruit liet ik wat bladeren groeien zodat het nog meer op een plant leek. Dit heb ik met de pentool gedaan in Indesign. De tekst gaf ik een groene kleur zodat het goed bij de plant matchde en als font gebruikte ik Berlin Sans FB Demi omdat deze ook dun was en niet helemaal recht was. Deze font vervormd een beetje waardoor deze een meer organische vorm krijgt.
Toen ik eenmaal aan planten dacht dacht ik ook aan een cactus en hoe deze een typische T vorm kan hebben. Ik heb dus met de pen tool een cactus getekend en vervolgens gekeken welke font ik hier bij vond passen. Een cactus is zelf wat dikker dus wou ik een dikker font gebruiken. Toen ik de font Bauhaus 93 hiernaast zette vond ik dit een hele goeie match. Ik heb hieronder kort uitgelegd waarom ik voor de font ben gegaan en laat nog een paar iteraties zien die het niet gehaald hebben.
Zo heb ik voor elke bladspiegel nagedacht over de font en de kleur. Ik had deze versies ingeleverd en kreeg de feedback dat ze er erg professioneel uitzagen, maar dat ik vergeten was om te spelen met de positionering van de text of afbeeldingen. Dit heb ik aangepast en hier is het eindresultaat uit gekomen.

Font Berlin Sans FB Demi voor organische vorm

Font Bauhaus 93 voor dikte en stevigheid

Iteratie van Dragon die uiteindelijk weggedaan is

Font Minion Pro voor zelfde dikte + rondingen als het logo

Iteratie van Elephant die uiteindelijk weggedaan is

Font Minion Pro voor de serifs die lijken op het uiteinde van de slurf

Font Mighty Brush voor de krachtige vibe

Font Gabo Drive voor strakke look

Font Gabo Drive hoofdletters voor de vergelijking van de S met het paard

Font Bebas Neue voor dezelfde dunne letters als de B

Font Milkshake voor dezelfde sierlijke letters als de bananenschil

Font Lightningvolt omdat dit lijkt op bergen door de scherpe hoeken

Iteratie van Pokémon die uiteindelijk weggedaan is
Eindresultaat Bladspiegels
Voor de Plant bladspiegel heb ik de tekst kleiner gemaakt en op het blad geplaatst, door de kromming die ik eraan heb gegeven past deze mooi op het blad.
Voor de Cactus bladspiegel heb ik een woestijn omgeving gecreëerd, door de letters op de duinen te plaatsen staan ze niet meer in één lijn.
Ik heb de tekst voor dragon klein gemaakt en in het dragon logo gezet die ik met de pen tool heb gemaakt. Ik heb voor de rode achtergrond kleur gekozen omdat draken en de kleur rood vaak samen gaan. Zo heb ik bij de meeste bladspiegels gespeeld met de positionering van de tekst.










Feedback
Zoals eerder genoemd kreeg ik de feedback van Berry dat mijn bladspiegels er erg professioneel uitzagen maar dat ik vergeten was om te spelen met de positionering van de text of afbeeldinge. Nadat ik dit had aangepast vond Berry de opdracht erg goed en zij dat ik ook eens kon spelen met grotere stukken tekst in plaats van woorden.
Reflectie
Voor deze opdracht heb ik verschillende bladspiegels gemaakt in Indesign waarbij tekst en beeld gecombineerd moesten worden. Hierbij moest ik letten op passende letters en afbeeldingen zodat er een eenheid ontstaat.
Ik had nog nooit met Indesign gewerkt en merkte meteen dat de besturing anders was dan andere Adobe software. Het scalen en plaatsen van afbeeldingen werkte bijvoorbeeld anders. Nadat ik een paar bladspiegels had gemaakt kreeg ik hier steeds meer gevoel voor. Ik heb de meeste illustraties zelf getekend met de pen tool zodat ik nog beter een eenheid kon vormen met de verschillende fonts, hierdoor leerde ik hoe je beeld en tekst goed met elkaar kunt combineren.
Voor de volgende keer zou ik meer tekst gebruiken per bladspiegel. Het lijkt me gaaf om zelfs hele alinea's goed te kunnen combineren met de afbeeldingen die er in en omheen staan.
Opdracht 4 Video Editing in Adobe Premiere
Opdracht 4a
Voor deze opdrachten moeten we video's bewerken in Adobe Premiere. Voor de eerste opdracht moeten wij een Chroma Key video maken van minimaal 30 seconden waarin we iets over onszelf vertellen met ondersteunende afbeeldingen. Een Chroma Key effect is eigenlijk een effect dat je gebruikt wanneer je gebruikmaakt van een greenscreen, hierdoor kun je in plaats van de greenscreen andere afbeeldingen of video's plaatsen. Hiervoor moest ik dus een greenscreen opzetten thuis. Gelukkig had ik een dekbed overtrek die groen was.
Hier zie je een afbeelding van mijn geïmproviseerde greenscreen set. Ik heb hiervoor een groen dekbedovertrek over een stuk hout getrokken.


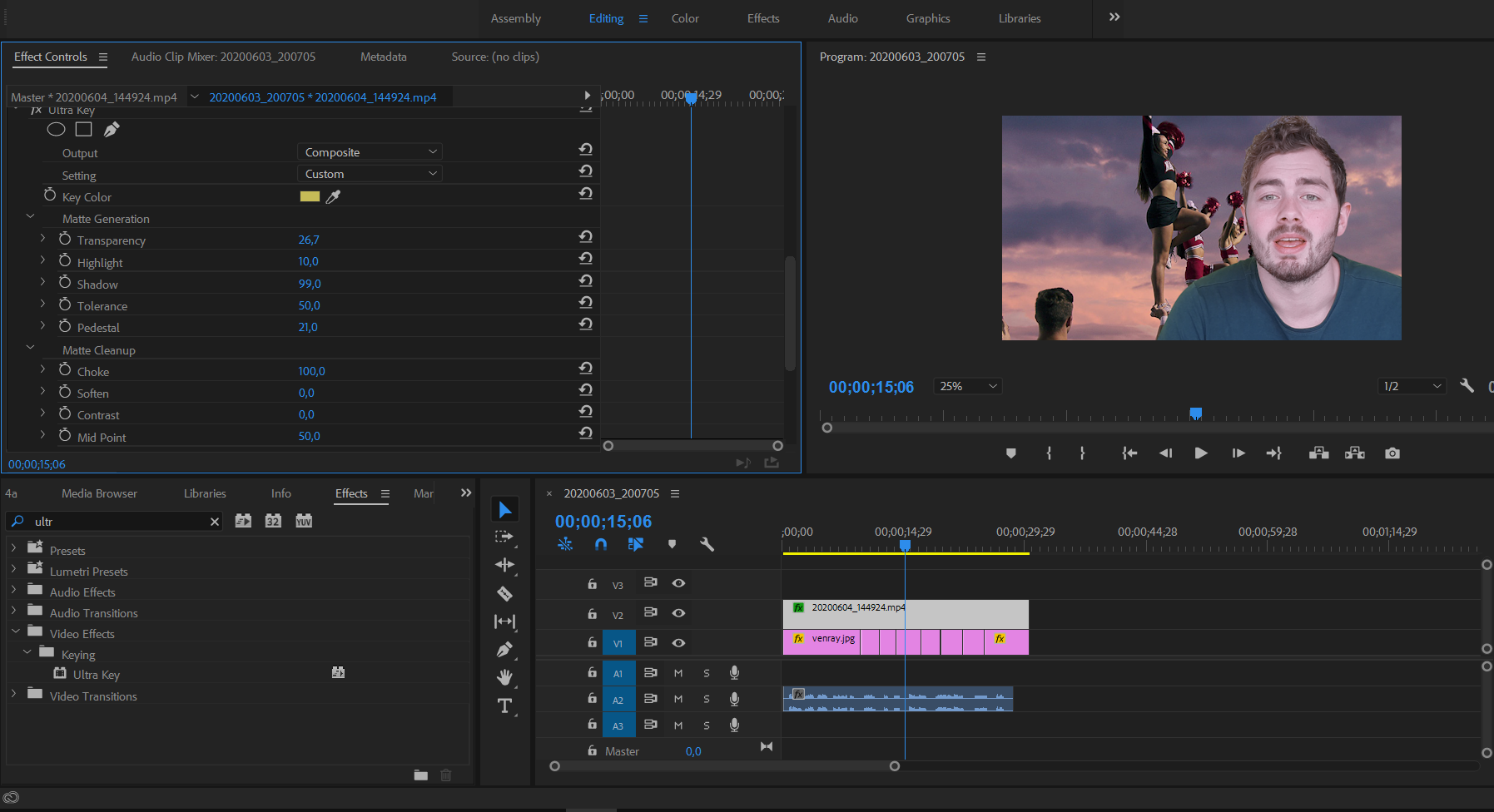
Ik begon met het opzetten van de greenscreen en de camera. Nadat alles goed stond begon ik te filmen en vertelde ik iets over mezelf. Nadat ik dit in Adobe Premiere had geïmporteerd kon je heel makkelijk tussen de effecten de ultra key zoeken en deze slepen naar het beeld. Hierdoor kreeg je extra opties zoals de kleur die je weg wilt halen en hoe sterk deze kleur weggehaald word. (zie afbeelding hieronder)

Na het maken van mijn eerste video merkte ik dat de kwaliteit slecht was en dat mijn greenscreen niet goed werkte. Ik zocht op waardoor dit kon komen. Het blijkt dat belichting heel belangrijk is bij het filmen met een greenscreen. Ik zocht twee lampen, één om de greenscreen goed te belichten en één om mezelf goed te belichten. Vervolgens zette ik de kwaliteit van mijn camera hoger. Hiermee heb ik een tweede versie van mijn video gemaakt. Ik heb de link naar deze video's op youtube gezet zodat mijn website niet te traag word. Je kunt deze video's vinden door hieronder op video's te klikken.
Opdracht 4a, eerste poging
opdracht 4a, verbeterde versie
Opdracht 4b
Voor de tweede opdracht moet je een instagram story video maken van 15 seconden met willekeurige, zelf gemaakte beelden. Deze moet je vervolgens knippen op de beat van een stuk muziek. Hierbij moet je dus opletten dat je video in het juiste instagram story formaat is.
Ik begon met het zoeken van het juiste Instagram formaat. Het blijkt dat Instagram gebruik maakt van een Ratio van 9:16. Ik moest de sequence settings in Premiere Pro dus aanpassen hieraan. Ik vind het altijd leuk om naar gaming montages te kijken. Dit zijn beelden van mensen die gamen waarbij vaak een vet stuk muziek bij gezet is. Voor mijn opdracht heb ik zelf gaming video's gemaakt in het spel Rainbow 6 Siege en geprobeerd om zoveel mogelijk kills samen te laten vallen met de beat. Ik vond het maken van deze video zo leuk dat ik hem een stuk langer heb gemaakt.
Ik vond het ook zo leuk om Premiere Pro onder de knie te krijgen dat ik buiten de specialisatie om nog heb gespeeld met andere greenscreen effects, sounds effects en text animaties om een grappige gaming montage te maken, deze is wel in het normale formaat waardoor je het beeld wat beter kunt zien. Je kunt beide video's vinden door hieronder op de linkjes te klikken.
Opdracht 4b
opdracht 4b, verbeterde versie
Gebruikte bronnen
Voor deze opdrachten heb ik gebruik gemaakt van een paar Youtube Tutorials, deze heb ik hieronder neergezet.
Premiere Pro Tutorial 2020 for Beginners
How to Chroma/Green Key Effectively in Premiere Pro
New Premiere Pro 2020 Effect! How to Auto Reframe Video to Any Size
Feedback
Ik heb bij deze opdrachten feedback gevraagd aan Evert omdat hij veel ervaring heeft met het bewerken van video's. Evert zei dat ik de opdracht goed begrepen heb en hele nette video's had gemaakt. Ook vond hij het leuk om te zien dat ik niet tevreden was met mijn eerste resultaat en toen al uit mezelf een verbeterde versie had gemaakt.
Reflectie
Voor deze opdracht heb ik video's bewerkt in Premiere Pro. Ik moest letten op de kwaliteit van de opnames, geluid en zorgen dat ik een goeie set had waar ik de opnames kon maken. Voor de set heb ik een beetje moeten improviseren maar het is goed gelukt.
Voordat ik hieraan begon had ik nog nooit met Premiere Pro of andere video editing software gewerkt. Ik heb dus veel tutorials gevolgd. Hierdoor heb ik veel geleerd en de basics van Premiere Pro onder de knie gekregen. Ik weet nu hoe ik video's knip en plak. Hoe ik geluid toevoeg en bewerk. Hoe ik effecten zoals de Ultra Key toe kan voegen en deze aanpassen en hoe ik tekst kan implementeren en deze per frame een andere locatie kan geven voor een smooth animatie.
Omdat ik dit erg interessant vond had ik nog een extra clip gemaakt om dingen uit te testen. Voor de volgende keer zorg ik ervoor dat ik meteen een goeie set heb met een strakke greenscreen en goeie belichting op zowel de greenscreen als het object dat je filmt. Ook zorg ik ervoor dat ik meteen in de goede kwaliteit schiet. Dit scheelt enorm veel in de uiteindelijke productie.
Opdracht 5 Video Editing in After Effects
Opdracht 5a
Voor deze opdrachten moeten we video's bewerken in After Effects. De eerste opdracht is het maken van een korte Chroma Key scene van jezelf in een andere omgeving met behulp van een greenscreen. Deze opdracht lijkt dus heel erg op 4a alleen moet je hier zorgen dat je in een andere omgeving terecht komt.
Ik ging voor de greenscreen staan en deed alsof ik weg aan het lopen was. Dit plakte ik op beelden van een boswandeling waardoor het leek alsof ik zelf door het bos aan het lopen was. Dit proces is vrijwel hetzelfde als dat in Premiere Pro alleen heet het effect hier Keylight in plaats van Ultra Key.

Het blijkt dat je bestanden uit After Effects vele malen groter zijn dan die uit Premiere Pro omdat er minder render opties zijn. Hiervoor heb ik Adobe Media Encoder moeten downloaden zodat ik ook deze video op bepaalde instellingen kan renderen zodat de kwaliteit goed blijft én de file size klein blijft. Je kunt mijn bosvideo vinden door op het linkje hieronder te klikken
opdracht 5a
Opdracht 5b + Bonus opdracht
Voor de tweede opdracht moet je een tekst object plaatsen in een zelfgemaakte video met behulp van 3D Camera Tracking.
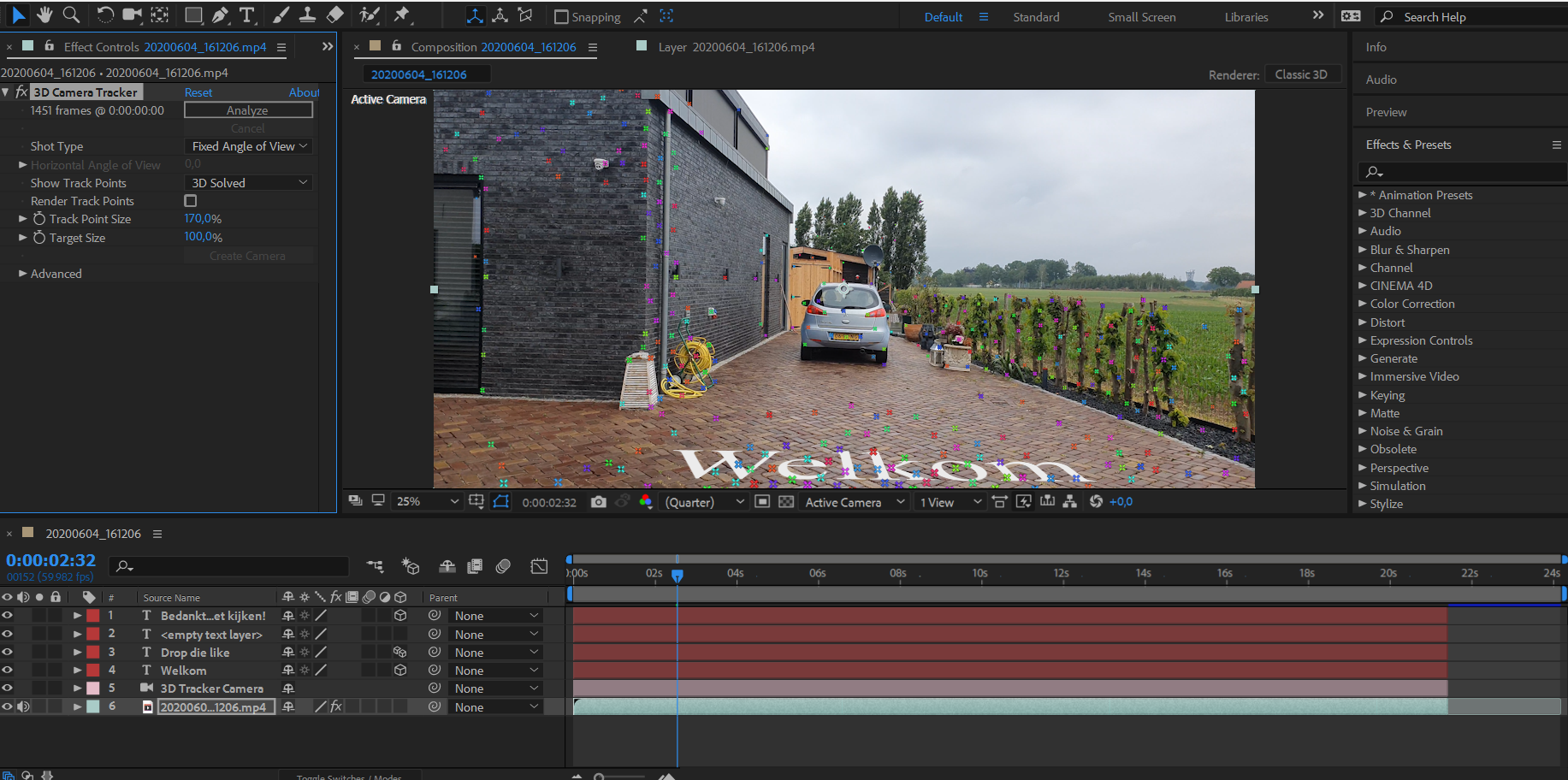
Om dit te doen moet je eerst een video importeren, dit effect werkt het beste bij video's waarbij de camera beweegt door een 3D ruimte. Wanneer je video is geïmporteerd kun je in de window een optie selecteren genaamd Tracker. Hierdoor krijg je een panel met wat extra opties. Wanneer je op Track Camera klikt word elke frame uit jouw video geanalyseerd. Dit kan erg lang duren.
Wanneer dit process klaar is zie je allemaal ronde puntjes op de muren en de grond door heel je video heen (zie afbeelding hieronder). Dit zijn oppervlaktes die After Effects heeft berekend. Wanneer je tussen 3 punten of op één punt klikt kun je hier een text object aan toevoegen met rechtermuisknop en de optie Create text and Camera. Deze text kun je nog bewerken door de text, rotatie en xyz-as aan te passen.

Wanneer dit gedaan is kun je je video aanzetten en blijft deze text aan het object plakken. Voor de bonus opdracht moesten we ook effecten toevoegen aan deze texten. Dit kon je simpel doen door in het effecten paneel, text effecten op te zoeken. Deze kun je vervolgens op je text slepen en dan maakt je text een animatie op de plek in de tijdlijn die jij gekozen hebt. Ik heb één video van de normale opdracht en één video van de bonus opdracht. Beide video's kun je vinden door op het linkje hieronder te klikken.
Opdracht 5b
Bonus opdracht
Gebruikte bronnen
Voor deze opdrachten heb ik gebruik gemaakt van een paar Youtube Tutorials, deze heb ik hieronder neergezet.
Learn After Effects in 20 Minutes
Green Screen Keying After Effects
How to Attach Objects to Walls & Ground in Adobe After Effects
Feedback
Ook bij deze opdracht had ik feedback gevraagd bij Evert. Hij zei dat ik alles netjes gemaakt had en dat ik de opdracht goed had begrepen. Ik heb voor alle opdrachten uit deze specialisatie positieve feedback gekregen en nadat alles nagekeken was had ik een score van 100/100 points. Ik heb deze specialisatie dus met succes afgerond.
Reflectie
Voor deze opdracht heb ik video's bewerkt in After Effects. De dingen waar je op moest letten verschilde niet veel met de vorige opdracht omdat dit ook videobewerking was.
Toch waren er een aantal verschillen tussen After Effects en Premiere Pro. Zoals de naam al zegt is After Effects veel meer gefocust op effecten. Effecten die in beide programma's zitten, heten weer net wat anders. Ik heb veel kennis van Premiere Pro toch kunnen toepassen in After Effects, ook omdat de layout van de interface gelijkenissen heeft. Ik weet nu hoe ik gebruik kan maken van 3D camera tracking en hoe ik afbeeldingen en text in een 3D omgeving kan zetten. Ook weet ik hoe ik hier animaties aan kan toevoegen.
Voor de volgende keer zou ik graag meerdere effecten willen gebruiken. Zo kun je simpel een paar planeten in de lucht neerzetten met 3D Camera tracking maar ook je eigen hand in vlammen zetten. Het lijkt me heel gaaf om hier verder mee te experimenteren.
Dit waren alle opdrachten voor de specialisatie Mediatechnieken. Ik vond dit een enorm leuke specialisatie en heb erg genoten van de kleine projecten. Ik heb enorm veel geleerd en overal positieve feedback op gekregen. Hierdoor heb ik uiteindelijk 100/100 punten gekregen en deze specialisatie met succes afgerond.